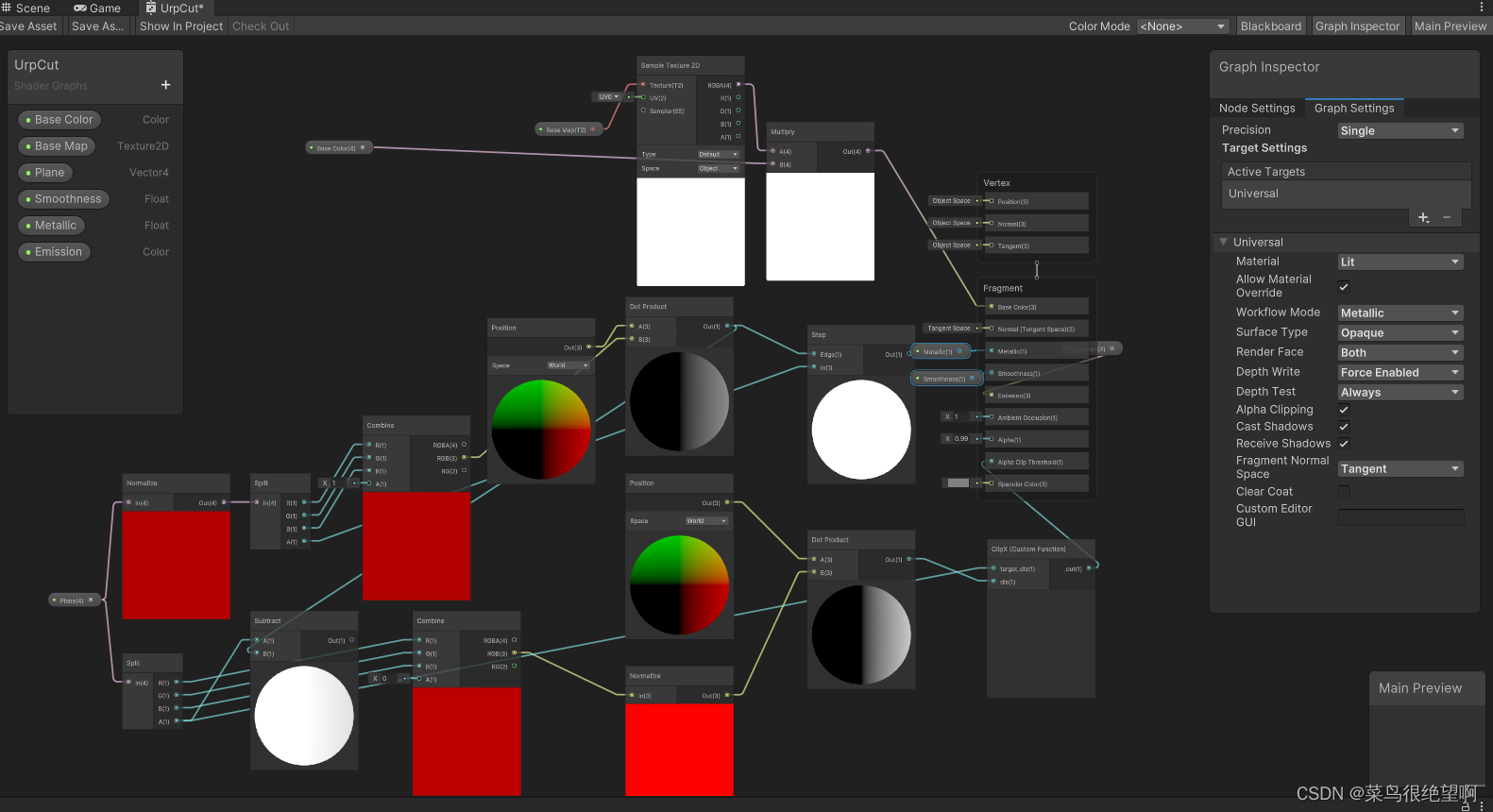
物体的任意角度和位置去裁切物体

将UrpCut赋给需要裁切物体的材质球上
将CaculateCutObjFace挂在任意物体上,将被裁切的物体赋给Meshrender
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CaculateCutObjFace : MonoBehaviour
{
public Material material;
public Shader cutshader;
public MeshRenderer Meshrender;
private Vector3 localpos;
void Update()
{
Vector3 point = transform.position;
Vector3 normal = transform.forward;
float dis = Vector3.Dot(point, normal.normalized);
for (int i = 0; i < Meshrender.materials.Length; i++)
{
Meshrender.materials[i].SetVector("_Plane", new Vector4(normal.x, normal.y, normal.z, dis));
}
}
}







 该文章介绍了一种在Unity中裁切物体的技术。通过将UrpCut材质应用到物体表面,并挂载CaculateCutObjFace脚本到任意对象,利用MeshRenderer和Shader来设定裁切面,可以根据物体的位置和方向动态裁切物体。
该文章介绍了一种在Unity中裁切物体的技术。通过将UrpCut材质应用到物体表面,并挂载CaculateCutObjFace脚本到任意对象,利用MeshRenderer和Shader来设定裁切面,可以根据物体的位置和方向动态裁切物体。
















 3280
3280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








