可借用代码:
可选择日历:
该代码是先在布局文件写一个edittext文件

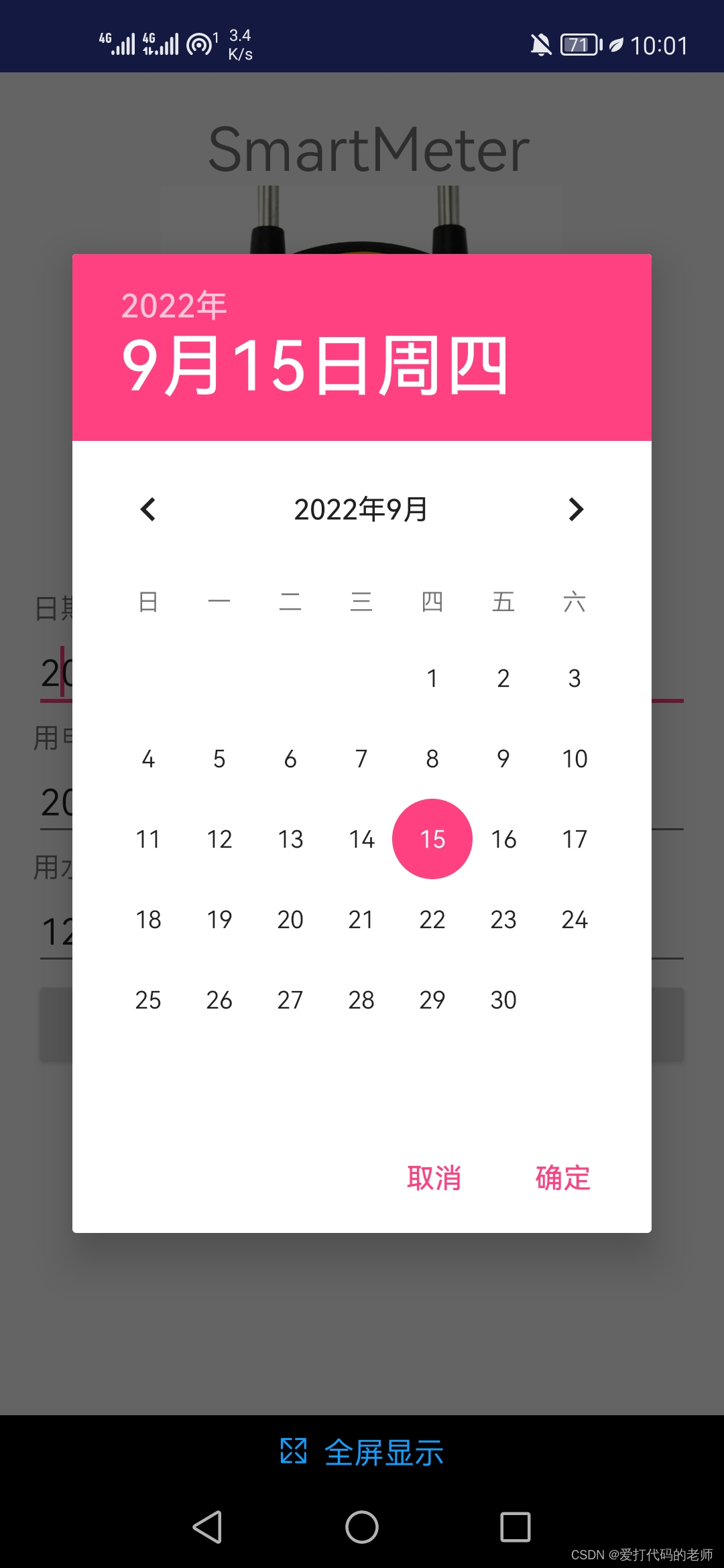
效果如图:
 随后绑定,定义
随后绑定,定义

当edittext被按下时触发日历选择,
field_date.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Calendar calendar=Calendar.getInstance();
new DatePickerDialog( MainActivity.this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
String text = "你选择了:" + year + "年" + (month + 1) + "月" + dayOfMonth + "日";
Toast.makeText( MainActivity.this, text, Toast.LENGTH_SHORT ).show();
field_date.setText(String.format("%d-%d-%d", year, month + 1, dayOfMonth));
}
}
,calendar.get(Calendar.YEAR)
,calendar.get(Calendar.MONTH)
,calendar.get(Calendar.DAY_OF_MONTH)).show();
}
});效果图如图:

SharedPreferences的使用:
SharedPreferences:一个轻量级的存储类,特别适合用于保存软件配置参数。(是用xml文件存放数据,文件存放在/data/data/<package name>/shared_prefs目录下)
可以保存上次填写的数据到APP的数据文件SETTING_INFOS中。
首先我们先在主文件定义








 本文介绍了在安卓应用中实现SmartMeter设计,包括利用可选择的日历功能,用户通过点击edittext触发日历选择。同时,详细讲解了SharedPreferences的使用,它是安卓中用于存储轻量级配置参数的类,能保存并读取用户数据,如在设定的文件SETTING_INFOS中存储上次填写的信息。文章给出了相关代码实现。
本文介绍了在安卓应用中实现SmartMeter设计,包括利用可选择的日历功能,用户通过点击edittext触发日历选择。同时,详细讲解了SharedPreferences的使用,它是安卓中用于存储轻量级配置参数的类,能保存并读取用户数据,如在设定的文件SETTING_INFOS中存储上次填写的信息。文章给出了相关代码实现。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1946
1946

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










