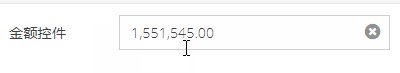
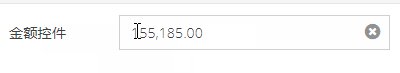
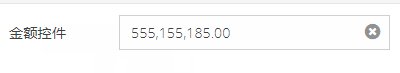
在制作业务时,需要填充相关费用,可以利用Ext.util.format去将numberfield控件渲染成金额的格式。具体效果如下:

实现方法:
Ext.define('Money', {
extend: 'Ext.field.Number',
xtype: 'moneyfield',
onFocusLeave: function(event) {
var me = this;
me.callParent(arguments);
me.setInputValue(Ext.util.Format.number(me.getValue(), '0,000.00'));//失焦时渲染格式
},
onFocusEnter: function(event) {
var me = this;
me.callParent(arguments);
me.setInputValue(me.getValue());//变回可输入的格式
},
});改进了一下:
通过有无聚焦的判断,来控制显示为数值,还是金额格式的字符
Ext.define('Money', {
extend: 'Ext.field.Number',
xtype: 'money







 本文介绍了如何在ExtJS应用中使用numberfield控件,并结合Ext.util.format方法,实现填写金额时自动格式化为标准的金额展示效果。在输入框获取焦点时显示数值,失去焦点时转换为金额格式。
本文介绍了如何在ExtJS应用中使用numberfield控件,并结合Ext.util.format方法,实现填写金额时自动格式化为标准的金额展示效果。在输入框获取焦点时显示数值,失去焦点时转换为金额格式。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 574
574

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










