(layui 2.6.0 开始新增)
//用于获取表格当前页的所有行数据
> table.getData(id);
layui在2.6.0版本之前并不支持上述方法获取表格当前页的所有数据,因此只
layui.table.cache['tablename'] 获取所有数据。
但是这个方法应该在表格渲染之后使用,最好是在table.render()的done方法中再去调用,这样可以避免获取值为空。
-----------------------------------------------------
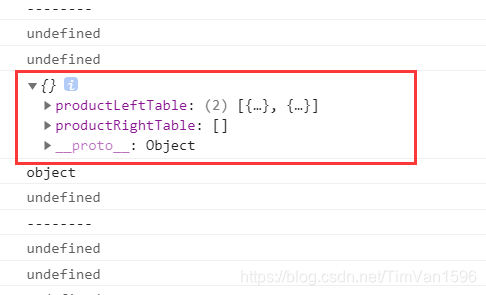
除此以外,Chrome在调试上述代码的时候会有误导。未渲染前,在调试器Console下打印table.cache会看到当前行为空{}。但是在下方提示依旧能看到表格中的数据,事实上这时候table.cache就是为空。

原因未知,猜测是Chrome会持续获取上述的table.cache值,这就导致打印和提示不同的情况。




 博客指出layui在2.6.0版本前,需用layui.table.cache['tablename']获取表格当前页所有数据,且应在表格渲染后,最好在table.render()的done方法中调用。此外,还提到Chrome调试该代码时会有误导,未渲染前打印和提示数据情况不同,原因未知。
博客指出layui在2.6.0版本前,需用layui.table.cache['tablename']获取表格当前页所有数据,且应在表格渲染后,最好在table.render()的done方法中调用。此外,还提到Chrome调试该代码时会有误导,未渲染前打印和提示数据情况不同,原因未知。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








