使用 npm 或者 cnpm 安装 swiper
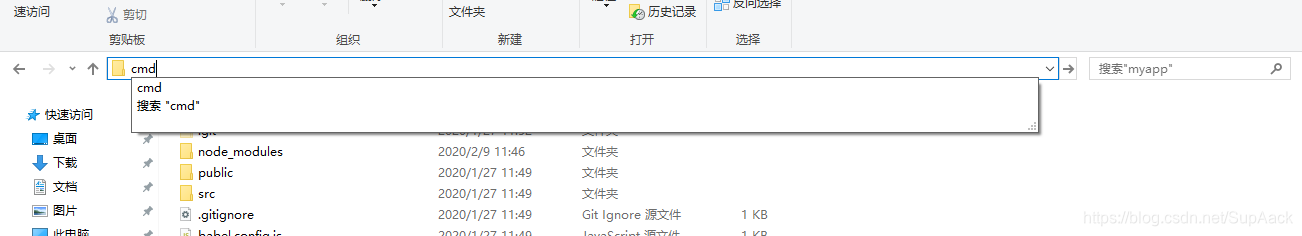
打开文件夹在路径中输入cmd然后敲击键盘上的Enter键,打开命令行。(此方法仅针对Windows用户)


在命令行中输入 npm install vue-awesome-swiper --save 或者 cnpm install vue-awesome-swiper --save
安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org
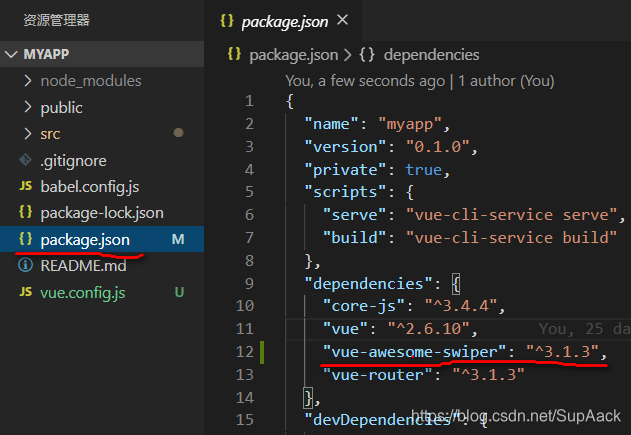
在vue-cli中查看 swiper 是否安装成功:在package.json中是否有vue-awesome-swiper

使用swiper
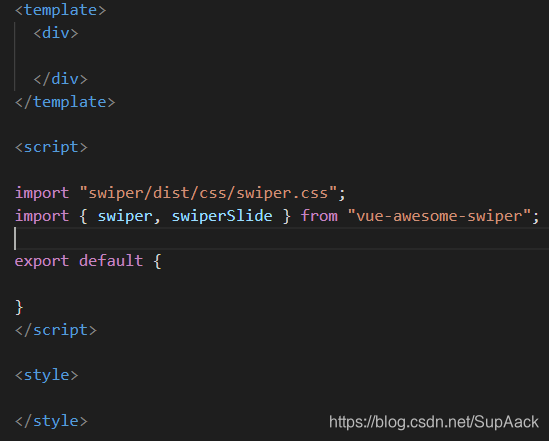
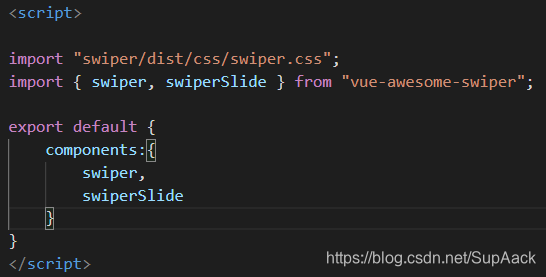
导入组件

注册组件

使用组件





 本文详细介绍如何使用npm或cnpm安装Swiper,并在Vue项目中进行配置与使用。包括安装cnpm,通过npm或cnpm安装vue-awesome-swiper,以及在Vue-cli项目中检查安装状态,最后演示如何导入、注册并使用Swiper组件。
本文详细介绍如何使用npm或cnpm安装Swiper,并在Vue项目中进行配置与使用。包括安装cnpm,通过npm或cnpm安装vue-awesome-swiper,以及在Vue-cli项目中检查安装状态,最后演示如何导入、注册并使用Swiper组件。
















 802
802

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








