在uniapp中使用swiper必须要设置高度,一般都是动态设置。
一种是 高度 * 数量,这里不做详解。
最简单的一种是使用flex布局配合swiper+scroll-view实现(最简单)。 / / 有时间会写
另一种是 swiper + scroll-view 组合,获取系统高度 在此高度中滑动,这里要说的就是这种。

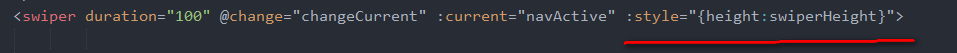
swiper 绑定一个高度

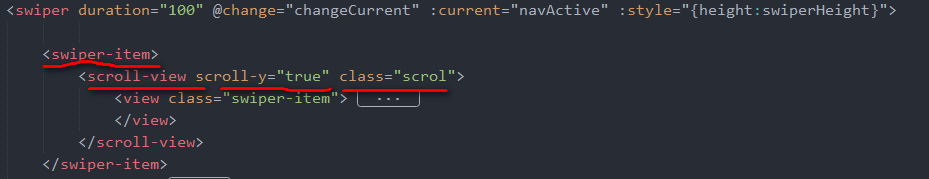
在swiper-iteam下嵌套scroll-view,并设置scroll-view的高度为100%
.scrol{
height: 100%;
}
在js中设置swiper的高度
data(){
return{
swiperHeight:''
}
}
onLoad() {
uni.getSystemInfo({ //获取系统信息
success: (res) => {
this.swiperHeight = res.windowHeight + 'px'
},
fail: (res) => {
console.log('error')
}
})
}




 本文介绍在uniapp中如何动态设置Swiper组件的高度,通过使用flex布局配合Swiper和scroll-view组件,结合JavaScript获取系统窗口高度,实现响应式布局。适用于希望在不同设备上保持Swiper组件正确显示的开发者。
本文介绍在uniapp中如何动态设置Swiper组件的高度,通过使用flex布局配合Swiper和scroll-view组件,结合JavaScript获取系统窗口高度,实现响应式布局。适用于希望在不同设备上保持Swiper组件正确显示的开发者。
















 2904
2904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








