来之
https://lijing0906.github.io/post/jsInherit
https://juejin.im/post/58f94c9bb123db411953691b
我的学习笔记
为什么要继承
代码的复用可以用函数实现,对象的复用就要用继承实现。
继承
想要继承的效果
通过向构造函数传递参数实现实例对象属性的赋值,同时多个实例属性互不干扰。但是对象的方法可以共享,简单来说就是实现“属性不共享,方法共享”
实现方法
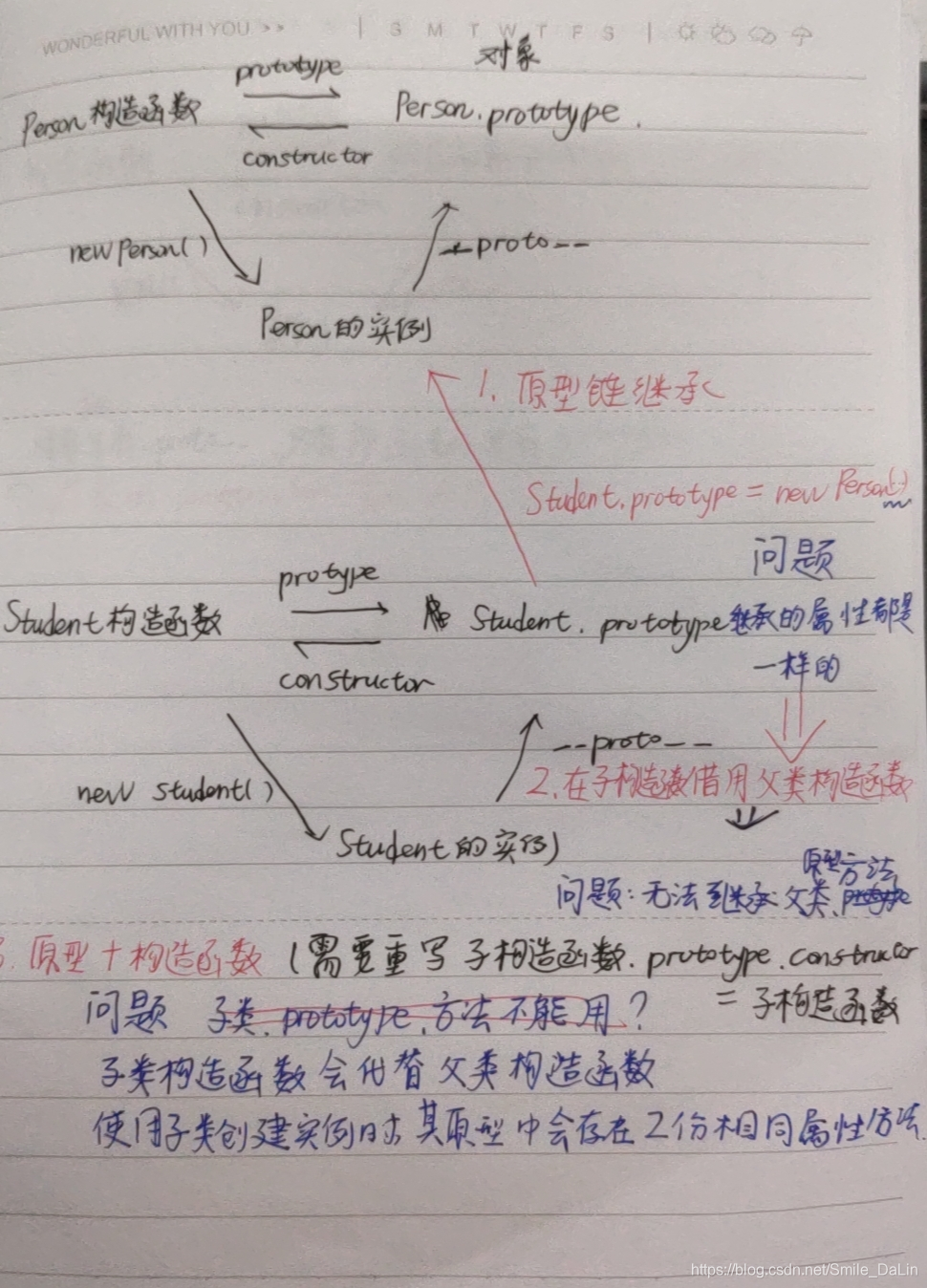
1.原型链继承
– 基本思想:让子类的原型对象指向父类的实例,这样通过prototype属性就能继承父类的属性和方法
问题一: 当原型链中包含引用类型值的原型时,该引用类型值会被所有实例共享;
问题二: 在创建子类型(例如创建Son的实例)时,不能向超类型(例如Father)的构造函数中传递参数.
2.借用构造函数继承
– 基本思想:即在子类型构造函数的内部调用超类型构造函数.
问题一:方法都在构造函数中定义, 因此函数复用也就不可用了.
问题二:超类型(如Father)中定义的方法,对子类型而言也是不可见的.
3.原型链和借用构造函数组合
– 基本思路: 使用原型链实现对原型属性和方法的继承,通过借用构造函数来实现对实例属性的继承.
问题一:组合继承最大的问题就是无论什么情况下,都会调用两次父类构造函数: 一次是在创建子类型原型的时候(Son.prototype = new Super()), 另一次是在子类型构造函数内部(借用构造函数call). 寄生组合式继承就是为了降低调用父类构造函数的开销而出现的

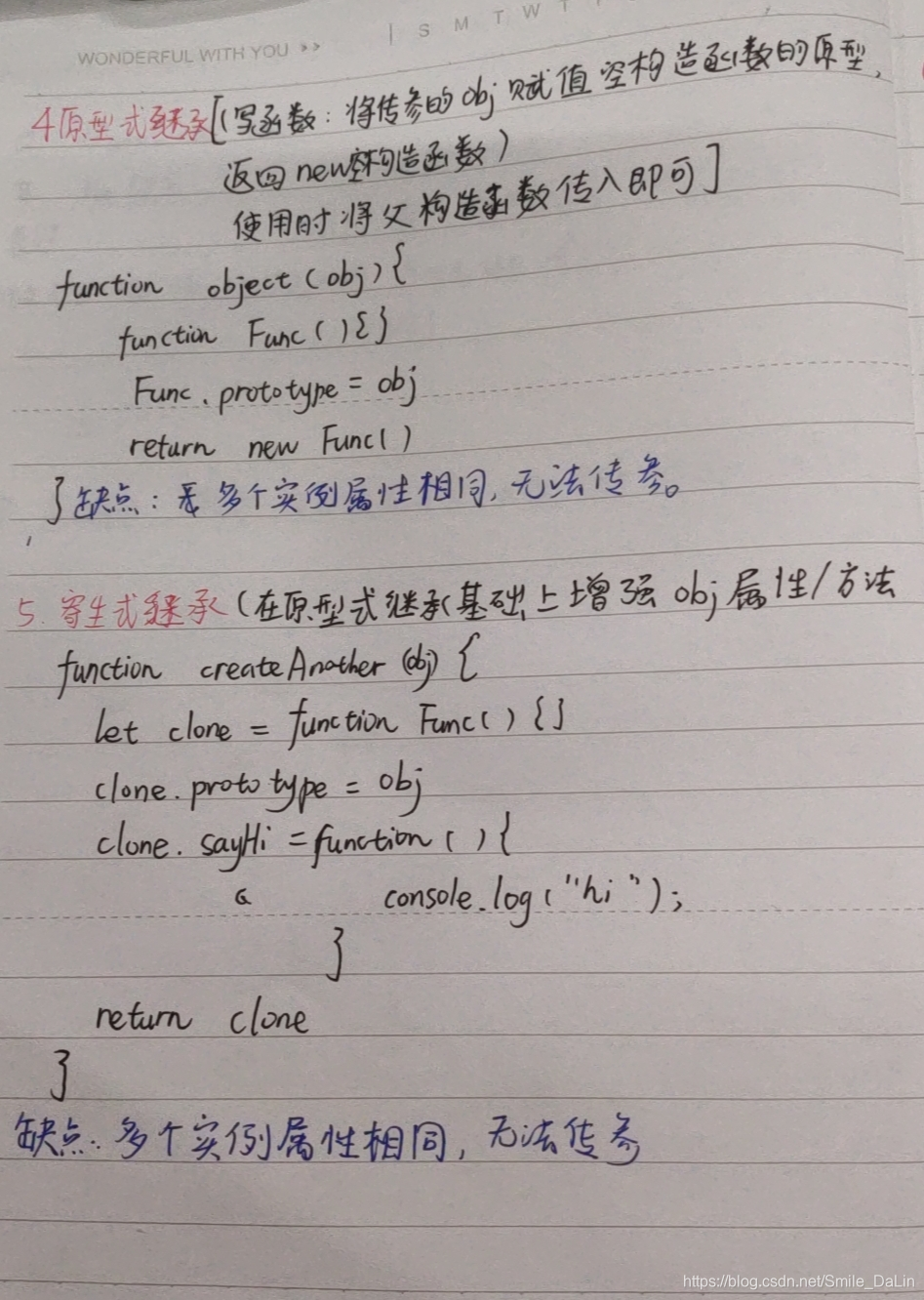
4.原型式继承
提醒: 原型式继承中, 包含引用类型值的属性始终都会共享相应的值, 就像使用原型链模式一样.
– 在object()函数内部, 先创建一个临时性的构造函数, 然后将传入的对象作为这个构造函数的原型,最后返回了这个临时类型的一个新实例.

这个新对象将person作为原型,因此它的原型中就包含引用类型值属性. 这意味着person.friends不仅属于person所有,而且也会被anotherPerson以及yetAnotherPerson共享.
5.寄生式继承
– 寄生式继承的思路与(寄生)构造函数和工厂模式类似, 即创建一个仅用于封装继承过程的函数,该函数在内部以某种方式来增强对象,最后再像真的是它做了所有工作一样返回对象.
function object(o){
function F(){}
F.prototype = o;
return new F();
}
function createAnother(original){
var clone = object(original);//通过调用object函数创建一个新对象
clone.sayHi = function(){//以某种方式来增强这个对象
alert("hi");
};
return clone;//返回这个对象
}
** 注意**: 使用寄生式继承来为对象添加函数, 会由于不能做到函数复用而降低效率;这一点与构造函数模式类似
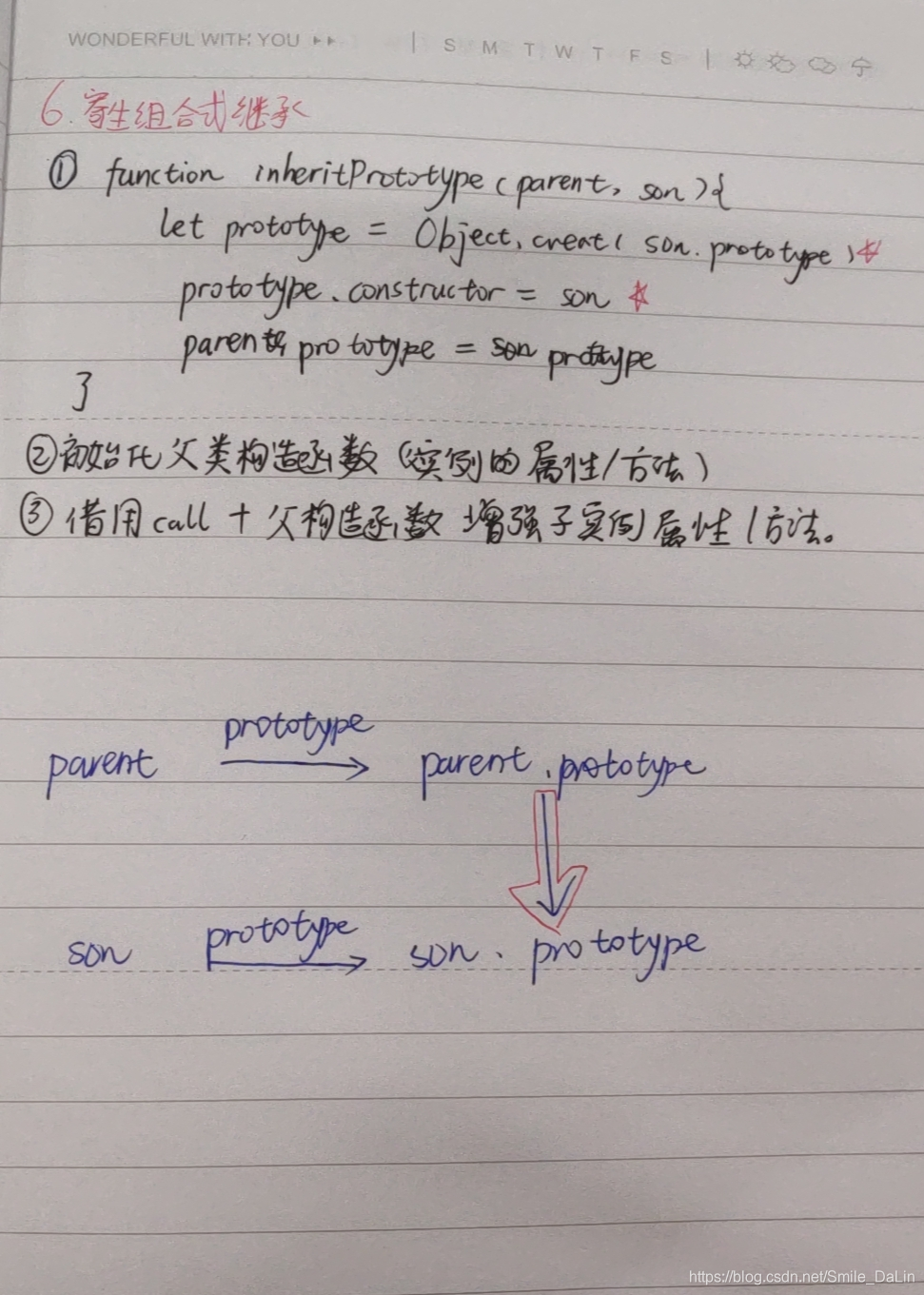
6.寄生组合式继承
– 其背后的基本思路是: 不必为了指定子类型的原型而调用超类型的构造函数
function extend(subClass,superClass){
var prototype = object(superClass.prototype);//创建对象
prototype.constructor = subClass;//增强对象
subClass.prototype = prototype;//指定对象
}
extend的高效率体现在它没有调用superClass构造函数,因此避免了在subClass.prototype上面创建不必要,多余的属性. 于此同时,原型链还能保持不变; 因此还能正常使用 instanceof 和 isPrototypeOf() 方法.
























 156
156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








