1.如何居中一个浮动元素
a.给浮动的元素添加个外壳,让外壳的宽度等于浮动元素,然后margin:0 auto;
b.父容器float:left ;position:relative;left:50%;
浮动元素:float:left ;position:relative;left:-50%
c.浮动父容器:position:relative
浮动元素:position:absolute;margin:0 auto ;left:0;right:0;top:0;bottom:0
2.浮动元素垂直居中
父容器:display:table-cell;vertical-align:middle;
3.iframe优缺点
iframe作为页面嵌入的框架,
优点:可解决第三方内容如广告加载缓慢的问题,页面只要一部分变化,无需重新加载全面页面,提高了页面加载速度
缺点:会阻塞onload,不利于搜索引擎解析,设备兼容性不好,浏览器的回退按钮不可以
4.常见的浏览器兼容性问题
(1)前缀不一样
(2)margin,padding
(3)ie9以下不能使用opacity
(4)事件绑定和监听写法不一样
(5)IE下,event对象有x,y属性,但是没有pageX,pageY属性
Firefox下,event对象有pageX,pageY属性,但是没有x,y属性
5.阻止冒泡和默认事件
阻止冒泡:w3c的方法是e.stopPropagation(),IE则是使用e.cancelBubble = true
默认事件:w3c的方法是e.preventDefault(),IE则是使用e.returnValue = false;
6.解决Ajax跨域问题
(1)jsonp:动态的创建script
(2)node设置中间代理跨域
(3)nginx设置反向代理,将请求分发给其他服务器
(4)后端设置安全域名
7.检测浏览器版本版本有哪些方式?
根据 navigator.userAgent // UA.toLowerCase().indexOf(‘chrome’)
根据 window 对象的成员 // ‘ActiveXObject’ in window
8.offsetWidth/offsetHeight,clientWidth/clientHeight 与 scrollWidth/scrollHeight 的区别
offsetWidth/offsetHeight 返回值包含 content + padding + border,效果与 e.getBoundingClientRect()相同
clientWidth/clientHeight 返回值只包含 content + padding,如果有滚动条,也不包含滚动条
scrollWidth/scrollHeight 返回值包含 content + padding + 溢出内容的尺寸
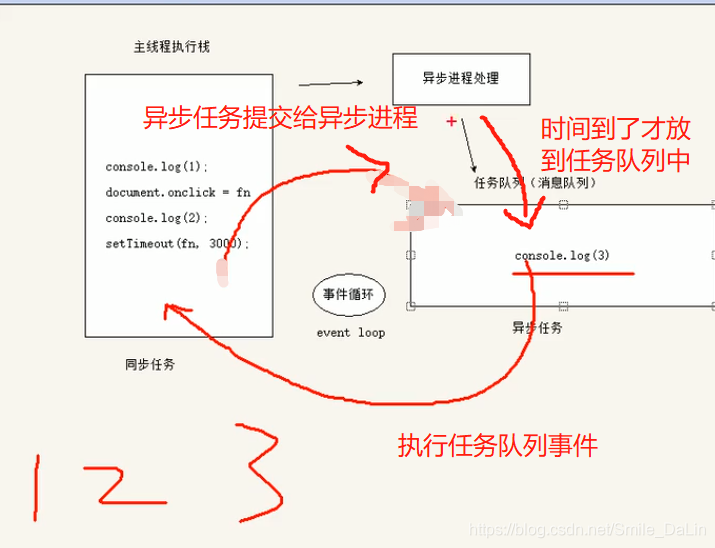
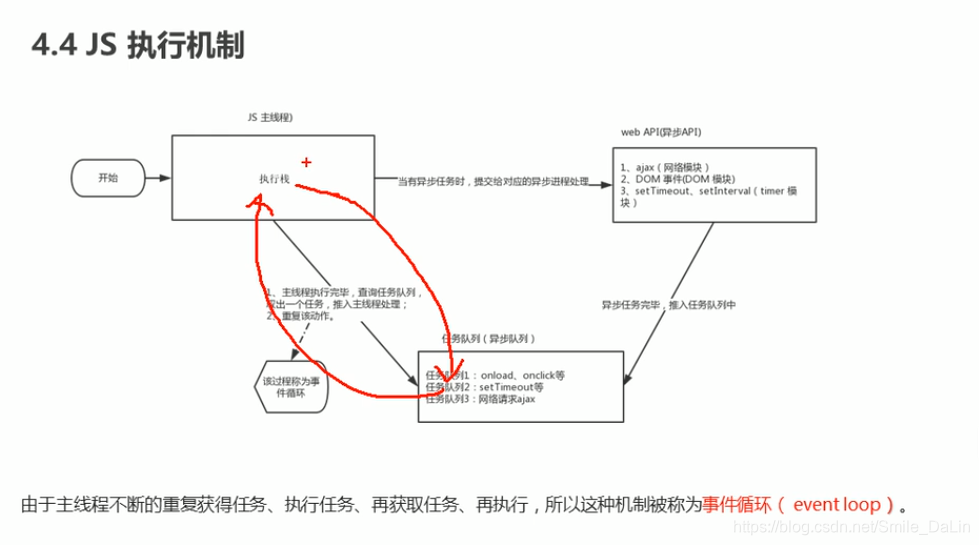
9.js执行机制


10.BOM(browser object model)
location(url):

navigator:






 本文探讨了前端开发中常见的布局技巧,如元素居中方法、iframe的优缺点、浏览器兼容性问题,以及事件处理、Ajax跨域等高级主题,旨在帮助开发者提升技能。
本文探讨了前端开发中常见的布局技巧,如元素居中方法、iframe的优缺点、浏览器兼容性问题,以及事件处理、Ajax跨域等高级主题,旨在帮助开发者提升技能。
















 288
288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








