sourceMap解决的问题:当我们使用webpack打包代码出错的时候, 如果不用它,我们只能知道打包后的代码第几行出错,并不知道对应源代码哪里出了错,所以需要它来做源代码和目标代码的映射。即可快捷的定位错误代码的具体位置。
看个具体例子:(项目目录如下)

不使用sourceMap的情况
webpack.config.js配置文件
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
mode: 'development', // 开发者模式,sourceMap已经默认被配置进去了
devtool: 'none', // 先把devtool给关掉
entry: {
main: './src/index.js'
},
plugins: [new HtmlWebpackPlugin({
template: 'src/index.html'
}), new CleanWebpackPlugin()],
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
}
}
注: 由于开发者模式下,sourceMap已经默认被配置进去了,如果不使用,需要我们通过devtool: ‘none’ 配置项关掉。
index.js文件:
consele.log('测试');
执行打包命令
npm run build
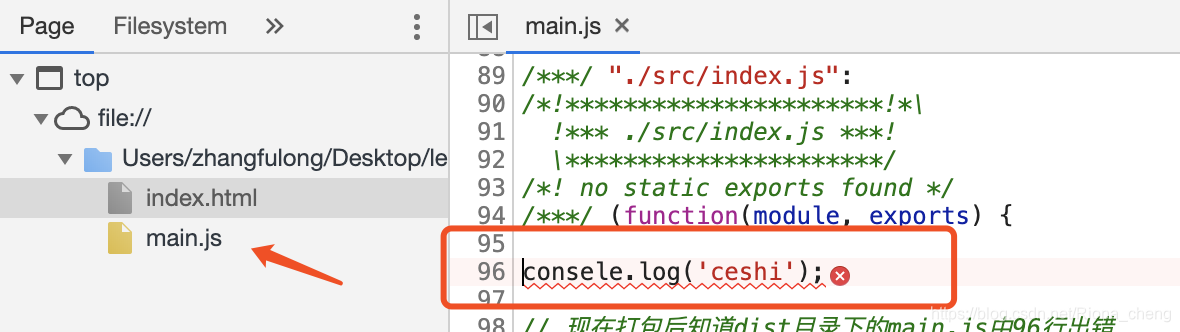
点开页面中具体报错信息如下:

此时错误信息定位在了打包后的main.js中。并不是我们想要的效果,我们想把错误信息定位到我们原来书写的源代码当中,那么我们就可以开启sourceMap映射。具体看下方。
使用sourceMap的情况
webpack.config.js配置文件
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
mode: 'development',
devtool: 'source-map', // 使用sourceMap
entry: {
main: './src/index.js'
},
plugins: [new HtmlWebpackPlugin({
template: 'src/index.html'
}), new CleanWebpackPlugin()],
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
}
}
注: 配置项devtool的值为: ‘source-map’ ,为开启错误映射模式
index.js文件:
consele.log('测试'); // 错误代码
执行打包命令
npm run build
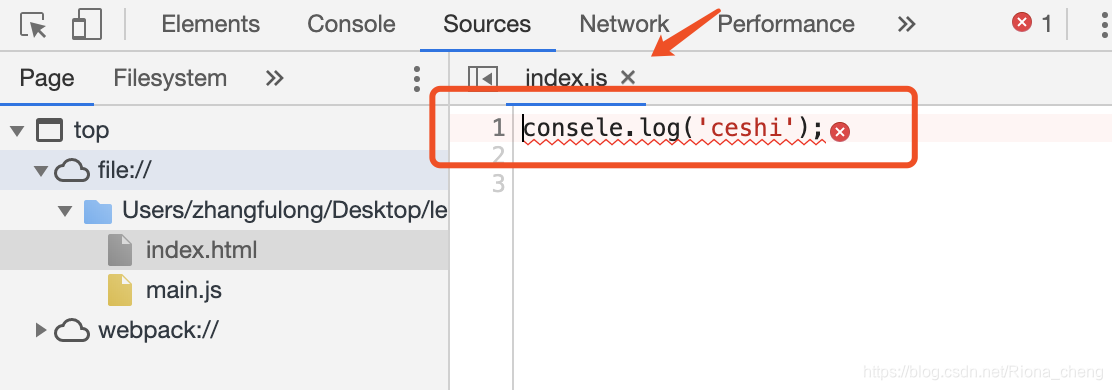
点开页面中具体报错信息如下:

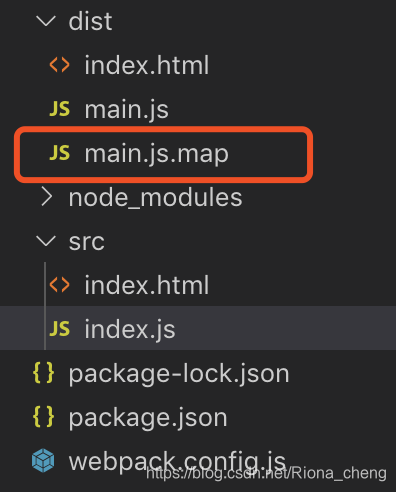
这次定位到了源代码的出错具体位置,但在dist目录下会生成一个.map为后缀的映射文件,通过此文件来构建映射。

查看官网文档,我们会得知,使用source-map方式打包时,会使打包速度变慢,因为打包过程中,它会构建映射关系,把错误信息具体定位到哪个文件,哪一行,哪一列出的错,比较耗费性能。
那有没有一种比较完美的方式,既能定位到源代码中的报错信息,又能提高打包效率呢?答案肯定是有哒,推荐给大家,最佳实践方式如下:
- 开发者模式下(development):去使用sourceMap的话,建议使用cheap-module-eval-source-map的形式,这种方式提示错误比较全,同时打包速度也是比较快的。
- 生产者模式下(production):使用cheap-module-source-map可以快速定位问题。
每个关键字代表的含义
- eval:eval 打包速度最快的一种方式,执行效率最快,性能最好的一种打包方式。
- cheap: cheap的特点就是它只监视入口文件的业务代码和打包后的js代码的准确性。
- module: module出现的作用是,不仅监视业务逻辑的错误,还会监视入口文件中引入的第三方模块以及一些loader的代码错误。





 本文讲解如何使用sourceMap在Webpack中定位源代码错误,对比不同配置下的错误信息展示,及推荐的最佳实践,包括开发和生产模式下的sourceMap配置。
本文讲解如何使用sourceMap在Webpack中定位源代码错误,对比不同配置下的错误信息展示,及推荐的最佳实践,包括开发和生产模式下的sourceMap配置。
















 1006
1006

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








