安装 FontAwesome for React
使用 npm:
npm install --save @fortawesome/react-fontawesome @fortawesome/free-solid-svg-icons @fortawesome/free-brands-svg-icons @fortawesome/free-regular-svg-icons
使用 yarn:
yarn add @fortawesome/react-fontawesome @fortawesome/free-solid-svg-icons @fortawesome/free-brands-svg-icons @fortawesome/free-regular-svg-icons
@fortawesome/react-fontawesome:FontAwesome 的核心 React 组件。@fortawesome/free-solid-svg-icons:提供免费的一些常用实心图标。@fortawesome/free-brands-svg-icons:提供品牌图标(如 GitHub、Facebook 等)。@fortawesome/free-regular-svg-icons:提供常规图标(如用户、信封等)。
使用 FontAwesome 图标示例:
import React from 'react';
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import { faCoffee } from '@fortawesome/free-solid-svg-icons'; // 导入图标
function MyComponent() {
return (
<div>
<h1>欢迎来到我的应用</h1>
<p>来一杯咖啡吧! <FontAwesomeIcon icon={faCoffee} /></p>
</div>
);
}
export default MyComponent;

faCoffee:这是从@fortawesome/free-solid-svg-icons包中导入的一个图标。更多图标样式可在https://fontawesome.com/icons找到。
带有定制样式的示例:

import React from 'react';
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import { faCoffee } from '@fortawesome/free-solid-svg-icons';
function MyComponent() {
return (
<div>
<h1>欢迎来到我的应用</h1>
<p>来一杯咖啡吧!
<FontAwesomeIcon
icon={faCoffee}
size="2x" // 设置图标大小
color="brown" // 设置颜色
spin /> // 让图标旋转
</p>
</div>
);
}
export default MyComponent;
图标的大小选项:
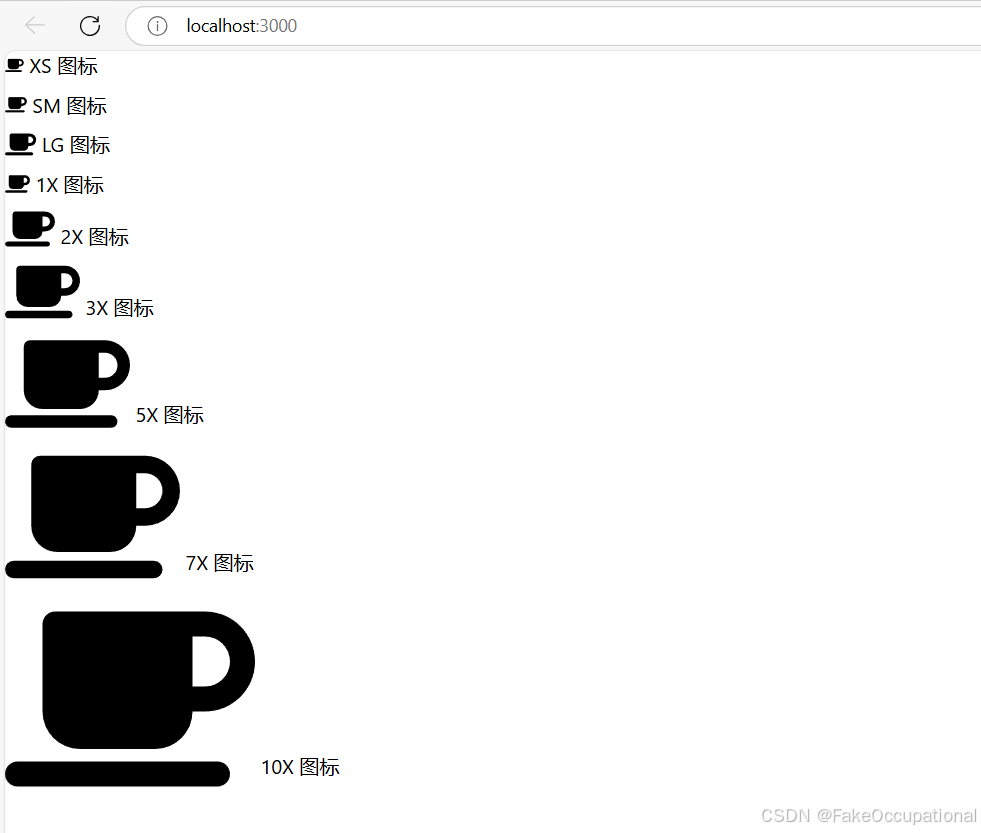
FontAwesome 提供了多个图标大小的选项: xs, sm, lg, 1x, 2x, 3x, 5x, 7x, 10x。

import React from 'react';
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import { faCoffee } from '@fortawesome/free-solid-svg-icons';
const IconSizesDemo = () => {
return (
<div style={{ display: 'flex', flexDirection: 'column', gap: '10px' }}>
<div>
<FontAwesomeIcon icon={faCoffee} size="xs" /> XS 图标
</div>
<div>
<FontAwesomeIcon icon={faCoffee} size="sm" /> SM 图标
</div>
<div>
<FontAwesomeIcon icon={faCoffee} size="lg" /> LG 图标
</div>
<div>
<FontAwesomeIcon icon={faCoffee} size="1x" /> 1X 图标
</div>
<div>
<FontAwesomeIcon icon={faCoffee} size="2x" /> 2X 图标
</div>
<div>
<FontAwesomeIcon icon={faCoffee} size="3x" /> 3X 图标
</div>
<div>
<FontAwesomeIcon icon={faCoffee} size="5x" /> 5X 图标
</div>
<div>
<FontAwesomeIcon icon={faCoffee} size="7x" /> 7X 图标
</div>
<div>
<FontAwesomeIcon icon={faCoffee} size="10x" /> 10X 图标
</div>
</div>
);
};
export default IconSizesDemo;
动态加载图标:
- 如果项目中有大量图标,可以通过将图标添加到 FontAwesome 的库中来进行动态加载,这样可以优化性能:
import React from 'react';
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import { library } from '@fortawesome/fontawesome-svg-core';
import { faCoffee, faUser } from '@fortawesome/free-solid-svg-icons';
// 将图标添加到库中(可选,有助于性能优化)
library.add(faCoffee, faUser);
function MyComponent() {
return (
<div>
<p>
<FontAwesomeIcon icon="user" /> 用户 <FontAwesomeIcon icon="coffee" /> 咖啡
</p>
</div>
);
}
export default MyComponent;
通过 class=“fa” 属性引入图标
在 HTML中使用示例:
<span class="fa fa-star fa-2x"></span> <!-- 在 HTML 中 -->
React 中的写法:
<span className="fa fa-star fa-2x"></span>
-
fa-star:🌟(星形图标) -
fa-2x:图标放大两倍。 -
如果需要其他图标,可在 Font Awesome 文档中查找相应的类名(如
fa-trash表示垃圾桶图标)。 -
上述代码基于 Font Awesome 4.x 版本。如果使用 Font Awesome 5 或更高版本,类名需要使用
fas、far或fab(代表不同的图标风格)。<span className="fas fa-star fa-2x"></span> <!-- Font Awesome 5+ -->






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








