CSS-6.3-CSS常用背景属性
CSS常用背景属性
1.背景颜色属性
2.背景图像属性
一:背景颜色属性
1、background-color
- 设置网页的背景颜色
- 属性值
- red
- #ff0000
- rgb(255,0,0)
二:背景图像属性
1、background-image
- 设置背景图像
- 背景图和背景色同时存在时,背景图会覆盖背景色
- background-image:url(图片地址的相对路径)
2、background-repeat
- 当背景图大小小于实际区域大小时,会默认将背景图进行平铺展示
- 属性值
- no-repeat:不平铺
- repeat:平铺(默认)
- repeat-x:水平方向平铺
- repeat-y:垂直方向平铺
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图平铺</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
background-color: red;
/* 背景图覆盖背景色 */
background-image: url(./background.jpg);
/* 背景图大小小于实际区域大小 */
background-size: 200px;
/* 背景图垂直方向平铺 */
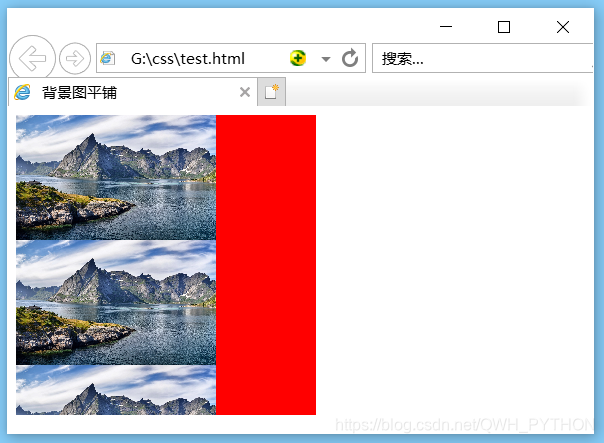
background-repeat: repeat-y;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果图

3、background-size
- 背景图片的大小
- 属性值
- 指定宽度和高度
- 只有一个属性值时,默认宽度与高度等比缩放
- 两个属性时,会按照指定的高度与宽度进行压缩或拉伸显示
- 等比缩放
- contain:图片等比缩放,缩放到宽或高的某一边等于父容器的宽高,另一边按照图片大小缩放
- cover:等比缩放,使背景图完全覆盖背景区域
- 指定宽度和高度
4、backgrpund-position
- 设置背景图像的起始位置
- 属性值
- 指定位置关键字
- left、right、top、bottom和center
- 当只写一个属性值时,另一个默认center
- 使用数值
- 两个值
- 分别表示水平位置和垂直位置
- 可以采用像素或百分比形式
- 指定位置关键字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片的起始位置</title>
<style type="text/css">
p{
width: 300px;
height: 300px;
background-color: blue;
background-image: url(./background.jpg);
background-size: 200px;
/* 图像不平铺 */
background-repeat: no-repeat;
/* 当只写一个属性值时,另一个属性值center */
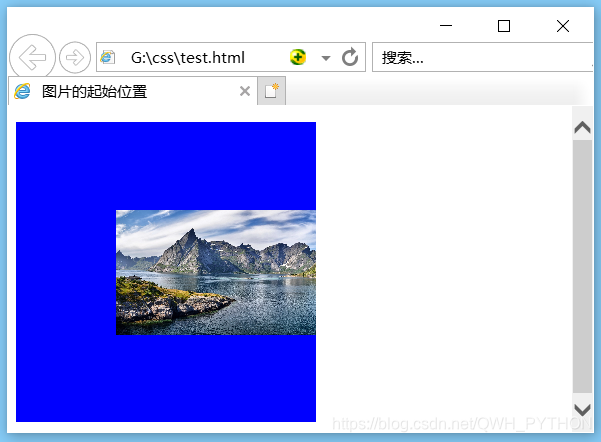
background-position: right;
}
</style>
</head>
<body>
<p></p>
</body>
</html>
效果图

5、background-origin
- 设置背景图的定位方式
- 属性值
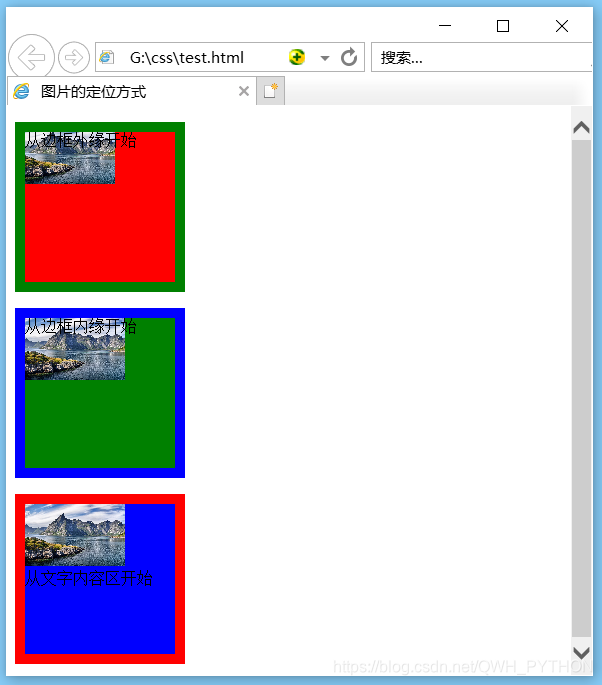
- border-box:从边框外缘开始显示
- padding-box:从边框内缘开始显示
- centent-box:从文字内容区开始显示
- 不改变背景图显示区域大小,只决定左上角的定位方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片的定位方式</title>
<style type="text/css">
.box1{
width: 150px;
height: 150px;
border: 10px solid green;
background-color: red;
background-image: url(./background.jpg);
background-size: 100px;
background-repeat: no-repeat;
/* 从边框外缘开始*/
background-origin: border-box;
}
.box2{
width: 150px;
height: 150px;
border: 10px solid blue;
background-color: green;
background-image: url(./background.jpg);
background-size: 100px;
background-repeat: no-repeat;
/* 从边框内缘开始 */
background-origin: padding-box;
}
.box3{
width: 150px;
height: 150px;
border: 10px solid red;
background-color: blue;
background-image: url(./background.jpg);
background-size: 100px;
background-repeat: no-repeat;
line-height: 150px;
/* 从文字内容区开始 */
background-origin: content-box;
}
</style>
</head>
<body>
<p class="box1">从边框外缘开始</p>
<p class="box2">从边框内缘开始</p>
<p class="box3">从文字内容区开始</p>
</body>
</html>
效果图

6、background-clip
- 裁剪背景图和背景色显示区域
- 属性值
- border-box:从边框外缘开始显示
- padding-box:从边框内缘开始显示
- centen-box:从文字内容区开始显示
- 不在显示区域内的背景图或背景色,会被裁剪不显示
- 不改变定位位置,只是通过裁剪显示部分区域
7、background-attachment
- 设置背景图像是否固定或者随页面其余部分滚动
- 属性值
- scroll:默认值,背景图像会随着页面的其余部分滚动而移动
- fixed:当页面的其余部分滚动时,背景图像不会随之移动
8、background
- 背景简写属性,在一个声明中设置所有的背景属性
- 属性值的顺序
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
/* 放在这里无效 */
/*background-size: 200px;*/
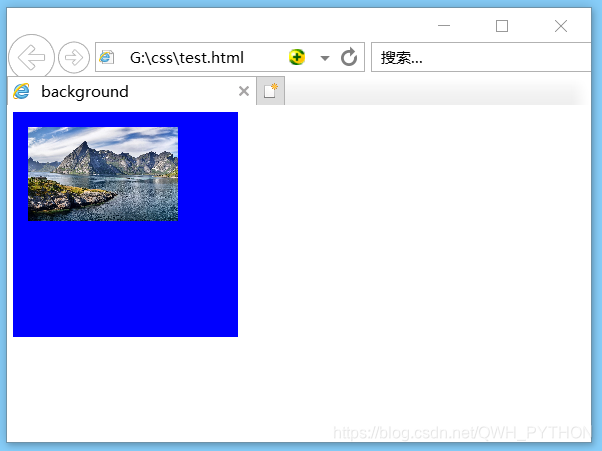
background:blue url(./background.jpg) no-repeat scroll 20px 20px;
background-size: 200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果图








 本文详细解析CSS背景属性,包括背景颜色、背景图像及其多个子属性如repeat、size、position等,通过实例代码展示了如何设置和调整背景效果。
本文详细解析CSS背景属性,包括背景颜色、背景图像及其多个子属性如repeat、size、position等,通过实例代码展示了如何设置和调整背景效果。
















 719
719

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








