CSS其他常用属性
1.列表常用属性
2.超链接常用属性
一:列表常用属性
- list-style:规定列表的样式
- 属性值
- none:无样式
- disc:实心圆
- 无序列表ul默认类型
- circle:空心圆
- square:实心正方形
- decimal:数字
- 有序列表ol默认类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表常用属性</title>
<style type="text/css">
/* 无样式 */
.ul1{
list-style: none;
}
/* 实心圆,默认 */
.ul2{
list-style: disc;
}
/* 空心圆 */
.ul3{
list-style: circle;
}
/* 空心正方形 */
.ul4{
list-style: square;
}
</style>
</head>
<body>
<ul class="ul1">
<li>无样式</li>
</ul>
<ul class="ul2">
<li>实心圆</li>
</ul>
<ul class="ul3">
<li>空心圆</li>
</ul>
<ul class="ul4">
<li>实心正方形</li>
</ul>
<ol>
<li>数字</li>
</ol>
</body>
</html>
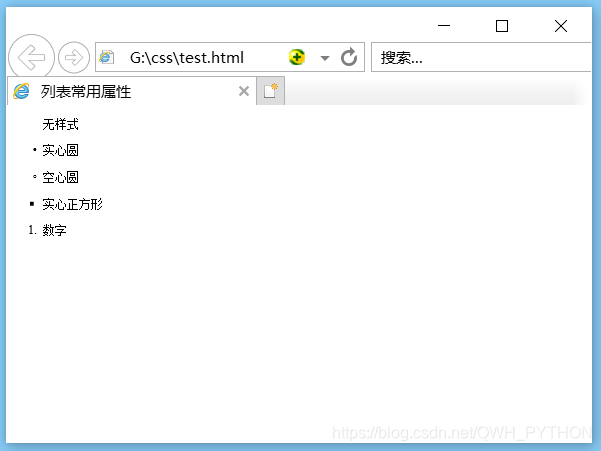
效果图

直接使用图像作为列表的标志
- ul li{list-style-image:url(xxx.png)}
二:超链接样式属性
- 用于表示超链接不同状态的选择器称为,伪类选择器
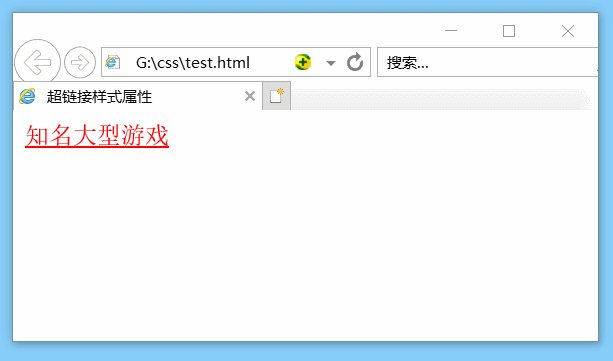
- a:link{color:red}
- 未被访问的链接
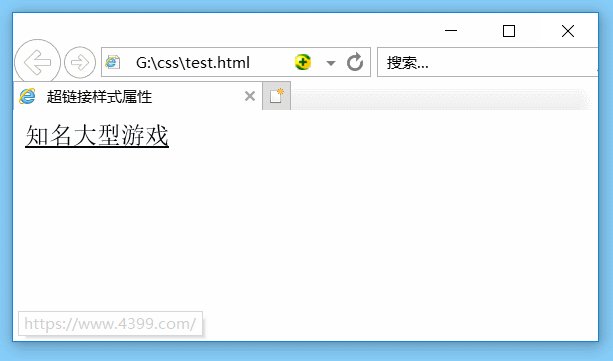
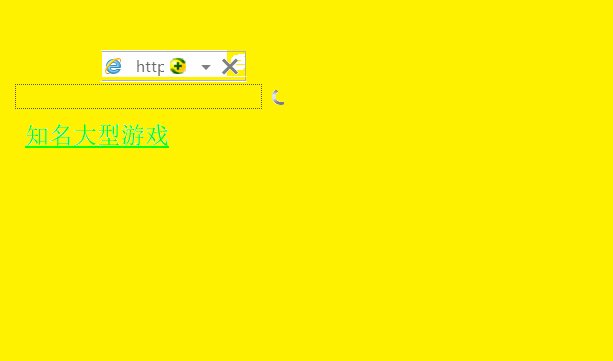
- a:visited{color:green}
- 已被访问的链接
- a:hover{color:blue}
- 鼠标指针移动到链接上
- a:active{color:pink}
- 正在被单击的链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接样式属性</title>
<style type="text/css">
a:link{
color: #ff0000;
}
a:visited{
color: #00ff00;
}
a:hover{
color: #0000ff;
}
a:active{
color: #010609
}
</style>
</head>
<body>
<a href="http://www.4399.com" target="_blank">知名大型游戏</a>
</body>
</html>
效果动态图








 本文详细介绍了CSS中列表的样式属性,包括无样式、实心圆、空心圆和实心正方形等列表项标记,以及如何使用图像作为列表的标志。此外,还深入探讨了超链接的不同状态样式,如未访问、已访问、鼠标悬停和激活状态的颜色设置。
本文详细介绍了CSS中列表的样式属性,包括无样式、实心圆、空心圆和实心正方形等列表项标记,以及如何使用图像作为列表的标志。此外,还深入探讨了超链接的不同状态样式,如未访问、已访问、鼠标悬停和激活状态的颜色设置。
















 5411
5411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








