前言
本文主要是对如何完成简单的游戏类对话做一个学习总结,新手菜勿喷
一、为什么需要对话
游戏需要剧情,对话能推动剧情发展,这在RPG或其他有故事情节的游戏十分重要,而对话框是实现对话的最基本方法。
二、创建对话框
1.创建Canvas
在U3D中,我们可以在场景内创建canvas来进行对UI界面的编写

2.创建Panel
有了Panel这一对象,我们可以开始进行对话框的编写了。

3.创建Text和Image
Text就是文本,也就是我们的对话的主要内容
Image是对话框的背景,我们可以自己设计一个满足需求的对话框。
4.Text介绍
首先我们要明确,Text只是文本框,我们常见的游戏中的对话框是带有底图(Image)的。

在这个界面可以控制文本框的大小和位置,我们一般将对话框放在屏幕的中间偏下部分。
 我们也可以对文本的具体内容进行修改。
我们也可以对文本的具体内容进行修改。
 Text栏就是我们的文本内容,当然,一般为了满足对话这一要求,我们都是通过脚本来控制的。
Text栏就是我们的文本内容,当然,一般为了满足对话这一要求,我们都是通过脚本来控制的。
在Character栏,我们可以控制文本的字体属性,诸如字体风格,大小尺寸等。
Paragraph栏主要是对文本整体的调节,类似于word文档的布局修改等。
5.Image介绍
和文本Text框一样,Image框也可以修改大小位置等属性,我们一般保持位置与文本框相同,而大小稍大一点。
 在Source Image框中可以修改背景图样式,也可以用默认的,在Color和Material中也可以像普通物体一样修改这些属性。
在Source Image框中可以修改背景图样式,也可以用默认的,在Color和Material中也可以像普通物体一样修改这些属性。
三、对话的实现(脚本)
前文提到过,大多数对话都是通过脚本支持的。
我们现在来编写这样一个脚本。
我们称这个脚本为Dialogue System。

首先我们要添加这一个部分using UnityEngine.UI;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
抬头如上
在类下面加入
[Header("UI组件")]
public Text textLabel;
public Image faceImage;
[Header("文本文件")]
public TextAsset textFile;
public int index;
List<string> textList = new List<string>();
List一段是我们定义一个文本以便来记录我们的对话内容。

剧情可以记载在这样的文本文档txt文件中。
if (Input.GetKeyDown(KeyCode.F) && index == textList.Count)
{
gameObject.SetActive(false);
index = 0;
return;
}
if (Input.GetKeyDown(KeyCode.F))
{
textLabel.text = textList[index];
index++;
}
我们知道对话时一般需要一个按键来进行,我们这里是设置成F,通过index来控制文本中行数的变化(一行就是一段话)。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class DialogueSystem : MonoBehaviour
{
[Header("UI组件")]
public Text textLabel;
public Image faceImage;
[Header("文本文件")]
public TextAsset textFile;
public int index;
List<string> textList = new List<string>();
void Awake()
{
GetTextFromFile(textFile);
index = 0;
}
private void OnEnable()
{
textLabel.text = textList[index];
index++;
}
// Update is called once per frame
void Update()
{
if (Input.GetKeyDown(KeyCode.F) && index == textList.Count)
{
gameObject.SetActive(false);
index = 0;
return;
}
if (Input.GetKeyDown(KeyCode.F))
{
textLabel.text = textList[index];
index++;
}
}
void GetTextFromFile(TextAsset file)
{
textList.Clear();
index = 0;
var lineData = file.text.Split('\n');
foreach (var line in lineData)
{
textList.Add(line);
}
}
}
这就是完整代码。
四、实际效果
能力有限无能 做不了GIF图,
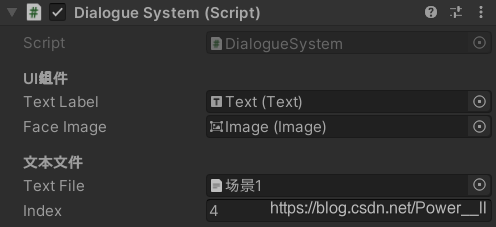
上面的代码我们绑定在Panel上,Text Label和Face Image用Text ,Image去绑定,Text File就是我们的对话内容,index表示当前的行数,这个是可以随游戏而变化的。
最后我们就可以得到一个完整的对话的效果了。
总结
这只是一个简单的对话的创建,事实上我们玩过的游戏中的对话还可以实现分支,自动触发等效果,我们还能用美术效果来美化我们的对话系统,当然这可以以上文的系统做基础。
欢迎大家来交流。
 Unity游戏开发:实现简单对话系统
Unity游戏开发:实现简单对话系统





 本文介绍了如何在Unity中创建一个基本的对话系统,包括设置Canvas、Panel、Text和Image,以及如何通过脚本来控制对话的显示和切换。对话框的文本和背景可以通过属性进行自定义,而对话的推进通常由脚本控制,例如通过按键触发。
本文介绍了如何在Unity中创建一个基本的对话系统,包括设置Canvas、Panel、Text和Image,以及如何通过脚本来控制对话的显示和切换。对话框的文本和背景可以通过属性进行自定义,而对话的推进通常由脚本控制,例如通过按键触发。
















 1058
1058










