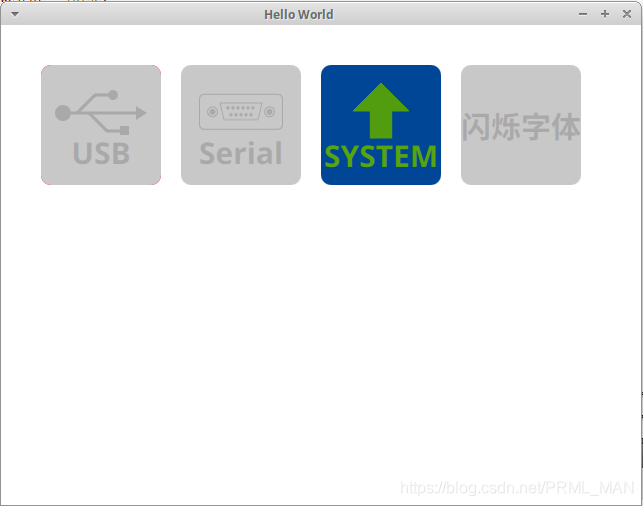
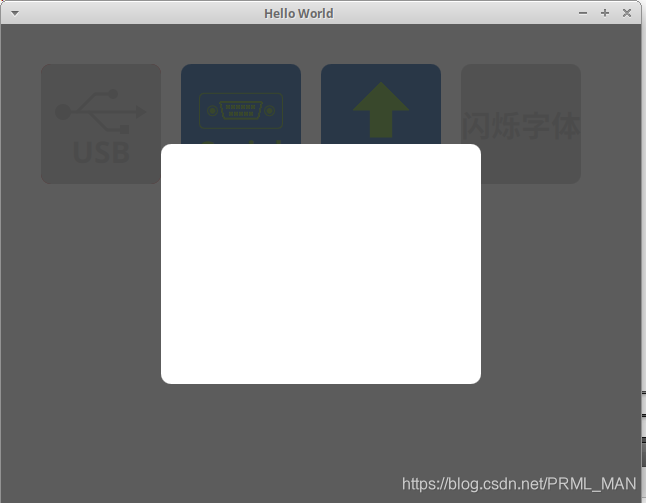
QML在界面设计时,满屏的触发按键,在弹出新窗口时需要对屏幕中非当前窗口的位置做一个灰度处理,不仅能够体现界面的层次感,而且能够防止误触到其他按键,导致异常处理,按规矩,先上图(左边原图,右边是弹出窗口后的图片):


1、原理
该方法的原理很简单,创建一个跟原窗口一样大小的Rectangle,记为backgroundWin,设置颜色为灰色,透明度为部分透明,然后在backgroundWin的中间再创建一个新的Rectangle为fontWin,这样在视觉效果上可以实现该功能,敲黑板,下面是重点注意的地方:
1、背景框的颜色设置一定要设置为透明,否则没有效果。
color: Qt.rgba(0.2,0.2,0.2,0.8)
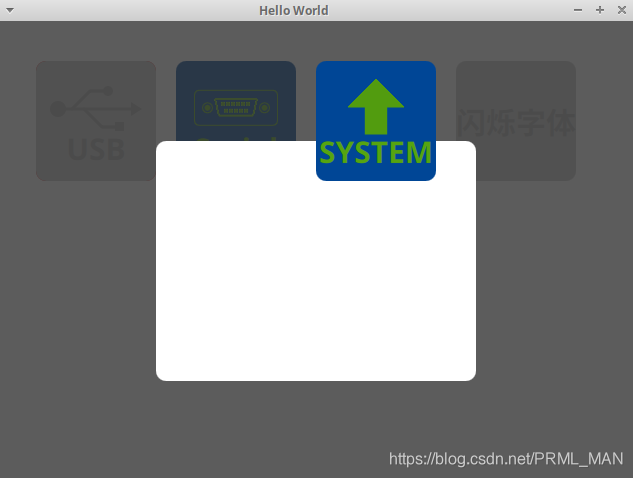
2、背景区域的属性z设置为100,否则可能会出现窗口并非在最上面,如下图:
z: 100

3、背景框必须设置MouseArea,否则下面的按键还会被触发。
MouseArea {
anchors.fill: parent
}
2、代码
MaskWin.qml
import QtQuick 2.12
import QtQuick.Window 2.12
Rectangle {
id:maskWin
color: Qt.rgba(0.2,0.2,0.2,0.8)
width: 1920
height: 1080
z: 100
MouseArea {
anchors.fill: parent
}
Rectangle {
id:showWin
visible: true
width: parent.width/2
height: parent.height/2
x: (parent.width - width)/2
y: (parent.height - height)/2
color: "white"
radius: 10
}
}





















 81
81

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








