根级别级联值注册
代码示例
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
namespace BlazorApp1
{
public class Program
{
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddCascadingValue(sp => new User() { Name = "张三" });
builder.Services.AddCascadingValue("user1", sp => new User() { Name = "李四" });
builder.Services.AddCascadingValue("user2", sp => new User() { Name = "王五" });
await builder.Build().RunAsync();
}
}
}
我们在Program文件中注册了三个级联值,第一个级联值为设置名称,后面两个级联值都设置了名称
builder.Services.AddCascadingValue(sp => new User() { Name = "张三" });
builder.Services.AddCascadingValue("user1", sp => new User() { Name = "李四" });
builder.Services.AddCascadingValue("user2", sp => new User() { Name = "王五" });
注意:
如果我们使用的是Auto的模式,那么需要注册两次才能进行使用,组件首次访问组件,组件使用InteractiveAuto呈现模式,该模式第一次访问该组件是交互式
SSR,是在服务器上运行的,获取对象来自在主项目的 Program.cs 中注册的级联值。第二次及以后访问该组件,则是在浏览器的
WebAssembly 中运行的,获取的对象值来自在*.Client 项目的Program.cs 中注册的级联值。
在上面示例中,使用 CascadingValueSource<T> 注册为级联值,其中 为类型。 isFixed 标志指示值是否固定。 如果为 false,则所有接收方都会订阅更新通知,这些通知通过调用 NotifyChangedAsync 发出。 订阅会产生开销并降低性能,因此,如果不变,可以将 isFixed 设置为 true,节约性能,如下
builder.Services.AddCascadingValue("user2",
sp =>
{
return new CascadingValueSource<User>(new User() { Name = "王五" }, isFixed: true);
});
获取级联值
获取级联值我们可以使用[CascadingParameter]特性来获取,下面我分别获取张三,李四,王五的对象作为示例
代码示例
@page "/demoPage"
<h3>获取级联值</h3>
<p>user: @user?.Name</p>
<p>user1: @user1?.Name</p>
<p>user2: @user2?.Name</p>
@code {
[CascadingParameter]
public User? user { get; set; }
[CascadingParameter(Name = "user1")]
public User? user1 { get; set; }
[CascadingParameter(Name ="user2")]
public User? user2 { get; set; }
}
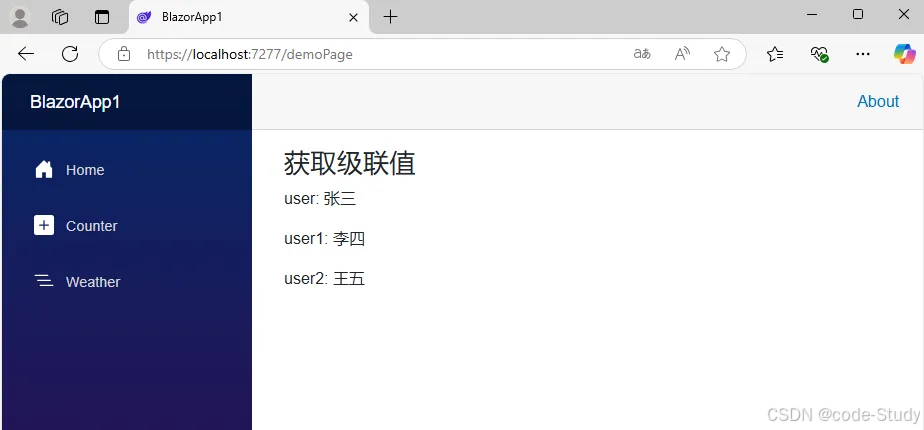
运行效果

我们看到通过特性的方法获取到了User对象的值
发送通知
发送通知通过如下的方法就可以实现,内容简单就i不做示例运行啦,大家可以试试
User student = new User {Name = "李五" };
var source = new CascadingValueSource<User>("user3", student, isFixed: false);
builder.Services.AddCascadingValue(sp =>
{
return source;
});
await source.NotifyChangedAsync(new User() { Name = "张八" });
级联组件CascadingValue
用该组件包装组件层次结构的子树,可以向子树中的所有组件提供单个级联值。
在父组件中使用组件包裹子组件,这样子组件就会应用 Value 属性关联的 text 值。
子组件:
<p>子组件中</p>
<p>子组件: @text</p>
@code {
[CascadingParameter(Name = "TextValue")]
private string? text { get; set; }
}
使用[CascadingParameter(Name = “TextValue”)]标注表示要接收父组件中 Name=”TextValue”的组件关联的级联值。
父组件:
@page "/demoPage"
<h3>获取级联值</h3>
<button @onclick=UpdateText>更新Text值</button>
<CascadingValue Value="@text" Name="TextValue">
<ChildSubassembly></ChildSubassembly>
</CascadingValue>
@code {
private string text = "Hello, world!";
public void UpdateText(){
text = "999";
}
}
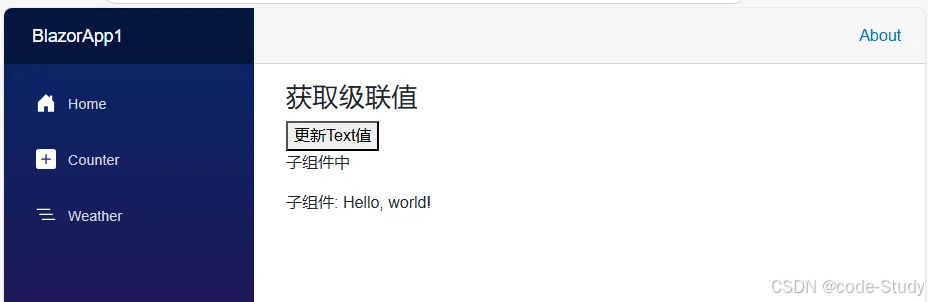
运行效果
运行后:
可以看到子组件中正确接收了父组件得传值

点击更新Text值按钮:
点击后子组件随着父组件值的改变也发生了改变























 56
56

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










