近期我们整理并汇总了一些往期使用者在使用LiteCVR视频汇聚平台时候出现的技术问题反馈,并将逐步分享出根据使用者的反馈和问题描述的技术问题的解决办法和优化步骤来供大家参考。

在某些项目中,一些使用者已经有了自己的门户网站,并且希望利用LiteCVR平台的视频功能为其使用者提供更好的视频体验。
使用者的需求是希望通过点击链接进入视频平台而无需登录。因此,我们需要定制免登录功能。免登录即指使用者无需输入使用者名和密码即可进入视频平台。
在功能设计逻辑上,我们需要与使用者协商并确定验证的方式。如果验证匹配成功,使用者将能够进行登录操作,并将对应的使用者信息存储起来。
以下是参考的代码示例:
javascript//假设我们收到从门户网站传递过来的验证参数值constvalidationParam='xxxxxxxx';
//根据使用者提供的验证逻辑进行验证匹配functionvalidateUser(validationParam)
{//这里可以编写验证逻辑,比如检查数据库中是否存在对应的验证信息//如果验证匹配成功,返回对应的使用者信息;否则返回null}
//验证使用者并执行相应操作functionloginUser(validationParam){constuserInfo=validateUser(validationParam);if(userInfo)
{//使用者验证匹配成功,执行登录操作//比如设置登录状态、存储使用者信息等
//...console.log('登录成功');}else{console.log('验证失败,请重新验证');}}
//在页面加载完成后,调用免登录函数进行验证window.addEventListener('load',function(){loginUser(validationParam);});在上述代码示例中,我们假设从门户网站传递了验证参数值validationParam。通过调用validateUser函数进行验证逻辑的匹配,如果匹配成功,将返回相应的使用者信息。然后,在loginUser函数中,根据验证结果执行登录操作。
请注意,这只是一个参考示例,实际的免登录功能设计需要根据使用者提供的验证逻辑进行定制。请根据具体需求和业务规则来编写适合项目的验证和登录逻辑。

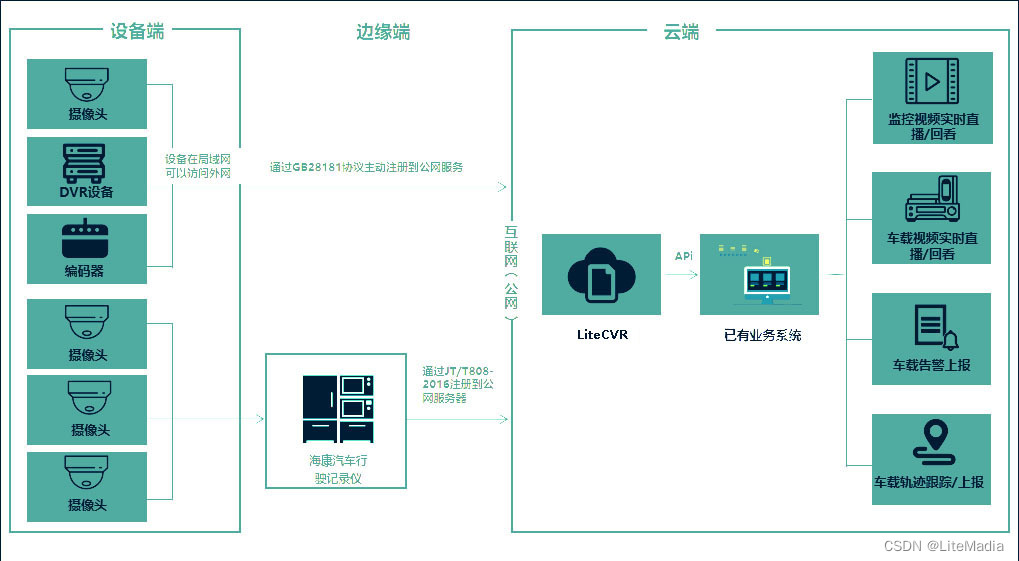
RTMP流媒体服务器LiteCVR通过其卓越的数据接入、处理和分发能力,满足了不断扩大和发展的安防市场需求。同时,该服务器具备兼容性强、灵活拓展度高、安装部署简便等特点。适用于智慧工地、智慧校园、智慧社区、智慧楼宇等多个场景。感兴趣的可以来www.litemedia.cn获得更多的资料。





 本文介绍了如何在LiteCVR视频汇聚平台上实现免登录功能,通过与门户网站集成,利用验证参数进行用户身份验证。同时提及了RTMP流媒体服务器在安防市场中的应用和LiteCVR在智慧场景的适用性。
本文介绍了如何在LiteCVR视频汇聚平台上实现免登录功能,通过与门户网站集成,利用验证参数进行用户身份验证。同时提及了RTMP流媒体服务器在安防市场中的应用和LiteCVR在智慧场景的适用性。
















 220
220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








