Canvas 上绘制图形是一种即时模式(immediate mode),一旦在 Canvas 上绘制了图形之后,Canvas 将不再知道这个图形的任何信息。被绘制的图形是可见的,但是你不能够操作这个图形,留在上面的只是一些像素
这是 Canvas 和 SVG 不同的地方,SVG 图形是可以被单独操纵的,也可以被重新绘制。在 HTML5 canvas 中如果你想修改绘制的图形,你需要重新绘制所有的东西
用 canvas 绘制图形的基本步骤:
- 等待页面 DOM 元素加载完毕
- 获取 canvas 元素的引用
- 从 canvas 元素中获取 2D 上下文(context)
- 从 2D 上下文中使用绘制函数绘制图形
// ...
window.onload = function () {
drawExamples();
};
function drawExamples() {
const canvas = document.getElementById("myCanvas");
const context = canvas.getContext("2d");
context.fillStyle = "#000";
context.fillRect(100, 100, 100, 100);
}
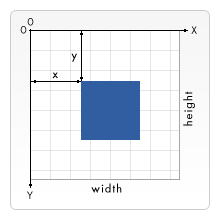
Canvas 使用的是 W3C 坐标系,坐标空间参考如下:

基础图形分类
详细内容参考 使用 canvas 来绘制图形 - MDN
矩形
context.fillStyle = "#ff0000";
context.fillRect(10, 10, 100, 100);
// context.strokeStyle = "#0000ff";
// context.strokeRect(30, 20, 120, 110);
三角形
ctx.beginPath();
ctx.moveTo(75, 50);
ctx.lineTo(100, 75);
ctx.lineTo(100, 25);
// 会自动让所有形状闭合,区别与stroke
ctx.fill();
线条
ctx.beginPath();
// 定义直线的起点坐标
ctx.moveTo(10, 10);
// 定义直线的终点坐标
ctx.lineTo(50, 10);
// 沿着坐标点顺序的路径绘制直线
// 设置虚线
// cxt.setLineDash([10, 20]) // 10px间隔20px
ctx.st HTML5 Canvas 绘图概述与常见问题
HTML5 Canvas 绘图概述与常见问题





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2811
2811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








