前置知识
闭包
在 Hook 的应用比如 dispatch 函数,也就是 useState 返回的第二个参数
闭包是指有权访问另一个函数作用域中变量或方法的函数,创建闭包的方式就是在一个函数内创建闭包函数,通过闭包函数访问这个函数的局部变量, 利用闭包可以突破作用链域的特性,将函数内部的变量和方法传递到外部。
单链表
A–>B–>C。Fiber 架构通过使用这种数据结构,实现了 render 过程的可中断性。比如更新了 B 节点,突然有高优先级插入,这个时候只需要记住当前更新到的节点是 B 即可,然后去执行高优任务,之后再从 B 节点继续更新
Fiber & Hook
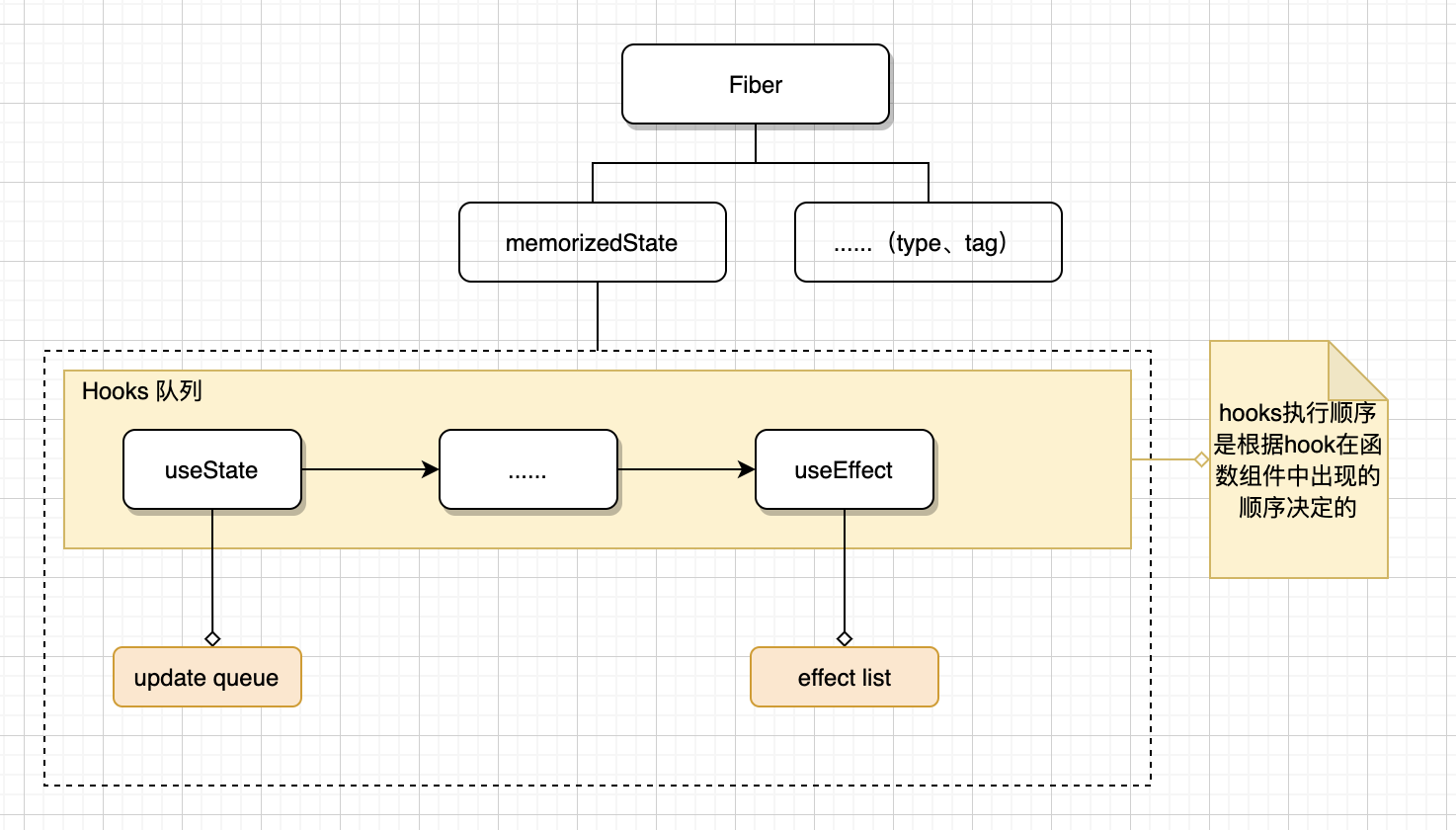
Fiber 对象和 Hook 对象的关系如下图:

Fiber 架构
React 16 引入了 Fiber 架构,会基于 ReactElement 生成唯一的 Fiber 对象。在更新阶段,会基于旧的 Fiber 链表创建一个新的 Fiber 链表(如下图),可以复用旧的对象,并且获取旧 Hook 的状态






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 794
794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








