img
加载一张图片
常用属性:
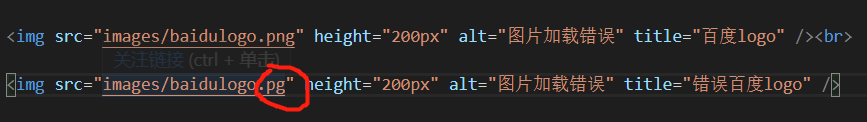
src:指定图片路径
height:设置图片大小,自动等比例缩放,只设置height或者width即可,否则会失真
alt:图片加载不出来显示的文字
title:鼠标悬停在图片上面时的文字


a
超链接 网页跳转
常用属性:
href:指定网页路径,可以是本地地址、也可以是网络地址
target:在哪个位置打开新的网页,默认是_self,可选_self(当前窗口)、_blank(新窗口)。如果有窗口嵌套则还有_parent(当前窗口的父窗口)、 _top(当前窗口的顶级窗口)
<a href="https://www.baidu.com">baidu</a><br>
<a href="https://www.baidu.com" target="_blank">baidu</a>
(点击第二个超链接,打开新窗口)

iframe
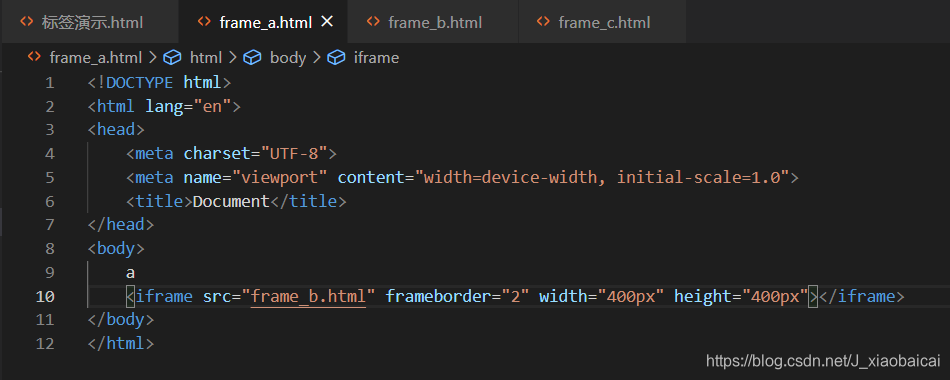
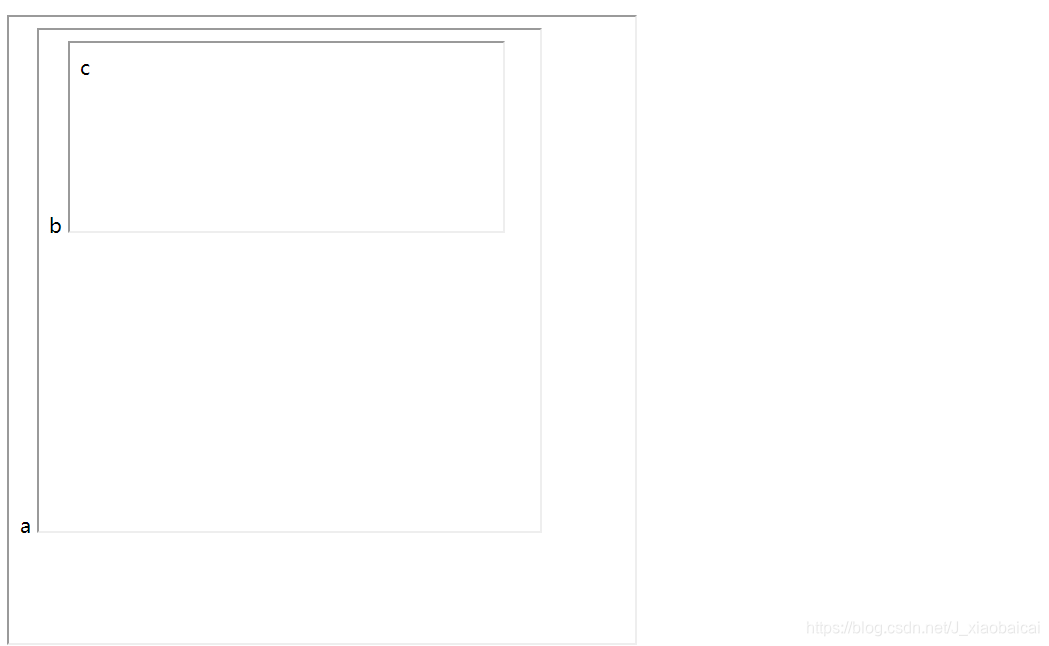
内联框架
<iframe src="frame_a.html" frameborder="2" width="500px" height="500px"></iframe>


ul
无序列表ul–>li
type可选属性:
disc square circle
<ul>
<li>中国
<ul type="square">
<li>广东</li>
<li>河南</li>
<li>黑龙江</li>
</ul>
</li>
<li>美国
<ul>
<li>纽约</li>
<li>华盛顿</li>
</ul>
</li>
<li>巴西
<ul>
<li>里约热内卢</li>
<li>巴西利亚</li>
</ul>
</li>
</ul>

ol
有序列表ol—>li
type属性可选:
1 A a I i
<ol>
<li>小明290分
<ol type="A">
<li>语文99</li>
<li>数学96</li>
<li>英语95</li>
</ol>
</li>
<li>小红280分</li>
<li>小丽270分</li>
</ol>

修饰字
readonly只可读,可以提交给服务器
disabled只可读,不可以提交给服务器
maxlength=“num”(num表示最多输入的字符长度1 )
select
下拉列表
内嵌option标签
若要多选,则添加multiple size=“number” (其中number为最多能选的条数)
按住Ctrl键+鼠标左键进行选择
textarea
文本域
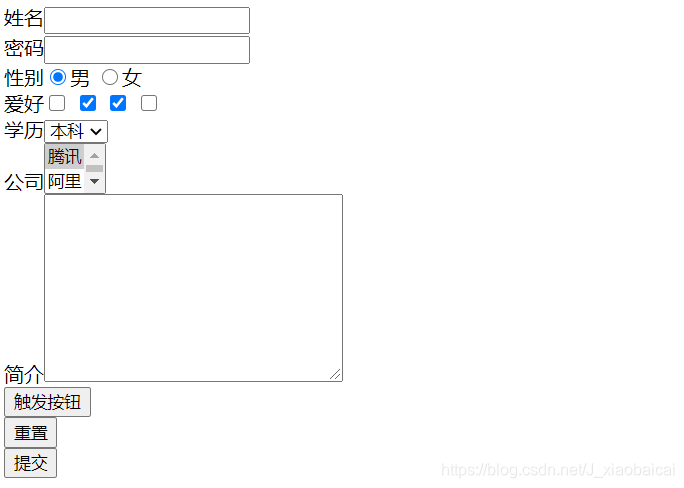
表单代码及结果演示
<form action="https://www.baidu.com" method="GET">
<br>姓名<input type="text" name="name" value=""/>
<br>密码<input type="password" name="password" value=""/>
<br>性别<input type="radio" name="sex" value="0" checked/>男
<input type="radio" name="sex" value="1"/>女
<br>爱好<input type="checkbox" name="hobby" value="0"/>
<input type="checkbox" name="hobby" value="1" checked/>
<input type="checkbox" name="hobby" value="2" checked/>
<input type="checkbox" name="hobby" value="3"/>
<br>学历<select name="xueli" id="">
<option value="0">小学</option>
<option value="1">初中</option>
<option value="2">高中</option>
<option value="3">专科</option>
<option value="4" selected>本科</option>
</select>
<br>公司<select name="gongsi" id="" multiple size="2">
<option value="0" selected>腾讯</option>
<option value="1">阿里</option>
<option value="2" selected>网易</option>
<option value="3">百度</option>
<option value="4">新浪</option>
</select>
<br>简介<textarea name="jianjie" id="" cols="30" rows="10" value=""></textarea>
<br><input type="button" name="anniu" value="触发按钮">
<br><input type="reset" name="chongzhi" id="" value="重置">
<!--一般submit提交按钮不写name属性,不然也会提交给服务器-->
<br><input type="submit" name="tijiao" value="提交">
</form>

div、span
div 单独占一行
span 不单独占行























 2455
2455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








