p
双标签 段落标签,会自动换新的一行,有< br >的效果
代码及效果:


h
双标签 标题字 有六种一般只有一个h1


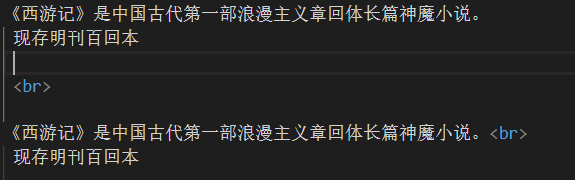
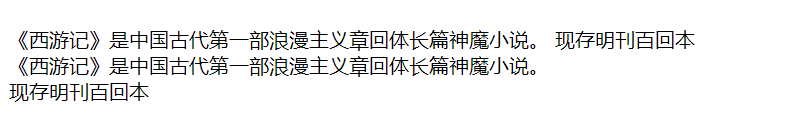
br
单标签 换行标记,强行换行


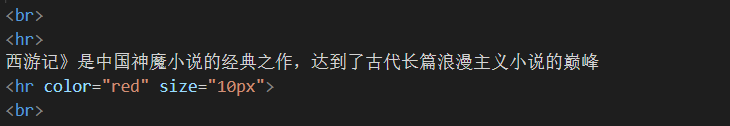
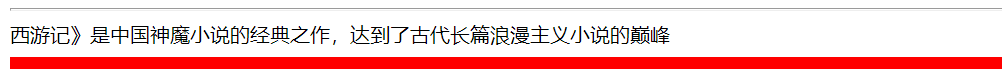
hr
单标签 水平线 画一条水平线


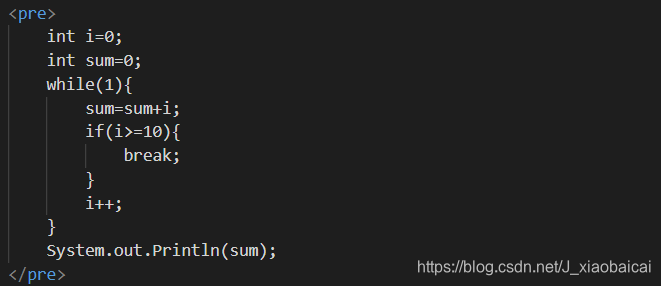
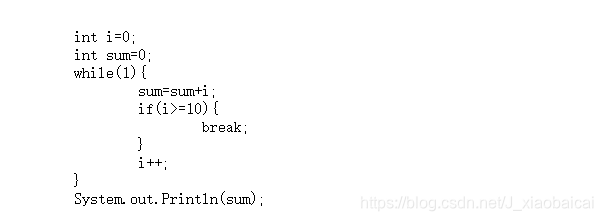
pre
双标签 预留格式 源码上是什么格式显示的就是什么格式


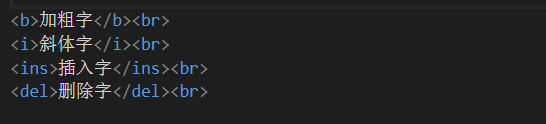
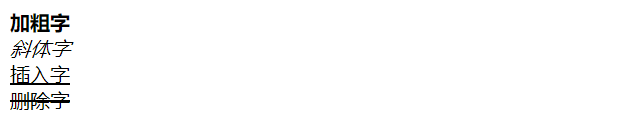
b、i、ins、del
b 加粗字 强调字体更加显眼
i 斜体字 字体有倾斜角度
ins 插入字 在字体下面加一条横线
del 删除字 在字体中间加一条横线


sup、sub
sup 上标 在前面的字符右上角标注
sub 下标 在前面的字符右下角标注


font
双标签 字体标签 可设置font标签里面的字体颜色、大小等等


注意事项
这些标签基本都可把属性样式写在标签的内部,参见font标签
但是现在一般不这样写样式,一般用css去写,写在style标签里面或者单独写一个css文件,用link标签包含进来这个css样式即可使用。
 HTML与Markdown基础标签详解
HTML与Markdown基础标签详解























 334
334










