table
双标签 表格标签
thead
双标签 表格头部 用于方便JS的处理
tbody
双标签 表格主体 用于方便JS的处理
tfoot
双标签 表格尾部 用于方便JS的处理
tr
双标签 表示一行
td/th
双标签 表示一个单元格,只是th会自动居中加粗显示
表格结构
1.table标签肯定要有是一个大框架
2.然后里面分thead、tbody、tfoot这三个部分(可以省略这三个部分标签,但不利于后期JS处理)
3.然后三个部分分别由行和单元格(列)组成
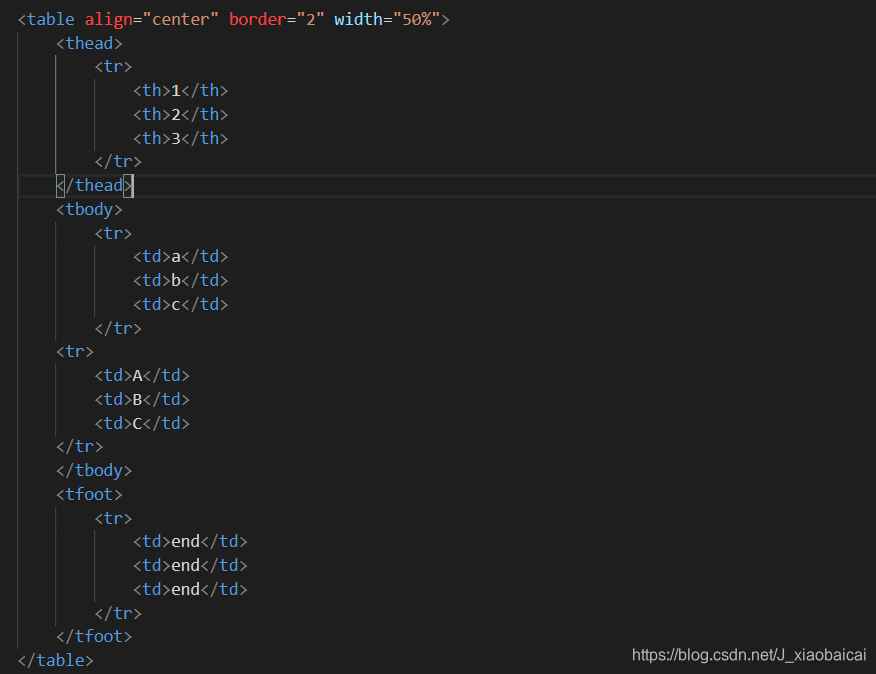
<table align="center" border="2" width="50%">
<thead>
<tr>
<th>1</th>
</tr>
</thead>
<tbody>
<tr>
<td>a</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>end</td>
</tr>
</tfoot>
</table>
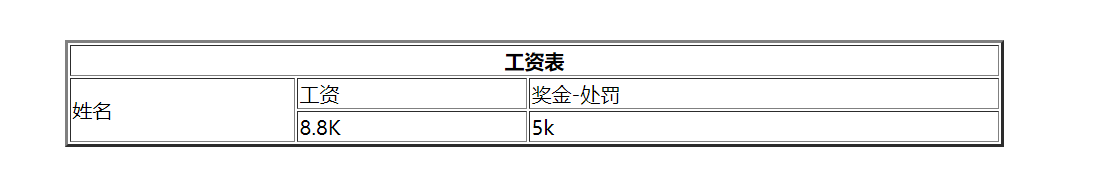
合并单元格
合并列:单元格添加colspan属性
合并行:单元格添加rowspan属性
属性值为整数,表示合并的列数或者行数
<table align="center" border="3" width="50%">
<tr>
<th colspan="3">工资表</th>
</tr>
<tr>
<td rowspan="2">姓名</td>
<td>工资</td>
<td>奖金-处罚</td>
</tr>
<tr>
<td>8.8K</td>
<td>5k</td>
</tr>
</table>

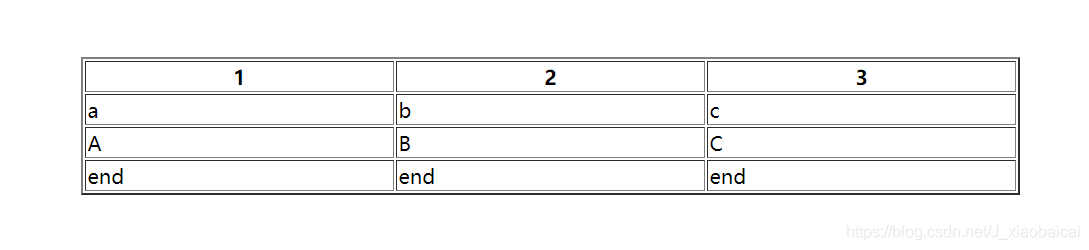
完整表格及其代码

























 1962
1962

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








