文章目录
BeautiSoup类的基本元素及用bs4遍历HTML基本方法
1,BeautifulSoup类的基本元素
有5种基本元素:
Tag: 标签,最基本的信息组织单元, .<tag>
Name: 标签名字, .<tag>.name :返回一个字符串
Attributes: 标签的属性, .<tag>.attrs :返回一个字典类型
NavigableString:标签中的字符串, .<tag>.string :返回一个字符串
Comment: 标签中的注释信息,会在 .<tag>.string中获得。
比如现在有一个HTML文档:
<html>
<head>
<title>This is a python demo page</title>
</head>
<body>
<p class="title">
<b>The demo python introduces several python courses.</b>
</p>
<p class="course">
Python is a wonderful general-purpose programming language. You can learn Python from novice to professional by tracking the following courses:
<a class="py1" href="http://www.icourse163.org/course/BIT-268001" id="link1">Basic Python</a>
and
<a class="py2" href="http://www.icourse163.org/course/BIT-1001870001" id="link2">Advanced Python</a>.
</p>
<p>
This is not a Comment.
</p>
<b><!--This is a Comment.--></b>
</body>
</html>
我们对此文档用BS类的基本元素进行应用:
先煲一锅汤:>>> soup = BeautifulSoup(html, "html.parser")
-
用
.<tag>获得一个标签的全部信息:
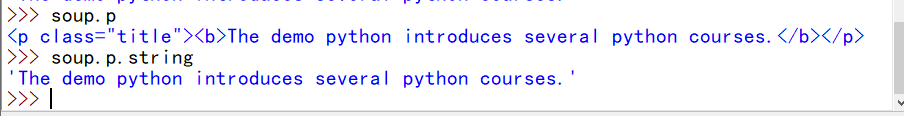
如:>>> soup.p

-
用
<tag>.name获得这个标签的名字:
如:>>> p.name

Tag属性还有另外一个重要的用法, 就是当我们对一个标签内的子节点进行遍历时,可能会有不是标签的节点,比如’\n’等,此时可利用bs4库提供的bs4.element.Tag属性来进行甄别。
用到isinstance()方法。比如:isinstance(soup.a, bs4.element.Tag)

-
用
<tag>.attrs获得这个标签的属性:
如>>> soup.a.attrs

可以对a标签的具体属性进行获得:>>> soup.a['href']

-
用
<tag>.string获得这个标签中的字符串信息:
如:>>> soup.p.string:

我们看到<tag>.string可以跨越标签,直接获得标签内的字符串。
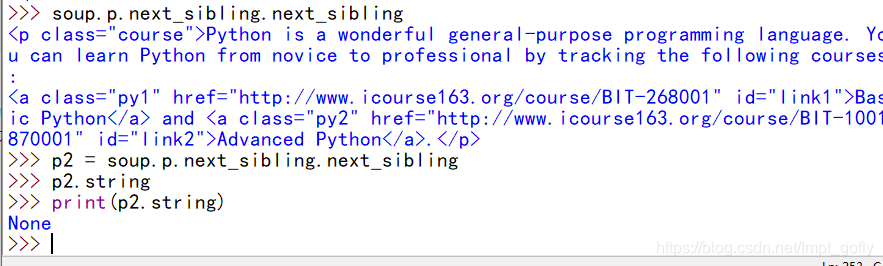
但是: 当外层标签内含有多个平行的内层标签时,就不行了:
比如:

此p标签内有多个平行的a标签,直接用p.string返回为None -
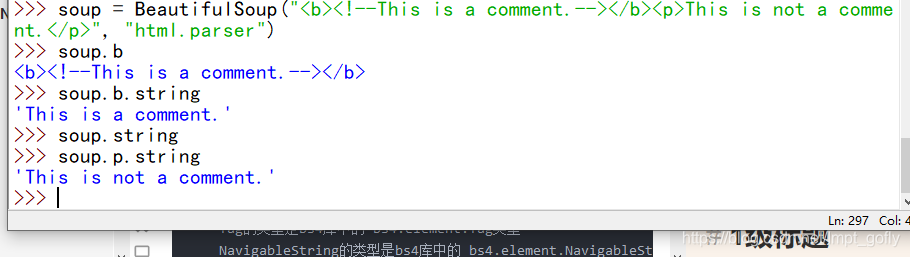
最后,说说Comment属性
可用>>> soup.b.string来获得注释的信息:


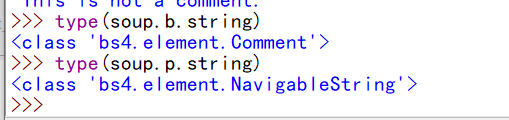
二者类型是不同的,因此可用bs4库的isinstance(<tag>, bs4.element.Comment)来过滤注释信息,或者获得注释信息。
2,用BeautifulSoup遍历HTML的方式
1,下行遍历:
3个属性:
1,.contents : 子节点的列表,将<tag>所有儿子节点存入列表(还包括所有的\n)
2,.children : 子节点的迭代类型,与.contents类似,用于循环遍历儿子节点。
3, .descendants : 包含所有的子孙节点。与children一样,只能用于迭代。
2,上行遍历:
2个属性:
1,.parent : 节点的父亲标签
2,.parents: 节点先辈的迭代类型,用于循环遍历先辈节点(所有的先辈)。
3,平行遍历:
4个平行遍历属性:(需要发生在同一个父亲节点下的各节点间。)
1,.next_sibling : 返回按照HTML文本顺序的下一个平行节点标签。
2,.previous_sibling: 返回。。的上一个平行节点标签。
3,.next_siblings: 迭代类型, 返回按照顺序的所有平行节点标签。
4,.previous_sibings:迭代类型 。。。。。。。。。
3,BeautifulSoup的格式化输出与编码:
prettify()函数:能够为HTML标签,文本增加换行符,
1,世界上的所有信息都可以用3中标记形式进行标记。
- XML 格式: 类似于HTML,标签形式。
- JSON: 有类型的键值对
key:value如:
"name" : "北京" -----;一个键值对
"name" : ["hello", "hello"] -----: 一个键对应多个值1
"name" : {"subkey" : "subvalue"} -----:一个键值对作为一个值对应于一个键
- YAML: 无类型的键值对 : key : value
name : 北京
name :
-newName : 北京
-newName : 上海 (并列)
name :
newname : hello (嵌套)
比较::
XML用<>标记 : 扩展性好,但是繁琐。 Internet上的信息交互与传递,多用XML。
JSON用“” : 信息有类型,适合程序处理(js),较XML整洁。(无法注释) 用于移动应用云端和节点的信息通信。用在对程序接口处处理。
YAML用缩进 : 信息无类型, 文本信息比例最高,可读性好。各类系统的配置文件,有注释易读。
2,信息的提取方式
1,完整解析信息的标记形式,再提取关键信息。
2,无视标记形式,直接搜索关键信息。
3,融合方法。
如:提取HTML中所有的URL标签。
思路):
1,搜索所有的<a>标签
2,解析<a>标签格式,提取href后的链接内容。
3,find_all()方法
最常用的查找方法
<>.find_all(name, attrs, recursive, string, **kwargs)
返回一个列表类型,存储查找的结果.
使用方法:
可单独指定name,attrs, recursive, string等
标签名, 属性(或字典形式的键值对), 默认为对子孙节点搜索, 字符串。
<tag>(..) 等价于 <tag>.find_all(..)
soup(..) 等价于 soup.find_all(..)
<>.find()搜索只返回一个结果,字符串结果。





 本文介绍使用BeautifulSoup库解析HTML的基本方法,涵盖标签、名称、属性、字符串和注释等核心元素,以及如何通过遍历来获取信息。同时,探讨了不同信息格式的特点,并提供了find_all方法的实际应用案例。
本文介绍使用BeautifulSoup库解析HTML的基本方法,涵盖标签、名称、属性、字符串和注释等核心元素,以及如何通过遍历来获取信息。同时,探讨了不同信息格式的特点,并提供了find_all方法的实际应用案例。
















 1263
1263

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








