网站页面:
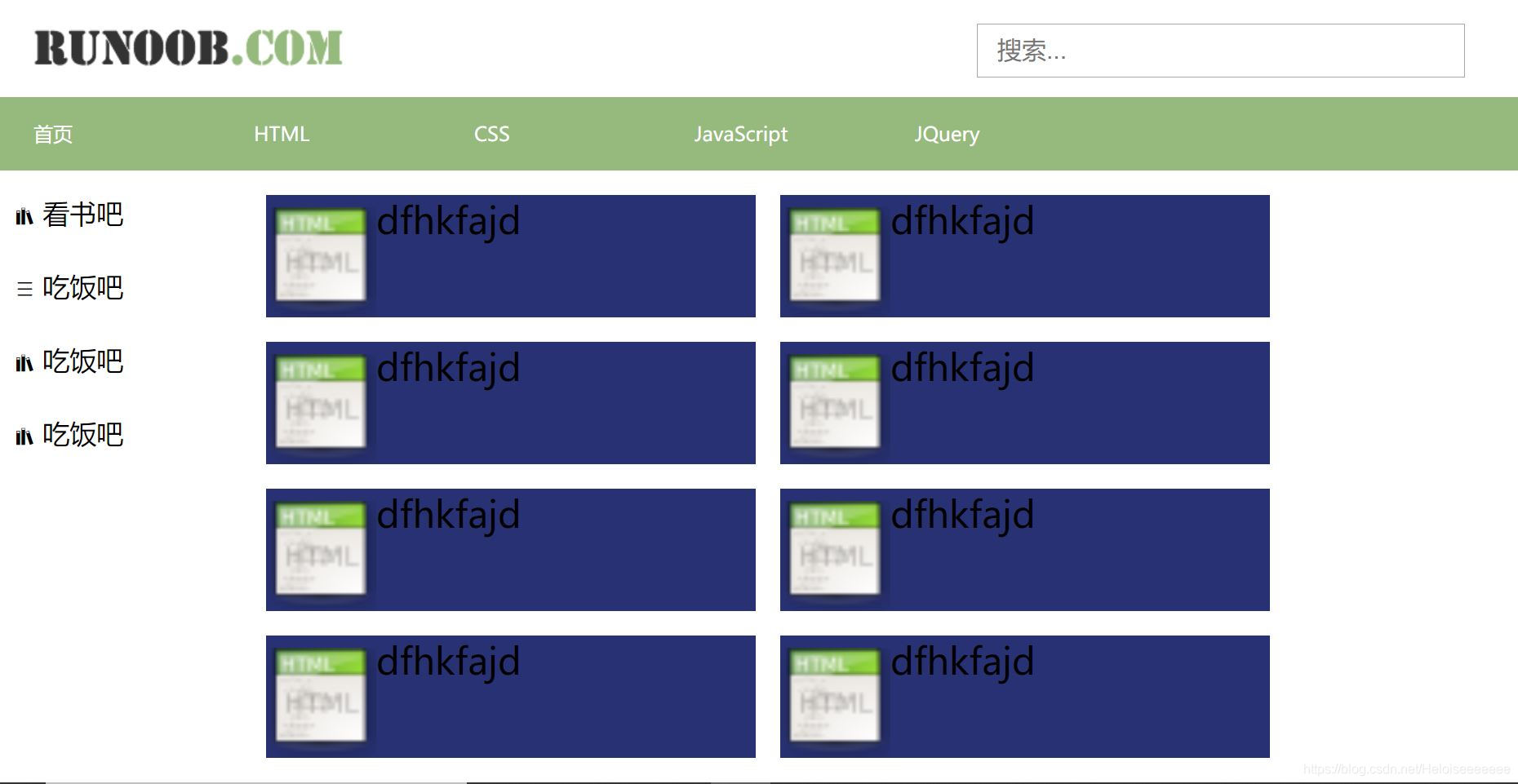
效果:

代码:
<html>
<head>
<title> </title>
<link rel="stylesheet" href="./font/iconfont.css">
<style type="text/css">
#body a{
text-decoration: none;
color: black;
}
#top{
/*background-color: red;*/
height:80px;
font-family:
}
#top img{
float: left;
margin-top: 20px;/*margin:外边距,padding:内边距*/
margin-left: 30px;
}
#top input{
height:38px;
width:380px;
float:right;
margin-right: 48px;
margin-top:20px;
margin-left: 30px;
padding-left: 15px;
font-size: 20px;
}
#navi{
background-color:#96b97d ;
height:60px;
}
#navi a{
display: block;/*链接需要转化成块*/
float: left;
line-height: 60px;
width:150px;
margin-left:30px;
text-decoration: none;/*去掉连接的下划线*/
color:white;
}
#body{
/*float: left;*/
}
#left{
float: left;
width:200px;
height: 800px;
/*background-color: green;*/
}
#left li{
list-style: none;/*去掉列表前的圆点*/
margin-left: 15px;
margin-top: 20px;
font-size: 22px;
height: 40px;
}
#center{
float: left;
width:1000px;
height: 800px;
/*background-color: blue;*/
}
.li{
/*class前加. ,id前加#*/
display: block;
background-color: #283173;
float: left;
height: 100px;
width: 400px;
font-size: 30px;
margin-left: 20px;
margin-top: 20px;
}
.li img{
float:left;
margin-top: 10px;
height: 90px;
}
.li span{
size: 20px;
}
</style>
</head>
<body>
<div id='top'>
<img src="imgs/runoob-logo.png">
<form action method="post">
<input type="text" placeholder="搜索..."></input>
</form>
</div>
<div id="navi">
<a href="#">首页</a>
<a href="#">HTML</a>
<a href="#">CSS</a>
<a href="#">JavaScript</a>
<a href="#">JQuery</a>
</div>
<div id="body">
<div id='left'>
<ui>
<li>
<span class="iconfont icon-book"></span>
<a href="#">看书吧</a>
</li>
<li>
<span class="iconfont icon-menu"></span>
<a href="#">吃饭吧</a>
</li>
<li>
<span class="iconfont icon-book"></span>
<a href="#">吃饭吧</a>
</li>
<li>
<span class="iconfont icon-book"></span>
<a href="#">吃饭吧</a>
</li>
</ui>
</div>
<div id='center'>
<div class="li">
<img src="imgs/one.png">
<span> dfhkfajd </span>
</div>
<div class="li">
<img src="imgs/one.png">
<span> dfhkfajd </span>
</div>
<div class="li">
<img src="imgs/one.png">
<span> dfhkfajd </span>
</div>
<div class="li">
<img src="imgs/one.png">
<span> dfhkfajd </span>
</div>
<div class="li">
<img src="imgs/one.png">
<span> dfhkfajd </span>
</div>
<div class="li">
<img src="imgs/one.png">
<span> dfhkfajd </span>
</div>
<div class="li">
<img src="imgs/one.png">
<span> dfhkfajd </span>
</div>
<div class="li">
<img src="imgs/one.png">
<span> dfhkfajd </span>
</div>
</div>
</div>
</body>
</html>
在这里插入代码片
欢迎交流指正




 本文介绍了使用HTML语言重新构建Runoob网站页面的过程,包括页面布局和元素设计。通过代码展示实现的效果。
本文介绍了使用HTML语言重新构建Runoob网站页面的过程,包括页面布局和元素设计。通过代码展示实现的效果。
















 3353
3353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








