1、书本翻页效果基本原理
对顶点进行平移—>矩阵旋转—>再平移,并利用三角函数相关知识制做出起伏感
关键点:
- 如何制作旋转
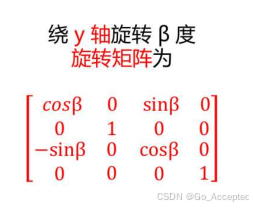
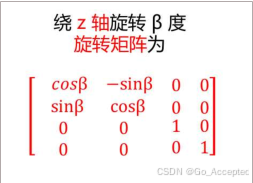
将利用旋转矩阵来对顶点进行旋转变换,但是,旋转前我们需要先对顶点进行平移,否则模型将绕着模型中心点旋转。因为旋转之前进行了平移,因此旋转结束后,我们需要再将顶点平移回来



- 如何制作起伏感
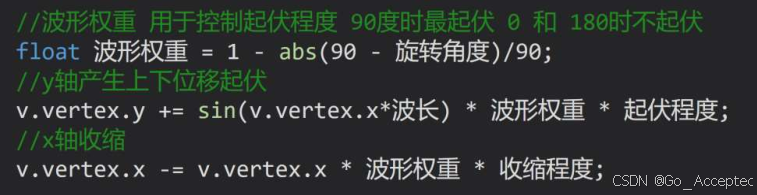
需要在旋转前利用三角函数Sin让顶点在Y轴上进行偏移即可,并且0~90~180度之间变换时,0和180度不需要起伏感,90度时起伏感最大(页面最弯曲)

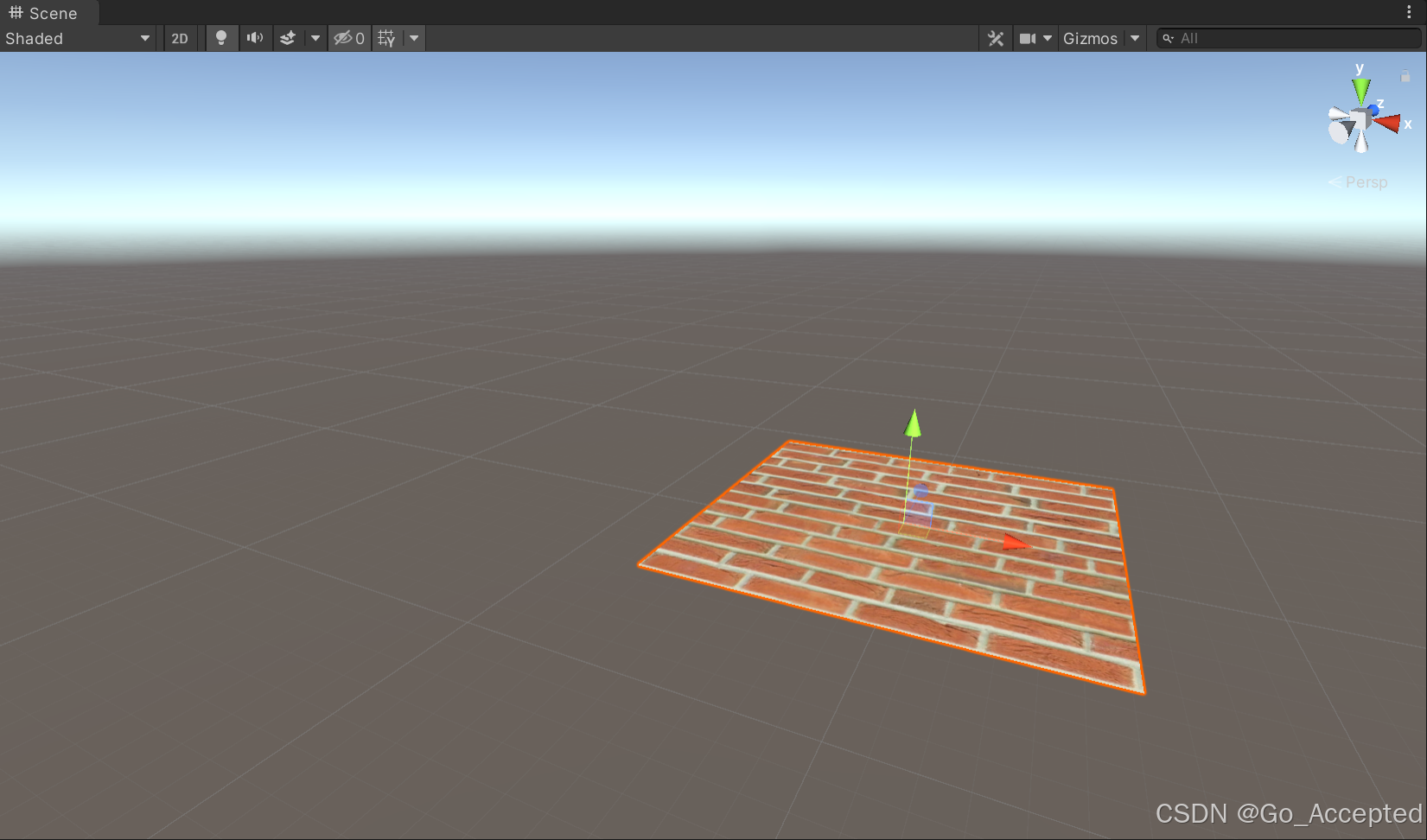
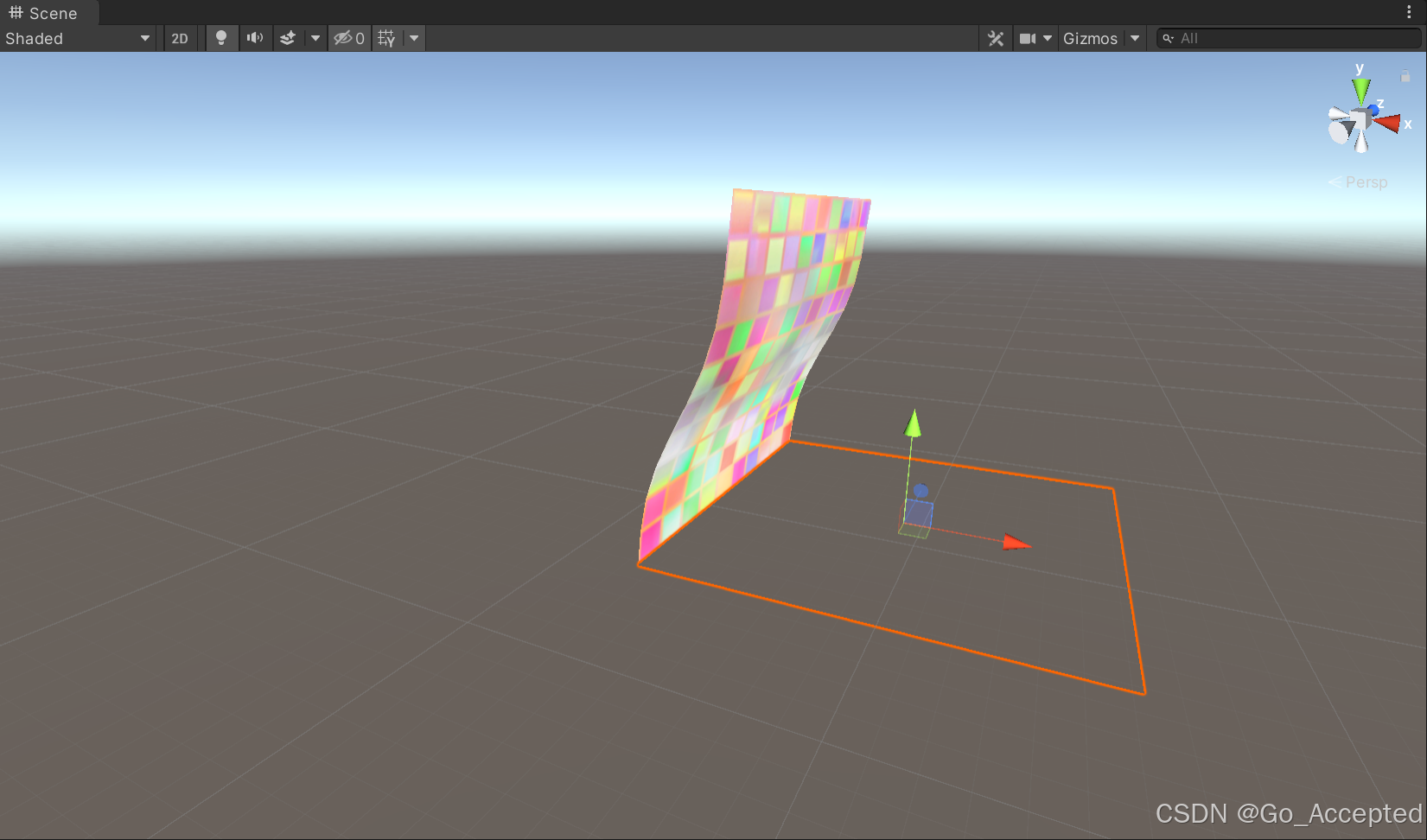
2、实现
Shader "ShaderProj/18/PageTurning"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_BackTex ("BackTex", 2D) = "white" {}
_AngleProgress ("AngleProgress", Range(0, 180)) = 0
_WeightX ("WeightX", Range(0, 1)) = 0
_WeightY ("WeightY", Range(0, 1)) = 0
_WaveLength ("WaveLength", Range(0 ,3)) = 0
_MoveDis ("MoveDis", Float) = 0
}
SubShader
{
Tags { "RenderType"="Opaque" }
Cull Off
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
#include "UnityCG.cginc"
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _BackTex;
float _AngleProgress;
fixed _WeightX;
fixed _WeightY;
float _WaveLength;
float _MoveDis;
v2f vert (appdata_base v)
{
v2f o;
float s;
float c;
sincos(radians(_AngleProgress), s, c);
float4x4 rotationM = {c, -s, 0, 0,
s, c, 0 ,0,
0, 0, 1, 0,
0, 0, 0, 1};
v.vertex += float4(_MoveDis, 0, 0, 0);
// 起伏
float weight = 1 - abs(90 - _AngleProgress) / 90;
// y 轴起伏, x 轴收缩
v.vertex.y += sin(v.vertex.x * _WaveLength) * weight * _WeightY;
v.vertex.x -= v.vertex.x * weight * _WeightX;
float4 position = mul(rotationM, v.vertex);
position -= float4(_MoveDis, 0, 0, 0);
o.vertex = UnityObjectToClipPos(position);
o.uv = v.texcoord;
return o;
}
fixed4 frag (v2f i, fixed face: VFACE) : SV_Target
{
fixed4 col = face > 0 ? tex2D(_MainTex, i.uv) : tex2D(_BackTex, i.uv);
return col;
}
ENDCG
}
}
}























 1046
1046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








