—— 均为自学笔记,如有错误请指正
本文参考 QGraphicsView 、QGraphicsView
一、概述
1. 简介
Graphics View框架实现了 模型-视图 结构的图形管理,能对大量图元进行管理,支持碰撞检测,坐标变换和图元组等多种方便的功能。
2. GraphicsView框架
在Graphics View绘图架构中,主要涉及到下面三个类的使用:
① 场景类(QGraphicsScene):该类提供绘图场景(Scene),场景是不可见的,是一个抽象的管理图形项的容器,可向场景中添加图形项,获取场景中的某个图形项等,主要功能如下:
- 提供管理大量图元的快速接口;
- 传播事件到场景中的每个图元;
- 提供未经变换的渲染功能,主要用于打印;
- 管理图元状态,如图元选择和焦点处理;
② 视图类(QGraphicsView):该类提供绘图的视图(View)组件,用于显示场景中的内容。可以为一个场景设置几个视图,用于对同一个数据集提供不同的观察方式;
③ 图形项类(QGraphicsItem):该类提供了一些基本的图形元件,也可在此基础上自定义图形项,它支持各种事件的响应,如鼠标事件、键盘事件、拖放事件等,以实现图形的交互功能,下面列举一些标准图元:
- QGraphicsEllipseItem 椭圆
- QGraphicsLineItem 直线
- QGraphicsPathItem 路径
- QGraphicsPixmapItem 图像
- QGraphicsPolygonItem 多边形
- QGraphicsRectItem 矩形
- QGraphicsSimpleTextItem 简单文本
- QGraphicsTextItem 文本浏览
- QGraphicsItem是图元的基类,用户可以继承QGraphicsItem实现自定义的图元;
3. GraphicsView坐标系
Graphics View基于笛卡尔坐标系。
item在场景中的位置与几何形状通过x,y坐标来表示。当使用未经变形的视图来观察场景时,场景中的一个单位等于屏幕上的一个像素。在Graphics View绘图架构中涉及到了3个坐标系,即场景坐标、视图坐标及图形项坐标。
① 场景坐标:
对应QPainter的逻辑坐标,以场景的中心为原点,X轴正方向向右,Y轴正方向向下;

② 视图坐标:
即窗口界面的物理坐标,单位是像素,其左上角为原点坐标,所有鼠标事件、拖拽事件最开始都使用视图坐标,为了和图元交互,需要转换坐标为场景坐标;
③ 图形项坐标:
图元存在于自己的本地坐标上,通常以图元的中心为原点,图元中心也是所有坐标变换的原点,图元坐标方向是X轴正方向向右,Y轴正方向向下(同上图)。
二、成员类型
1. QGraphicsScene
示例:
QGraphicsScene scene;
scene.addText("Hello, world!");
QGraphicsView view(&scene);
view.show();视图可用于可视化整个场景,或仅可视化其中的一部分。
- 默认情况下,在第一次显示视图时会自动检测可视化区域(通过调用 QGraphicsScene::itemsBoundingRect() )。
- 要自己设置可视化区域矩形,可以调用 setSceneRect()。
这将适当地调整滚动条的范围。但是,尽管场景支持几乎无限大小,但滚动条的范围不会超过整数范围(INT_MIN、INT_MAX)。
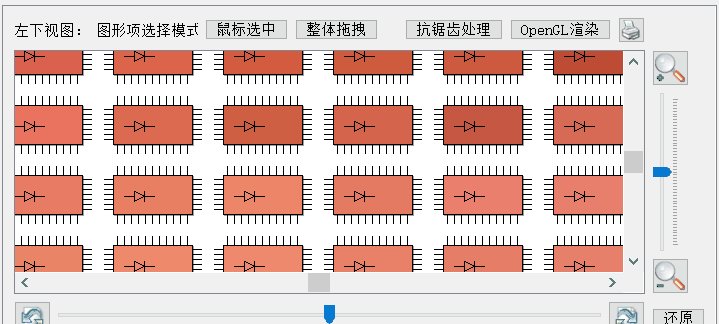
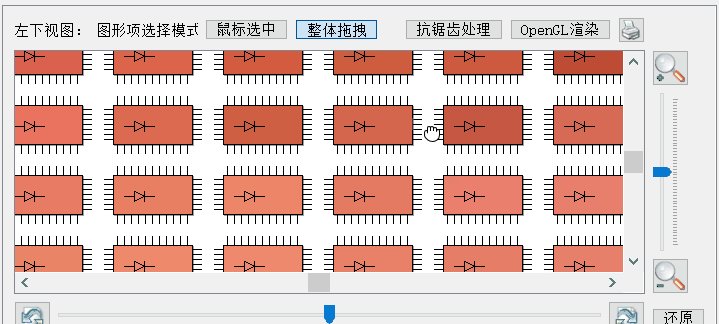
QGraphicsView将鼠标和按键事件转化为场景事件,并转发到可视化的场景中,因此可以使用鼠标和键盘与场景中的项目进行交互。
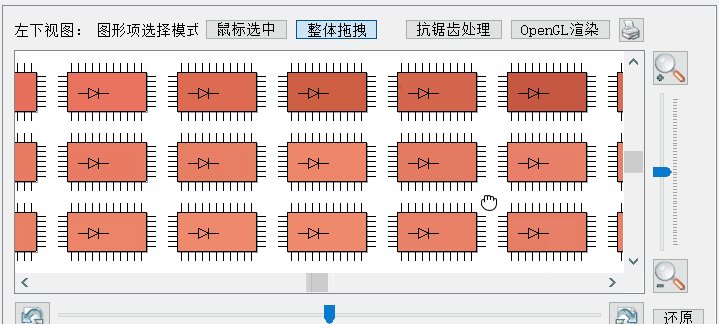
2. QGraphicsView::CacheModeFlag
视图的缓存模式。视图可以在 QPixmap 中缓存预渲染的内容,然后将其绘制到视口上。这种缓存的目的是加快渲染速度较慢的区域的总渲染时间。例如,纹理、渐变和 alpha 混合背景的渲染速度可能非常慢,尤其是转换后的视图。 每次转换视图时,缓存都会失效。滚动时,只需要部分失效。
- CacheNone:不缓存,所有绘制都直接在视口上完成。
- CacheBackground:启用缓存背景。
3.QGraphicsView::DragMode
在试图上按下并拖动鼠标时视图的默认操作。
- NoDrag:无拖拽,鼠标事件被忽略。
- ScrollHandDrag:光标变为指向手型,拖动鼠标将滚动滚动条。 此模式在交互和非交互模式下均可使用。

- RubberBandDrag:会出现一个橡皮筋框。拖动鼠标将设置橡皮筋框范围,所有被橡皮筋覆盖的项目都会被选中。对于非交互式视图禁用此模式。

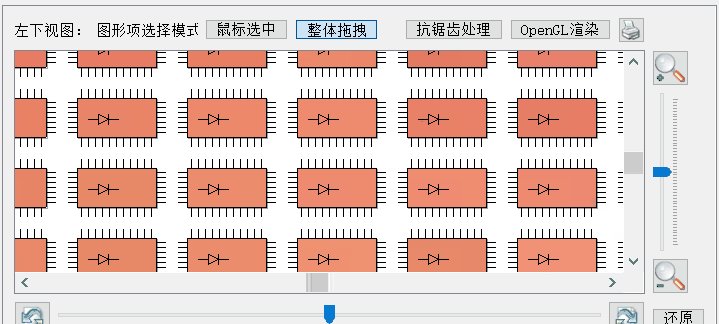
4. QGraphicsView::OptimizationFlag:
可以启用以提高视图渲染性能的标志。默认情况下,没有设置





 本文是关于Qt QGraphicsView的自学笔记。介绍了Graphics View框架,涉及场景类、视图类和图形项类;阐述了其坐标系,包括场景、视图和图形项坐标。还讲解了成员类型、属性成员、成员函数,并给出入门示例,同时提及堆与栈在程序和数据结构场景下的区别。
本文是关于Qt QGraphicsView的自学笔记。介绍了Graphics View框架,涉及场景类、视图类和图形项类;阐述了其坐标系,包括场景、视图和图形项坐标。还讲解了成员类型、属性成员、成员函数,并给出入门示例,同时提及堆与栈在程序和数据结构场景下的区别。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








