v-text : 当作纯文本,更新元素的 textContent/innerText
v-html : 将value作为html标签来解析, 更新元素的 innerHTML
<template>
<div style="font-size: 14px;">
<h2>测试v-text</h2>
<!-- v-text的值 只会当做文本解析-->
<p v-text="myText"></p>
<p v-text="myHtml"></p>
<h2>测试v-html</h2>
<!-- v-html的值 可以解析html标签-->
<p v-html="myText"></p>
<p v-html="myHtml"></p>
<!-- 标签上使用了v-html或者v-text后,注意标签内 不要在写标签或者文字!!-->
<!-- <p v-html="myText">标签内的文本</p>-->
<!-- <p v-text="myHtml"><span>标签内的文本</span></p> -->
</div>
</template>
<script lang="ts">
// vue3.0版本语法
import { defineComponent, ref, } from 'vue';
export default defineComponent({
name: "组件名",
setup() {
const myText = ref('hello Text')
const myHtml = ref(`<span>hello Html</span>`)
return {
myText,myHtml
}
},
});
</script>
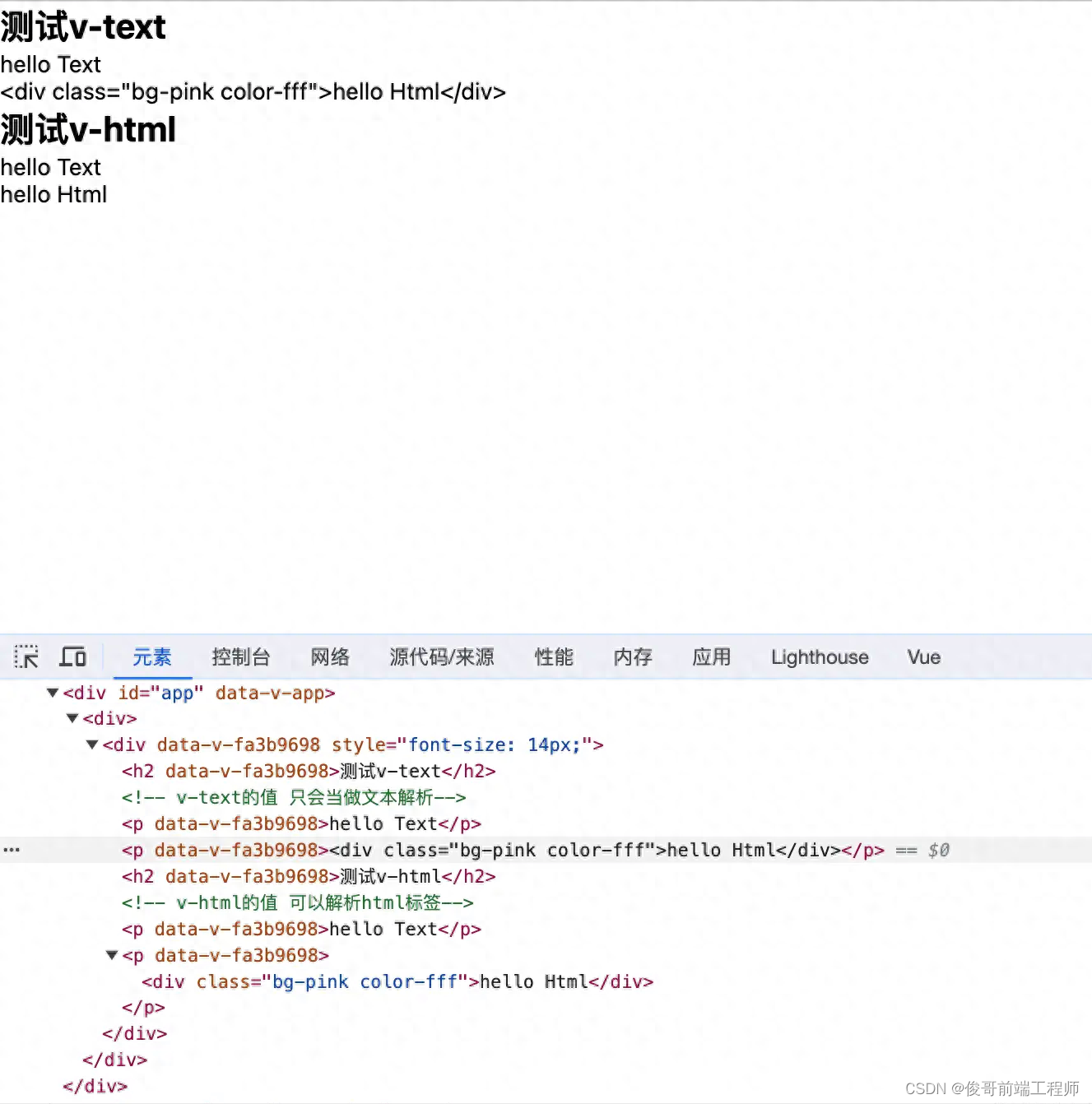
页面显示结果:

vue3.2版本语法setup语法糖:
<template>
<div style="font-size: 14px;">
<h2>测试v-text</h2>
<!-- v-text的值 只会当做文本解析-->
<p v-text="myText"></p>
<p v-text="myHtml"></p>
<h2>测试v-html</h2>
<!-- v-html的值 可以解析html标签-->
<p v-html="myText"></p>
<p v-html="myHtml"></p>
<!-- 标签上使用了v-html或者v-text后,注意标签内 不要在写标签或者文字!!-->
<!-- <p v-html="myText">标签内的文本</p>-->
<!-- <p v-text="myHtml"><span>标签内的文本</span></p> -->
</div>
</template>
<script lang="ts" setup>
// vue3.2版本语法
import { ref, } from 'vue';
//
const myText = ref('hello Text')
const myHtml = ref(`<span>hello Html</span>`)
</script>
欢迎关注我的原创文章:学习前端不易的小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,期待与你一同探索前端开发的奇妙世界!





 本文对比了Vue3.0和3.2版本中v-text与v-html的使用方法,重点讲解了它们如何处理文本和HTML标签,并提醒了注意事项。作者旨在帮助前端开发者理解这两种指令在实际项目中的应用。
本文对比了Vue3.0和3.2版本中v-text与v-html的使用方法,重点讲解了它们如何处理文本和HTML标签,并提醒了注意事项。作者旨在帮助前端开发者理解这两种指令在实际项目中的应用。
















 1421
1421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








