v-for遍历产生列表时, 每个项标签都需要有一个唯一的key值,
如果数组元素有自己的标识数据, 用它作为key值, 否则才选择下标作为key。
v-for 可以遍历数组 也可以 遍历对象。
使用时记两种方法:
1.有唯一标识则使用时用唯一标识 如:id
2.只要不涉及删改时可以使用下标index
<template>
<div>
<h2>v-for 遍历数组</h2>
<ul>
<li v-for="(item, index) in loList" :key="item.id">
{{item.id}}--{{item.name}}--{{item.age}}
--<button @click="deleteItem(index)">删除</button>
--<button @click="updateItem(index, {id: Date.now(), name:'更新后的name', age: 8})">更新当前点击的对象</button>
</li>
</ul>
<h2>v-for 遍历对象</h2>
<ul>
<li v-for="(value, key) in loList[1]" :key="key">
{{key}}---{{value}}
</li>
</ul>
</div>
</template>
<script lang="ts">
// vue3.0版本语法
import { defineComponent, ref } from 'vue';
export default defineComponent({
name: "组件名",
setup() {
const loList = ref([
{
id: '11',
age: 1,
name: 's赛15分钟速通'
},
{
id: '12',
age: 2,
name: 's赛5连冠任务'
},
{
id: '13',
age: 3,
name: '单吃shy任务'
},
{
id: '14',
age: 4,
name: ''
},
])
// 删除某个元素的事件
const deleteItem = (index) => {
loList.value.splice(index, 1)
}
// 更新(替换)指定下标的对象
const updateItem = (index, newP) => {
// 方式一: 直接根据下标替换数组元素
// loList.value[index] = newP
// 方法二: 调用数组更新元素的方法splice
// loList.value.splice(index, 1, newP)
// 方式三: 更新数组元素对象内部的属性
loList.value[index].id = newP.id
loList.value[index].name = newP.name
loList.value[index].age = newP.age
}
return {
loList,deleteItem,updateItem
}
},
});
</script>
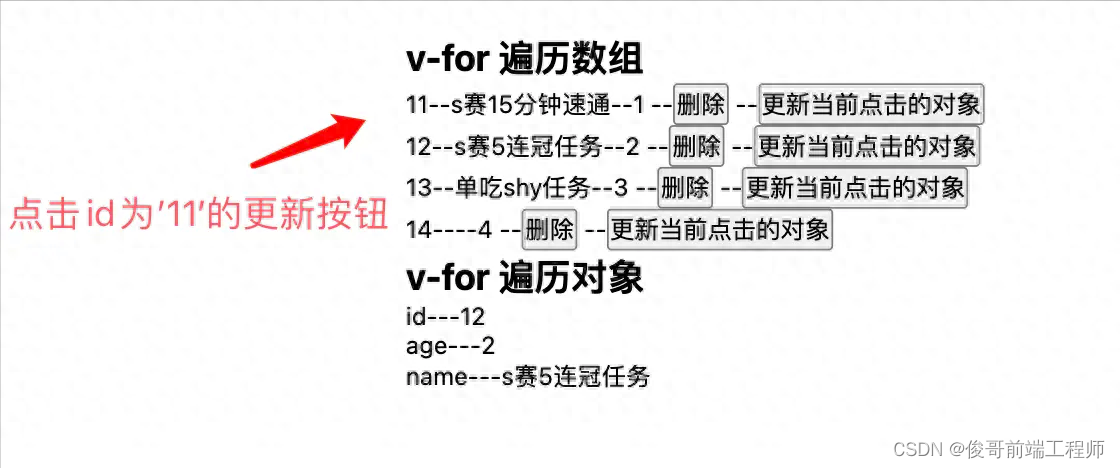
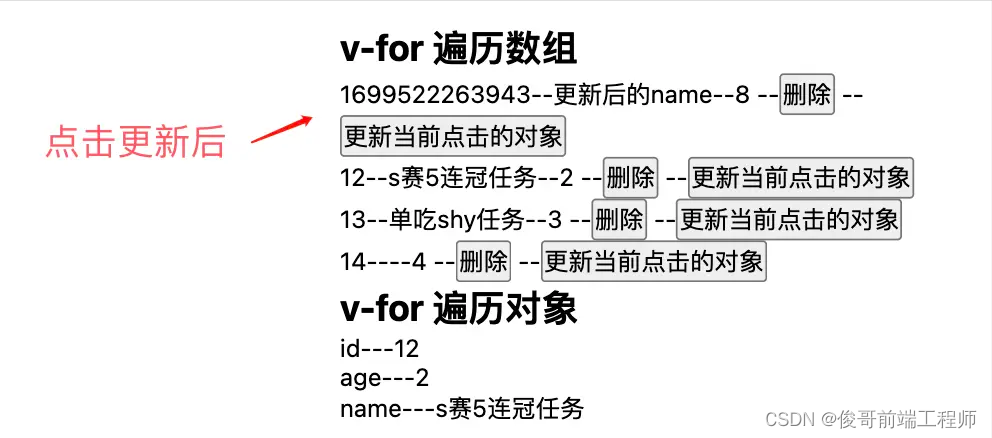
点击了 更新当前点击的 按钮后页面显示效果:


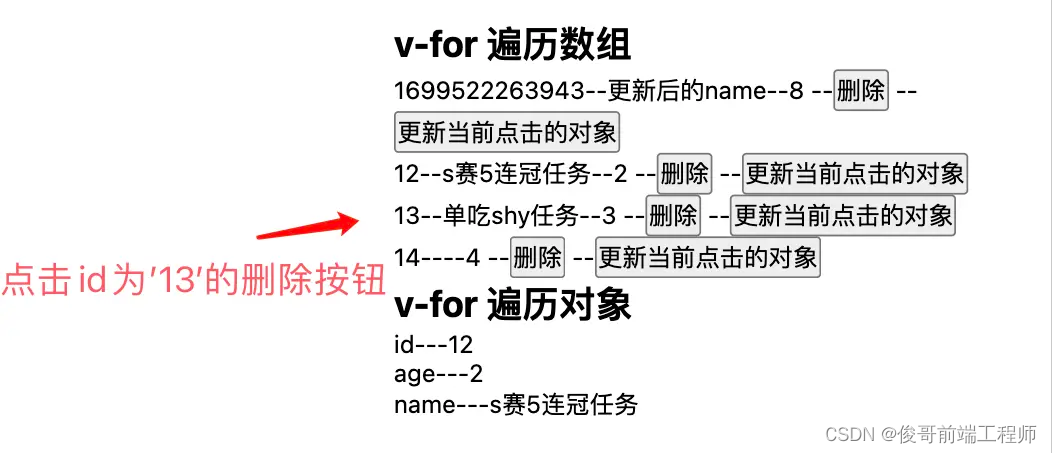
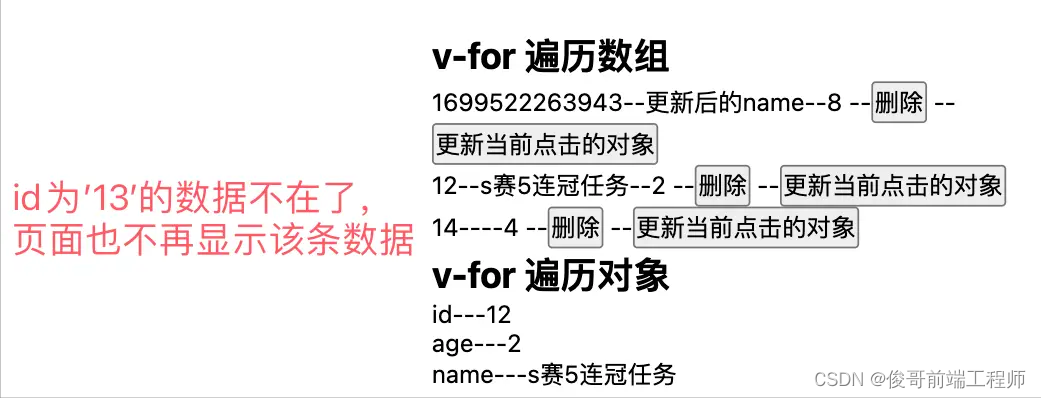
点击了 删除按钮后页面显示效果:


vue3.2版本语法setup语法糖:
<template>
<div>
<h2>v-for 遍历数组</h2>
<ul>
<li v-for="(item, index) in loList" :key="item.id">
{{item.id}}--{{item.name}}--{{item.age}}
--<button @click="deleteItem(index)">删除</button>
--<button @click="updateItem(index, {id: Date.now(), name:'更新后的name', age: 8})">更新当前点击的对象</button>
</li>
</ul>
<h2>v-for 遍历对象</h2>
<ul>
<li v-for="(value, key) in loList[1]" :key="key">
{{key}}---{{value}}
</li>
</ul>
</div>
</template>
<script lang="ts" setup>
// vue3.2版本语法
import { ref } from 'vue';
const loList = ref([
{
id: '11',
age: 1,
name: 's赛15分钟速通'
},
{
id: '12',
age: 2,
name: 's赛5连冠任务'
},
{
id: '13',
age: 3,
name: '单吃shy任务'
},
{
id: '14',
age: 4,
name: ''
},
])
// 删除某个元素的事件
const deleteItem = (index) => {
loList.value.splice(index, 1)
}
// 更新(替换)指定下标的对象
const updateItem = (index, newP) => {
// 方式一: 直接根据下标替换数组元素
// loList.value[index] = newP
// 方法二: 调用数组更新元素的方法splice
// loList.value.splice(index, 1, newP)
// 方式三: 更新数组元素对象内部的属性
loList.value[index].id = newP.id
loList.value[index].name = newP.name
loList.value[index].age = newP.age
}
</script>
欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!





 文章讲述了在Vue3中使用v-for进行数组和对象遍历时,如何正确设置key值以优化性能。重点讨论了有唯一标识时应使用标识作为key,以及在不涉及修改数组结构时可使用索引。还展示了删除和更新操作的示例代码。
文章讲述了在Vue3中使用v-for进行数组和对象遍历时,如何正确设置key值以优化性能。重点讨论了有唯一标识时应使用标识作为key,以及在不涉及修改数组结构时可使用索引。还展示了删除和更新操作的示例代码。
















 1306
1306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








