跳一跳小游戏
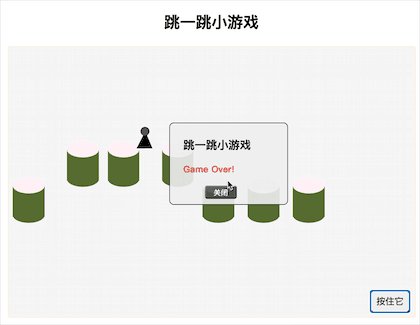
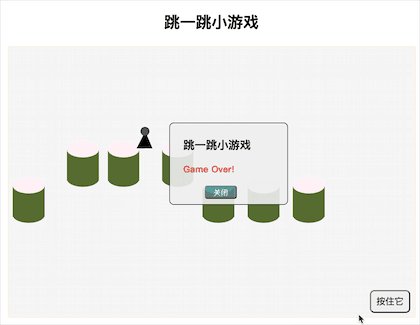
效果图片


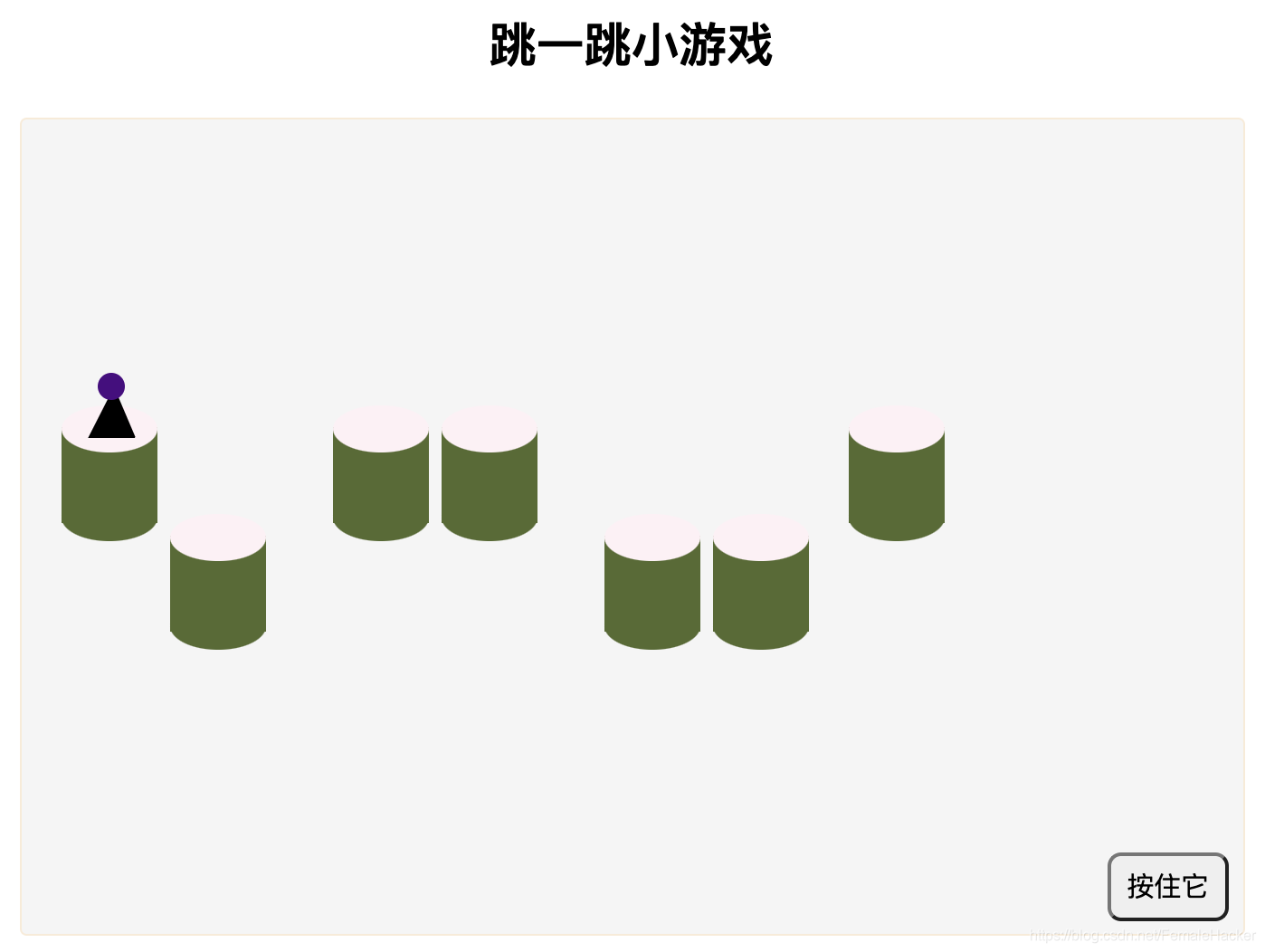
效果
刷新产生随机位置

跳一跳

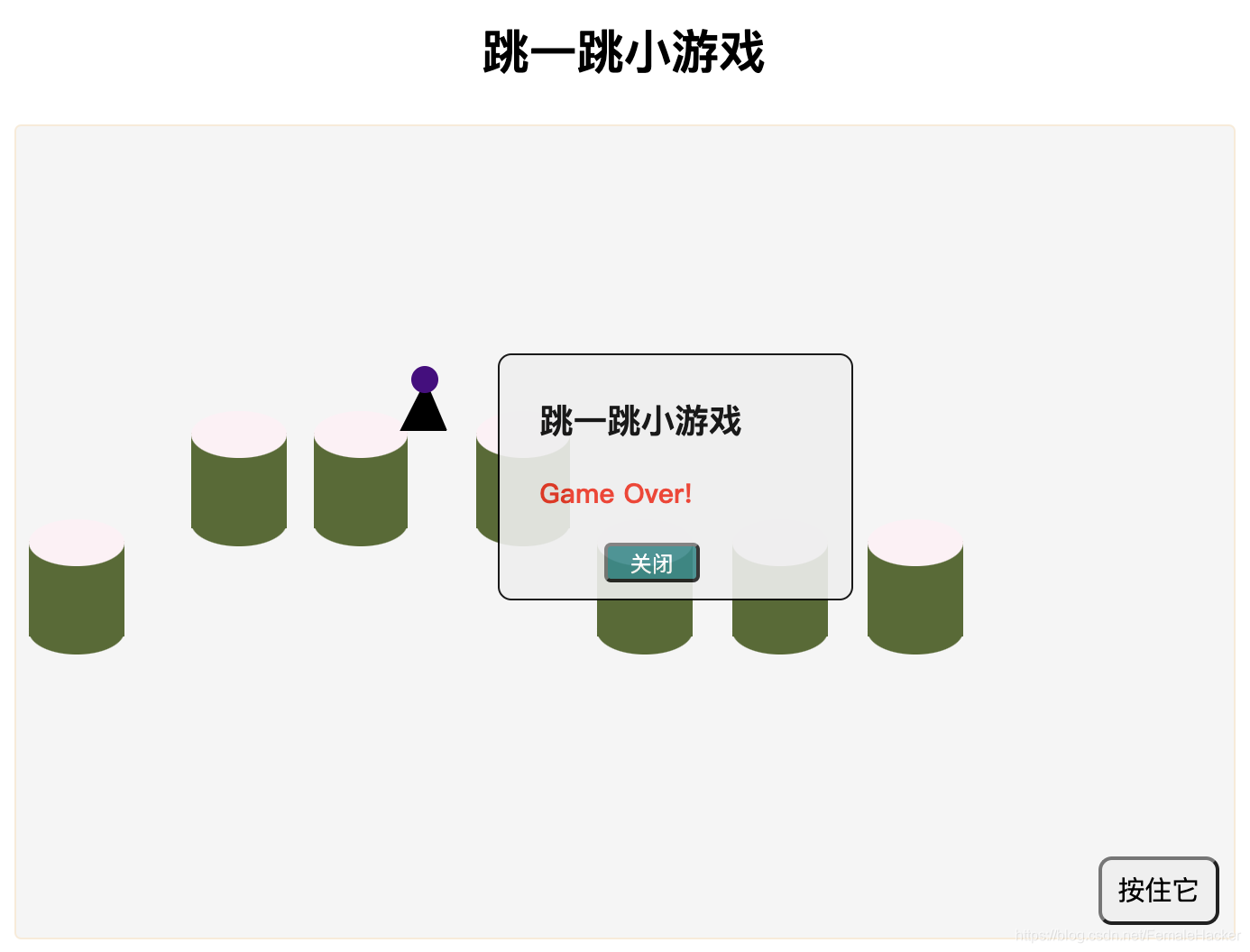
game over

代码实现
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跳一跳</title>
<link rel="stylesheet" href="css/main.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<div class="gameName">跳一跳小游戏</div>
<div class="game">
<div class="content"></div>
<!-- ---------跳棋---------------- -->
<div id="chess">
<div class="chess-top"></div>
<div class="chess-bottom"></div>
</div>
<button id="play">按住它</button>
</div>
<!----------------游戏结束-------------->
<div class="modal fade" id="gameOverModal" aria-labelledby="myModalLabel" aria-hidden="true" data-backdrop="static">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-tittle" id="myModalLabel">跳一跳小游戏</h4>
</div>
<br>
<div class="modal-body">
Game Over!
</div>
<br>
<div class="modal-footer">
<button type="button" class="btn-info" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript" src="js/game.js"></script>
<script>
$('.btn-info').click(function () {
$('.modal-dialog').css({'display':'none'});
});
</script>
</html>
main.css
*{
padding: 0;
margin: 0;
}
/*------------标题-----------------------*/
.gameName {
font-size: 35px;
font-weight: bold;
text-align: center;
padding: 30px;
}
/*------------游戏体------------------------*/
.game{
position: relative;
width: 900px;
height: 600px;
border: 1px solid #FAEBD7;
border-radius: 5px;
background: #F5F5F5;
margin: 0 auto;
}
.game .content{
position: absolute;
width: 800px;
height: 600px;
/*border: 1px solid #000;*/
left: 0px;
top: 0px;
}
/*------------圆柱体------------------*/
.cylinder{
position: relative;
width: 70px;
height: 100px;
float: left;
}
/*----------圆柱体顶部样式---------------------*/
.cylinder .top{
position: absolute;
width: 70px;
height: 35px;
border-radius: 50%;
background: #FFF0F5;
z-index: 4;
}
/*-----------圆柱体前部样式--------------------*/
.cylinder .front{
position: absolute;
width: 70px;
height: 70px;
background: #556B2F;
margin-top: 17px;
z-index: 3;
}
/*----------圆柱体底部样式--------------------*/
.cylinder .bottom{
position: absolute;
width: 70px;
height: 35px;
border-radius: 50%;
background: #556B2F;
margin-top: 65px;
z-index: 4;
}
/*------------跳棋-----------------------*/
.game #chess{
position: absolute;
width: 40px;
height: 48px;
overflow: hidden;
z-index:100;
transition-property: all;
}
/*-----------跳棋顶部样式---------------------*/
.chess-top{
width:20px;
height:20px;
border-radius:50%;
background:#4B0082;
position:absolute;
margin-left:13px;
z-index: 100;
}
/*-----------跳棋底部样式---------------------*/
.chess-bottom{
width:40px;
height:40px;
background:#000;
overflow: hidden;
margin-top: 32px;
transform:rotate(67deg) skewX(40deg);
}
/*-----------按钮------------------------*/
#play{
cursor: pointer;
position: absolute;
width: 90px;
height:50px;
font-size: 20px;
text-align: center;
line-height: 30px;
border-radius:10px;
bottom: 10px;
right: 10px;
}
#play:hover{
background: orange;
color: #fff;
font-weight: bold;
}
/*--------运动动画-----调用jump-------------*/
.move{
animation-name: jump;
}
/* ----------创建跳棋运动动画------------- */
@keyframes jump{
0%{transform: rotate(0deg);}
10%{transform: rotate(36deg);}
20%{transform: rotate(72deg);}
30%{transform: rotate(108deg);}
40%{transform: rotate(144deg);}
50%{transform: rotate(180deg);}
60%{transform: rotate(216deg);}
70%{transform: rotate(252deg);}
80%{transform: rotate(288deg);}
90%{transform: rotate(324deg);}
100%{transform: rotate(360deg);}
}
/*Sarari和Chrome*/
@-webkit-keyframes jump{
0%{transform: rotate(0deg);}
10%{transform: rotate(36deg);}
20%{transform: rotate(72deg);}
30%{transform: rotate(108deg);}
40%{transform: rotate(144deg);}
50%{transform: rotate(180deg);}
60%{transform: rotate(216deg);}
70%{transform: rotate(252deg);}
80%{transform: rotate(288deg);}
90%{transform: rotate(324deg);}
100%{transform: rotate(360deg);}
}
/*Opera*/
@-o-keyframes jump{
0%{transform: rotate(0deg);}
10%{transform: rotate(36deg);}
20%{transform: rotate(72deg);}
30%{transform: rotate(108deg);}
40%{transform: rotate(144deg);}
50%{transform: rotate(180deg);}
60%{transform: rotate(216deg);}
70%{transform: rotate(252deg);}
80%{transform: rotate(288deg);}
90%{transform: rotate(324deg);}
100%{transform: rotate(360deg);}
}
/*Firefox*/
@-moz-keyframes jump{
0%{transform: rotate(0deg);}
10%{transform: rotate(36deg);}
20%{transform: rotate(72deg);}
30%{transform: rotate(108deg);}
40%{transform: rotate(144deg);}
50%{transform: rotate(180deg);}
60%{transform: rotate(216deg);}
70%{transform: rotate(252deg);}
80%{transform: rotate(288deg);}
90%{transform: rotate(324deg);}
100%{transform: rotate(360deg);}
}
/*-------------game over---------------------*/
.modal {
margin-top: 7%;
}
.modal .modal-header h4 {
font-size: 25px;
text-align: left;
font-weight: bold;
}
.modal .modal-dialog {
width: 200px;
height: 120px;
margin: 0 auto;
padding: 30px;
background:#eee;
border-radius: 10px;
opacity: 0.9;
border:1px solid #000;
position: absolute;
top:30%;
left: 40%;
display: none;
z-index:4;
}
.modal .modal-body {
font-size: 20px;
font-weight: bold;
color: red;
}
/*关闭按钮*/
.modal-footer .btn-info{
cursor: pointer;
width: 70px;
height: 30px;
border-radius: 5px;
text-align: center;
color: #fff;
background: #008B8B;
position: absolute;
left: 30%;
}
.modal-footer .btn-info:hover{
font-weight: bold;
background: #2F4F4F;
}
/*再玩一次*/
.modal-footer .refreshBtn{
background: #8B0000;
}
.modal-footer .refreshBtn:hover{
font-weight: bold;
background: #CD5C5C;
}
game.js
var time = 0,score = 0,prev = 1;
var cylinders = document.getElementsByClassName('cylinder');
var chess = document.getElementById('chess');
var arrLeft = [10,20,30,50];
var arrTop = [210,290];
//----------初始化------------------------
function init(){
draw();
BindEvent();
};
// ---------生成地图------------------------
function draw(){
var str = '';
for(var n = 0; n < 7; n++){
/*创建圆柱体
* cylinder-----圆柱体
* top------圆柱体顶部
* front----圆柱体前面
* bottom---圆柱体底部
*/
str +="<div class='cylinder'><div class='top'></div><div class='front'></div><div class='bottom'></div></div >"
}
//将其插入到内容中
$('.content')[0].innerHTML = str;
//--------------随机确定圆柱体的位置---------------------------
for(var m = 0; m < 7; m++){
var Left = arrLeft[Math.floor(Math.random() *arrLeft.length)];
var Top = arrTop[Math.floor(Math.random() * arrTop.length)];
cylinders[m].style.marginLeft = Left + 'px';
cylinders[m].style.marginTop = Top + 'px';
}
//----------确定每次棋子的随机位置-------------------
chess.style.marginTop = cylinders[0].offsetTop - 25 + 'px';
chess.style.marginLeft = cylinders[0].offsetLeft + 13 + 'px';
}
//------------按钮事件--------------------------------
function BindEvent(){
var play=document.getElementById('play');
//按钮按下时
play.onmousedown = function () {
var timer = setInterval(function () {
time++;
}, 100);
// 按钮抬起时
play.onmouseup = function () {
//清除定时器
clearInterval(timer);
//当按钮抬起时,跳棋执行动画操作
chess.classList.add('move');
chess.style.animationDuration = time * 0.1 + 's';
chess.style.transitionDuration = time * 0.1 + 's';
//根据不同情况更改跳棋的位置
if (cylinders[prev - 1].offsetTop > cylinders[prev].offsetTop) {
var dx = setTran(prev - 1,prev);
chess.style.marginLeft = chess.offsetLeft + time * 15 + 'px';
chess.style.marginTop = chess.offsetTop + time * 15 * dx + 'px';
} else if (cylinders[prev - 1].offsetTop < cylinders[prev].offsetTop) {
var dy = setTran(prev - 1, prev);
chess.style.marginLeft = chess.offsetLeft + time * 15 + 'px';
chess.style.marginTop = chess.offsetTop + time * 15 * dy + 'px';
}else if(cylinders[prev - 1].offsetTop == cylinders[prev].offsetTop){
chess.style.marginTop = chess.offsetTop + 'px';
chess.style.marginLeft = chess.offsetLeft + time * 15 + 'px';
}
chess.addEventListener(getTransition(), function () {
chess.classList.remove('move');
time = 0;
judeg();
chess.removeEventListener(getTransition(), arguments.callee, false);
}, false);
}
}
}
// top和left移动的比例
function setTran(prev,next) {
var d_Top = cylinders[prev].offsetTop - cylinders[next].offsetTop;
var d_Left = cylinders[prev].offsetLeft - cylinders[next].offsetLeft;
return d_Top/d_Left;
}
// ----------判断动画是否结束--------------------------
function getTransition() {
var t;
var transitions = {
'transition': 'transitionend',
'OTransition': 'oTransitionEnd',
'MozTransition': 'transitionend',
'WebkitTransition': 'webkitTransitionEnd'
};
for (t in transitions) {
if (chess.style[t] !== undefined) {
return transitions[t];
}
}
};
// ---------判断跳棋是否跳出边界-----------------------
function judeg() {
for(; prev < cylinders.length;){
// 判断条件
var e_Left = chess.offsetLeft > cylinders[prev].offsetLeft -20 && chess.offsetLeft < cylinders[prev].offsetLeft + 90;
var e_Top = chess.offsetTop + 48 > cylinders[prev].offsetTop && chess.offsetTop + 48 < cylinders[prev].offsetTop + 35;
if( e_Left && e_Top ){
score++;
if(prev >= cylinders.length){
prev = 1;
}else{
prev++;
}
break;
}else{
// alert('you lost');
$('.modal-dialog').css('display','block');
break;
}
}
}
init();
引用
原主代码
skr~





 本文详细介绍了使用HTML、CSS和JavaScript开发一款简单的跳一跳小游戏的过程。从游戏界面设计到动画效果实现,再到游戏逻辑编写,全面展示了如何从零开始构建一个互动性强的小游戏。
本文详细介绍了使用HTML、CSS和JavaScript开发一款简单的跳一跳小游戏的过程。从游戏界面设计到动画效果实现,再到游戏逻辑编写,全面展示了如何从零开始构建一个互动性强的小游戏。
















 6439
6439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








