2048游戏
最近突发奇想想写个网页版游戏,然后还没写完,调bug时就看见个比较漂亮的2048代码,忍不住想分享给大家。
在他基础上,我稍微修改了下样式和一些小操作
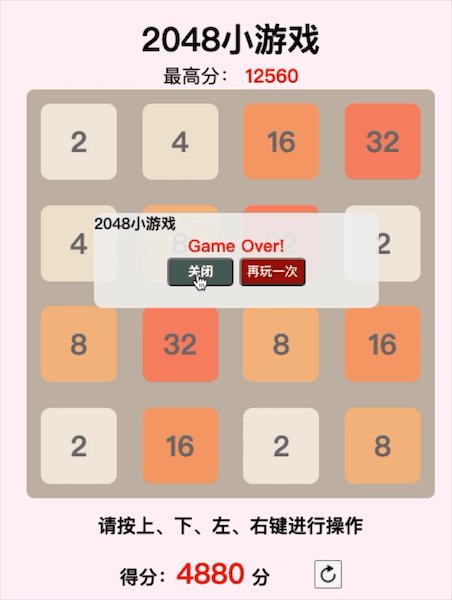
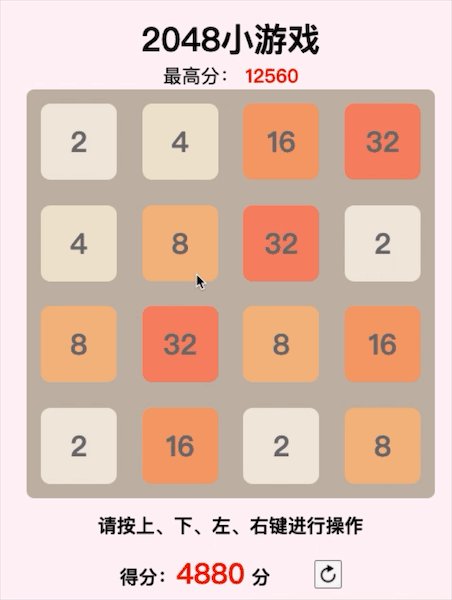
效果图片


效果




代码
index.html
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>2048小游戏</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/game.js"></script>
</head>
<body>
<div class="container">
<div class="main">
<div class="gameName">2048小游戏</div>
<div class="maxScore">最高分:
<span id="maxScore">1345612</span>
</div>
<div class="gameBody">
<div class="row">
<div class="item emptyItem x0y0" x="0" y="0"></div>
<div class="item emptyItem x0y1" x="0" y="1"></div>
<div class="item emptyItem x0y2" x="0" y="2"></div>
<div class="item emptyItem x0y3" x="0" y="3"></div>
</div>
<div class="row">
<div class="item emptyItem x1y0" x="1" y="0"></div>
<div class="item emptyItem x1y1" x="1" y="1"></div>
<div class="item emptyItem x1y2" x="1" y="2"></div>
<div class="item emptyItem x1y3" x="1" y="3"></div>
</div>
<div class="row">
<div class="item emptyItem x2y0" x="2" y="0"></div>
<div class="item emptyItem x2y1" x="2" y="1"></div>
<div class="item emptyItem x2y2" x="2" y="2"></div>
<div class="item emptyItem x2y3" x="2" y="3"></div>
</div>
<div class="row">
<div class="item emptyItem x3y0" x="3" y="0"></div>
<div class="item emptyItem x3y1" x="3" y="1"></div>
<div class="item emptyItem x3y2" x="3" y="2"></div>
<div class="item emptyItem x3y3" x="3" y="3"></div>
</div>
</div>
<div class="gameRule">请按上、下、左、右键进行操作</div>
<div class="scoreAndRefresh">
<div class="gameScore">得分:<span id="gameScore">0</span> 分</div>
<button type="button" class="btn btn-danger refreshBtn">
<span class="glyphicon glyphicon-repeat"><img src="image/refresh.jpg" alt=""></span>
</button>
</div>
<!------------------------gameover----------------------------->
<div class="modal fade" id="gameOverModal" aria-labelledby="myModalLabel" aria-hidden="true" data-backdrop="static">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-tittle" id="myModalLabel">2048小游戏</h4>
</div>
<div class="modal-body">
Game Over!
</div>
<div class="modal-footer">
<button type="button" class="btn btn-info" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-danger refreshBtn">再玩一次</button>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
$('.btn-info').click(function(){
$('.modal-dialog').css({'display':'none'});
});
$('.refreshBtn').click(function(){
$('.modal-dialog').css({'display':'none'});
});
</script>
</html>
bootstrap.css
* {
margin: 0;
padding: 0;
font-family: "微软雅黑";
}
body {
background: lavenderblush;
}
.container {
margin-top: 30px;
}
.main {
width: 1000px;
height: 100%;
margin: 0 auto;
overflow: hidden;
text-align: center;
}
.main .gameName {
font-size: 35px;
font-weight: bold;
}
.main .maxScore {
font-size: 20px;
}
.main .maxScore span {
color: red;
font-weight: bold;
}
.main .gameBody {
width: 400px;
height: 400px;
margin: 0 auto;
display: flex;
flex-direction: column;
justify-content: space-between;
padding: 15px;
background: #bbada0;
border-radius: 8px;
}
.main .gameBody .row {
display: flex;
justify-content: space-between;
}
.main .gameBody .row .item {
width: 80px;
height: 80px;
border-radius: 10px;
background: #ccc0b3;
text-align: center;
line-height: 80px;
font-size: 30px;
font-weight: bold;
color: #666;
font-family: "microsoft yahei";
}
.main .gameRule {
font-size: 20px;
font-weight: bold;
margin-top: 15px;
}
.main .gameScore {
font-size: 20px;
font-weight: bold;
margin-top: 15px;
}
.main .gameScore span {
color: red;
font-size: 30px;
}
.main .scoreAndRefresh {
display: flex;
justify-content: space-around;
width: 280px;
margin: 0 auto;
}
.main .scoreAndRefresh .refreshBtn {
height: 30px; margin-top: 22px;
}
.modal {
margin-top: 7%;
}
.modal .modal-header h4 {
text-align: left;
font-weight: bold;
}
.modal .modal-dialog {
width: 300px;
height: 100px;
margin: 0 auto;
background:#eee;
border-radius: 10px;
opacity: 0.9;
position: absolute;
top:30%;
left: 40%;
display: none;
}
.btn-danger img{
cursor: pointer;
width: 25px;
height: 25px;
border-radius: 5px;
}
.modal-footer .btn{
cursor: pointer;
width: 70px;
height: 30px;
border-radius: 5px;
text-align: center;
color: #fff;
}
.modal-footer .btn-info{
background: #008B8B;
}
.modal-footer .btn-info:hover{
font-weight: bold;
background: #2F4F4F;
}
.modal-footer .refreshBtn{
background: #8B0000;
}
.modal-footer .refreshBtn:hover{
font-weight: bold;
background: #CD5C5C;
}
.modal .modal-body {
font-size: 18px;
font-weight: bold;
color: red;
}
#resetMaxScore {
color: #fff;
height: 30px;
}
game.js
$(function(){
//是否产生新元素
var isNewRndItme = false;
var gameScore = 0;
//最高分
var maxScore = 0;
if(localStorage.maxScore) {
maxScore = localStorage.maxScore - 0;
}else {
maxScore = 0;
}
//游戏初始化
gameInit();
//上、下、左、右监听事件
$('body').keydown(function(e) {
switch (e.keyCode) {
case 37:
// left
console.log('left');
isNewRndItme = false;
isGameOver();
break;
case 38:
// up
console.log('up');
isNewRndItme = false;
move('up');
isGameOver();
break;
case 39:
// right
console.log('right');
isNewRndItme = false;
move('right');
isGameOver();
break;
case 40:
// down
console.log('down');
isNewRndItme = false;
move('down');
isGameOver();
break;
}
});
function refreshGame(){
var items = $('.gameBody .row .item');
for(var i = 0; i < items.length; i++) {
items.eq(i).html('').removeClass('nonEmptyItem').addClass('emptyItem');
}
gameScore = 0;
//分数清零
$('#gameScore').html(gameScore);
//随机生成两个新元素
newRndItem();
newRndItem();
//刷新颜色
refreshColor();
$('#gameOverModal').modal('hide');
}
function getSideItem(currentItem, direction) {
//当前元素的位置
var currentItemX = currentItem.attr('x') - 0;
var currentItemY = currentItem.attr('y') - 0;
//根据方向获取旁边元素的位置
switch (direction) {
case 'left':
var sideItemX = currentItemX;
var sideItemY = currentItemY - 1;
break;
case 'right':
var sideItemX = currentItemX;
var sideItemY = currentItemY + 1;
break;
case 'up':
var sideItemX = currentItemX - 1;
var sideItemY = currentItemY;
break;
case 'down':
var sideItemX = currentItemX + 1;
var sideItemY = currentItemY;
break;
}
//旁边元素
var sideItem = $('.gameBody .row .x' + sideItemX + 'y' + sideItemY);
return sideItem;
}
function itemMove(currentItem, direction) {
var sideItem = getSideItem(currentItem, direction);
if(sideItem.length == 0) {//当前元素在最边上
//不动
}else if(sideItem.html() == '') { //当前元素不在最后一个且左(右、上、下)侧元素是空元素
sideItem.html(currentItem.html()).removeClass('emptyItem').addClass('nonEmptyItem');
currentItem.html('').removeClass('nonEmptyItem').addClass('emptyItem');
itemMove(sideItem, direction);
isNewRndItme = true;
}else if(sideItem.html() != currentItem.html()) {//左(右、上、下)侧元素和当前元素内容不同
//不动
}else {//左(右、上、下)侧元素和当前元素内容相同
//向右合并
sideItem.html((sideItem.html() - 0) * 2);
currentItem.html('').removeClass('nonEmptyItem').addClass('emptyItem');
gameScore += (sideItem.text() - 0) * 10;
$('#gameScore').html(gameScore);
// itemMove(sideItem, direction);
maxScore = maxScore < gameScore ? gameScore : maxScore;
$('#maxScore').html(maxScore);
localStorage.maxScore = maxScore;
isNewRndItme = true;
return;
}
}
function move(direction){
//获取所有非空元素
var nonEmptyItems = $('.gameBody .row .nonEmptyItem');
//如果按下的方向是左或上,则正向遍历非空元素
if(direction == 'left' || direction == 'up') {
for(var i = 0; i < nonEmptyItems.length; i++) {
var currentItem = nonEmptyItems.eq(i);
itemMove(currentItem, direction);
}
}else if(direction == 'right' || direction == 'down') {//如果按下的方向是右或下,则反向遍历非空元素
for(var i = nonEmptyItems.length -1; i >= 0; i--) {
var currentItem = nonEmptyItems.eq(i);
itemMove(currentItem, direction);
}
}
//是否产生新元素
if(isNewRndItme) {
newRndItem();
refreshColor();
}
}
function isGameOver(){
//获取所有元素
var items = $('.gameBody .row .item');
//获取所有非空元素
var nonEmptyItems = $('.gameBody .row .nonEmptyItem');
if(items.length == nonEmptyItems.length) {//所有元素的个数 == 所有非空元素的个数 即没有空元素
//遍历所有非空元素
for(var i = 0; i < nonEmptyItems.length; i++) {
var currentItem = nonEmptyItems.eq(i);
if(getSideItem(currentItem, 'up').length != 0 && currentItem.html() == getSideItem(currentItem, 'up').html()) {
//上边元素存在 且 当前元素中的内容等于上边元素中的内容
return;
}else if(getSideItem(currentItem, 'down').length != 0 && currentItem.html() == getSideItem(currentItem, 'down').html()) {
//下边元素存在 且 当前元素中的内容等于下边元素中的内容
return;
}else if(getSideItem(currentItem, 'left').length != 0 && currentItem.html() == getSideItem(currentItem, 'left').html()) {
//左边元素存在 且 当前元素中的内容等于左边元素中的内容
return;
}else if(getSideItem(currentItem, 'right').length != 0 && currentItem.html() == getSideItem(currentItem, 'right').html()) {
//右边元素存在 且 当前元素中的内容等于右边元素中的内容
return;
}
}
}else {
return;
}
$('.modal-dialog').css('display','block');
}
//游戏初始化
function gameInit(){
//初始化分数
$('#gameScore').html(gameScore);
//最大分值
$('#maxScore').html(maxScore);
//为刷新按钮绑定事件
$('.refreshBtn').click(refreshGame);
//随机生成两个新元素
newRndItem();
newRndItem();
//刷新颜色
refreshColor();
}
//随机生成新元素
function newRndItem(){
//随机生成新数字
var newRndArr = [2, 2, 4];
var newRndNum = newRndArr[getRandom(0, 2)];
console.log('newRndNum: ' + newRndNum);
//随机生成新数字的位置
var emptyItems = $('.gameBody .row .emptyItem');
var newRndSite = getRandom(0, emptyItems.length - 1);
emptyItems.eq(newRndSite).html(newRndNum).removeClass('emptyItem').addClass('nonEmptyItem');
}
//产生随机数,包括min、max
function getRandom(min, max){
return min + Math.floor(Math.random() * (max - min + 1));
}
//刷新颜色
function refreshColor(){
var items = $('.gameBody .item');
for(var i = 0; i < items.length; i++) {
// console.log(items.eq(i).parent().index());
switch (items.eq(i).html()) {
case '':
items.eq(i).css('background', '');
break;
case '2':
items.eq(i).css('background', '#eee4da');
break;
case '4':
items.eq(i).css('background', '#ede0c8');
break;
case '8':
items.eq(i).css('background', '#f2b179');
break;
case '16':
items.eq(i).css('background', '#f59563');
break;
case '32':
items.eq(i).css('background', '#f67c5f');
break;
case '64':
items.eq(i).css('background', '#f65e3b');
break;
case '128':
items.eq(i).css('background', '#edcf72');
break;
case '256':
items.eq(i).css('background', '#edcc61');
break;
case '512':
items.eq(i).css('background', '#9c0');
break;
case '1024':
items.eq(i).css('background', '#33b5e5');
break;
case '2048':
items.eq(i).css('background', '#09c');
break;
case '4096':
items.eq(i).css('background', '#a6c');
break;
}
}
}
});
image

引用
原博主代码
☺️





















 1816
1816

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








