——JS——
数组的调用
苦手了半天,最后请教了大佬,说是框架太老了,只能这样用:
let temp = JSON.parse(JSON.stringify(initialData)); // 先把数据集导出来,转JSON再解析
temp.inputDataSave[0] = 123; // 对导出的数据集中的数组对象修改、赋值
this.setData({
inputDataSave: temp, // 最后将导出并修改过的数据集通过setData赋值回原数据集去 !!!setData会刷新组件,用的时候需要留意一下!!!
});
Canvas中getImageInfo的使用
众所周知 getImageInfo可以下载获取图片,在微信的canvas中就需要先将非微信支持的网站的图下载才能继续使用,淘宝小程序也类似。这几天遇到了一种情况,预期是传url给canvas绘制函数,函数中检测到未收到该图片的宽高则调用getImageInfo获取宽高,结果运行起来后无论是promise回调还是函数执行顺序,都没有出错(即创建画板→执行了一些绘制操作→promise getImageInfo→取得结果→{width,height}=resole→drawImage(url,x,y,width,height))但最后就是画不出那张图。然后把promise换为空promise,结果依旧一样。情况是只要执行了promise再drawImage,就画不出图。
最后只能在createCanvasContext之前先遍历一遍图片数据,检查并补全图片宽高信息(最好将链接换为getImageInfo的path)再进行drawImage。
——ACSS——
view水平居中
有好几种办法,感觉还是分开来说比较合适。请移步我的另一篇博客
手机适配
- 使用官方提供的rpx代替px,用起来其实也有些小问题需要调。
rpx(responsive pixel)可以根据屏幕宽度进行自适应,规定屏幕宽为 750rpx。以 Apple iPhone6 为例,屏幕宽度为 375px,共有 750 个物理像素,则 750rpx = 375px = 750 物理像素,1rpx = 0.5px = 1 物理像素。
- 如果rpx不大管用的话,可以试试百分比,如上文的
position: relative; /* relative可以相对于父对象居中 十分nice */
margin:0 40%;
如果不居中的话也能用transform调整,耗费一些时间,不过效果还能接受(除了Iphone X)。
- 请留意较窄的机型如Iphone5(320*568 Dpr:2.0)和较长的机型Iphone7 Plus(414 * 736 Dpr:3.0 适配还算好)及Iphone X(375 * 812 Dpr:3.0 这个适配我一直做不好,这大概就叫菜吧)。
——AXML——
IOS端input失焦问题
具体表现为在使用原生输入法输入的时候,中文及英文单词模式会出现输入时将之前输入的内容打入输入框的情况:

解决办法:
不使用controlled与value对值进行修改,如果需要检测并限制输入内容,可以交由onInput事件处理(不合格不予提交,弹出警告之类的办法,让用户自行修改)。
<input maxlength="12" placeholder="input" onInput="onTextInput"/>
IOS端字符错位
困扰了我许久,以为是用户输入导致页面刷新过快导致的,加了延时(300ms)之后虽然情况消失过一段时间,但是现在又出现了。具体表现是这样的:

其中的♥是iconfont,我将文本按特定字符拆分,遇到特定字符时拆分text并插入icon,dom结构简化如下:
<view class="fakeInputView">
<text>一些内容</text><icon/><text>kansdw</text>
</view>
其中的text与icon起初带了class样式,简化为
.fakeInputView > * { top:15rpx;}
出现问题后把该样式清空后问题解决。
控件值的传递与获取
举个例子,这里有两个带有onTap点击事件的view
<view onTap="changeStyle" data-btnName="white" class=""></view>
<view onTap="changeStyle" data-btnName="black" class=""></view>
点击时候调用了changeStyle事件,这点大家都知道,那么获取它的btnName值,只需要在js…
changeStyle(e){
console.log('click value:',e.target.dataset.btnName);
},
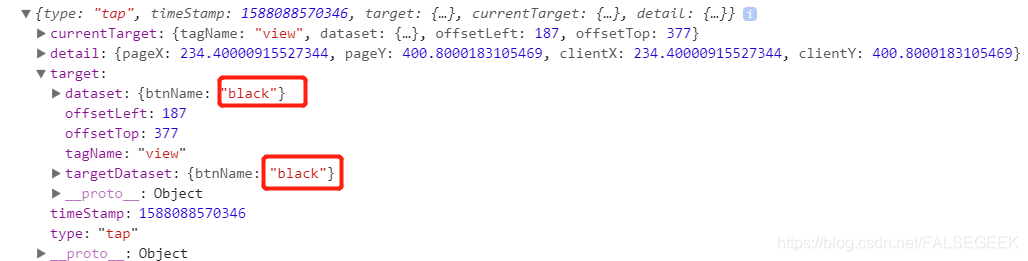
可以console一下e的值,其实返回值就是这个按钮控件所有属性了,我们此处取的值只是其中一部分属性。当然这个值是可以写成变量的,此处只需要将data-btnName=“white"改成data-btnName=”{{data里的变量名}}"即可。

另外currentTarget拿到的是触发点击事件的当前组件,而target拿到的是点击的组件,如在以下的场景中,view-1有子组件view-2,在view-1中绑定了onTap事件,则点击view-1后,事件e的currentTarget和target都是view-1的数据;而若点击view-2,则currentTarget中为view-1的数据,target为view-2的数据。
<view class="view-1" onTap="tapFunc" data-tag="view-1">
<view class="view-2" data-tag="view-2" />
</view>
给子控件传值与值的获取
如果能理解上边的做法,那给子控件传值也以此类推了。
如此处我定义了一个名叫childComponent的子控件,并给它传了一个回调函数供它调用。
%!其实让子控件调用父控件函数是违规操作,会引起整个页面的刷新!%
值也类似,在传入后可以在子控件的prop取用(this.prop.变量名)。时间问题此处没能举出值传递的例子,有空再补充了。
因为此处本来就是违规操作,还请大佬们轻喷。
<!--parents.axml 父组件调用子组件 传入一个回调函数 -->
<childcomponent propsfunc="{{propsback}}"/>
// parents.js
// 先声明有这个函数 :“金坷垃!不流失不蒸发!”
data:{
propsback: () =>{},
}
// 将这个函数绑定为父组件的函数 :“金坷垃!是窝哒!”
onLoad(){
this.setData({
propsback: this.propsback.bind(this),
});
},
// 函数的实现:“小麦亩产一千八!”
propsback(callback){
// 这里可以获得子组件返回的值
console.log(callback);
},
// child.js
props:{
// 在此声明一下传入的函数(虽然不声明也不会错...但是为了严谨就声明吧)
propsfunc:()=>{}
}
// 愉快的调用(误,其实是违规操作)
callPropBack() {
// 此处返回的是子组件的所有值
this.props.propsfunc(this.data);
},























 6326
6326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








