
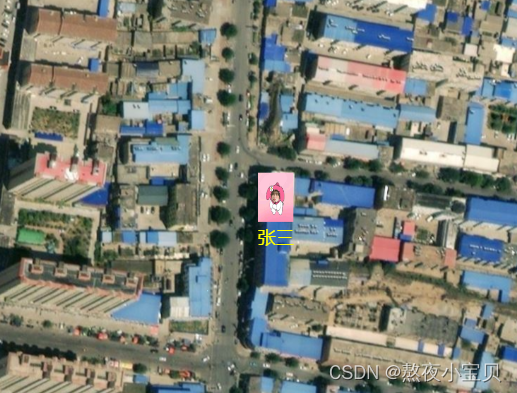
var customIcon = L.divIcon({
className: 'custom-icon', // 自定义 CSS 类名
html: `<img class="icon-img" src="${data.avatar}" alt=""></div><div class="icon-label">${data.name}</div>`,
});
var marker = L.marker([latitude, longitude], { icon: customIcon }).addTo(map);





















 322
322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








