1、现在任何的页面都离不开页面的布局,页面的布局直接影响到整个页面的效果,
一个好的页面布局可以让人看了印象深刻;
2、接下来就聊聊怎么的页面布局才更好的让人牢牢的记住;
3、首先,打开layui的链接找到布局那个(如下图);

4、打开后会看到有很多布局栅格布局规则、响应式规则、响应式公共类、布局容器等等;
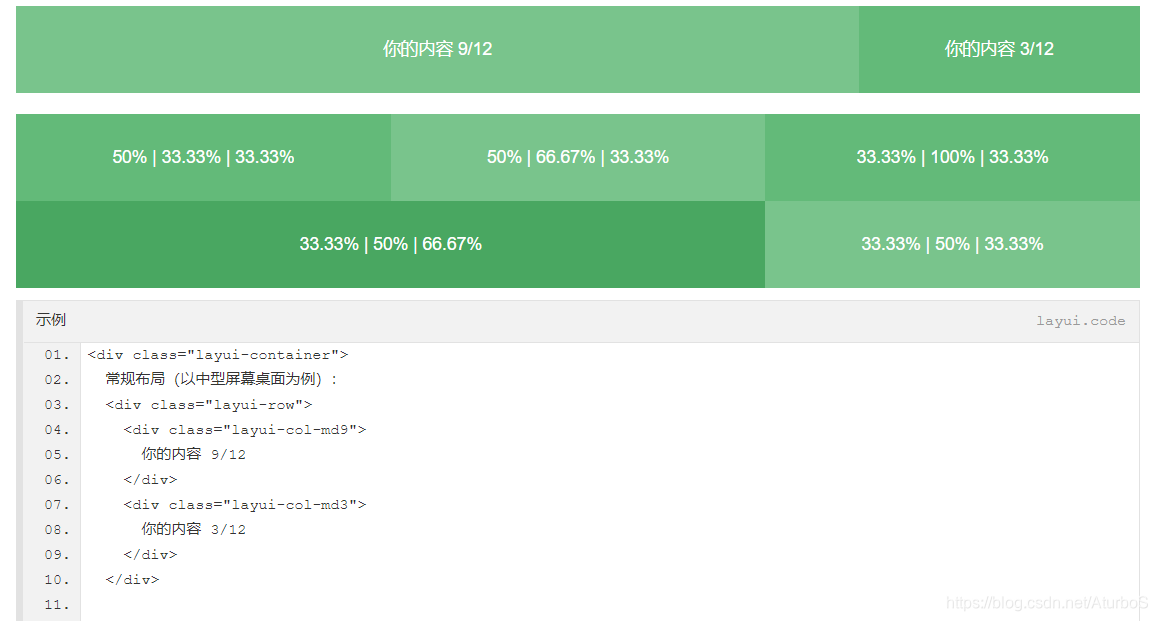
5、栅格布局规则,它主要为了丰富网页布局,简化 HTML/CSS 代码的耦合,并提升多终端的适配能力,layui 在 2.0 的版本中引进了自己的一套具备响应式能力的栅格系统;

6、响应式规则,栅格的响应式能力,得益于CSS3媒体查询(Media Queries)的强力支持,从而针对四类不同尺寸的屏幕,进行相应的适配处理;
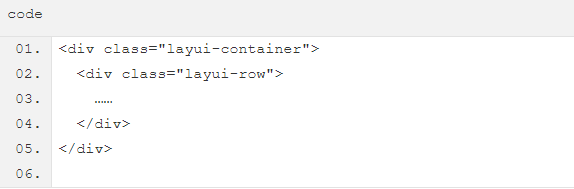
7、布局容器。将栅格放入一个带有 class="layui-container" 的特定的容器中,以便在小屏幕以上的设备中固定宽度,让列可控。

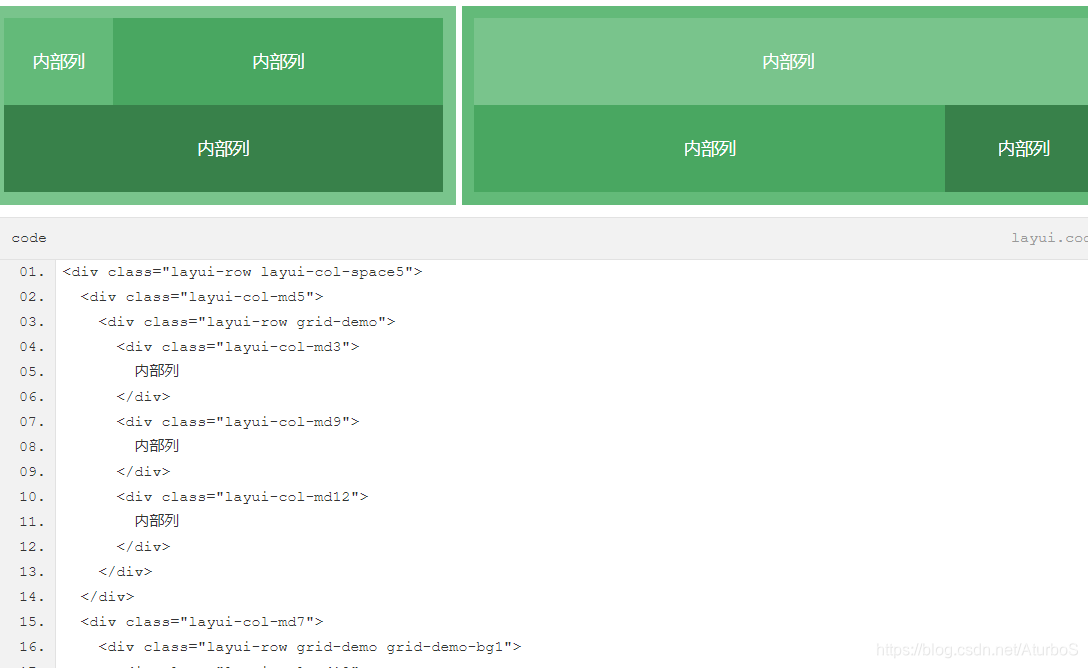
8、栅格嵌套:理论上,你可以对栅格进行无穷层次的嵌套,这更加增强了栅格的表现能力。而嵌套的使用非常简单(如图例子)。

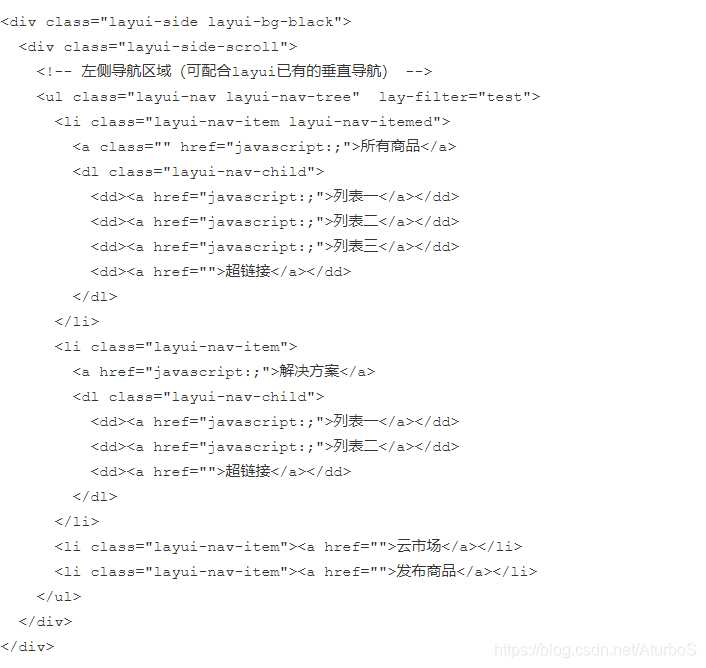
9、还有一个比较重要的就是后台布局,layui 之所以赢得如此多人的青睐,更多是在于它前后台系统通吃的能力。既可编织出绚丽的前台页面,又可满足繁杂的后台功能需求。

还有更多关于layui的使用可去浏览器浏览更多哇




 本文介绍了Layui布局的重要性,详细讲解了Layui的栅格布局规则、响应式规则、布局容器和栅格嵌套等特性,强调了其在前后台系统中的广泛应用。
本文介绍了Layui布局的重要性,详细讲解了Layui的栅格布局规则、响应式规则、布局容器和栅格嵌套等特性,强调了其在前后台系统中的广泛应用。
















 1760
1760

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








