接下来我展示一个可以随便移动的小框框;
- 首先还是跟上次一样在DW中创建一个文件把用到的放里面;
- 接下来我们就可以创建HTML了,这次的随便移动小框框不用写div都可以;
- 下面就开始设计一下小框框的大小吧,框框的任何外形之类的可以根据自己的爱好设计
我就简简单单设计一个;

4、设计好小框框后我们可以去浏览器打开看到形状了;

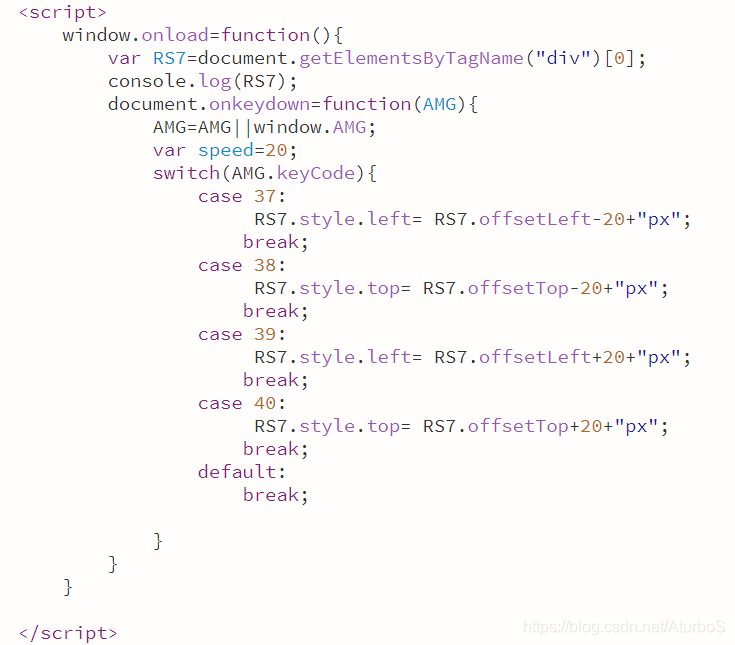
5、小框框设计好后,它还是一个不会动的,这就要用到JS了;
6、我们把Js应用到小框框让它可以随便移动;

7、我们设计的是每移动一次就是20个像素(也可以根据自己的需求来设计);
8、代码都写好后去浏览器打开看看效果;

9、打开后可以通过按上下左右来移动了;

这个就是本期的分享了;




 在Dreamweaver(DW)中,通过创建HTML并应用JavaScript,设计了一个可以随意移动的小框框。首先在DW中准备所需资源,接着定义小框框的样式,然后利用JS赋予小框框移动的功能,每次移动的距离为20像素,用户可以通过键盘方向键控制移动。最终在浏览器中预览,实现了交互式的移动效果。
在Dreamweaver(DW)中,通过创建HTML并应用JavaScript,设计了一个可以随意移动的小框框。首先在DW中准备所需资源,接着定义小框框的样式,然后利用JS赋予小框框移动的功能,每次移动的距离为20像素,用户可以通过键盘方向键控制移动。最终在浏览器中预览,实现了交互式的移动效果。
















 778
778

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








