转自 : http://blog.sina.com.cn/s/blog_6bfa2fc10101bqo2.html
ACTIONSCRIPT
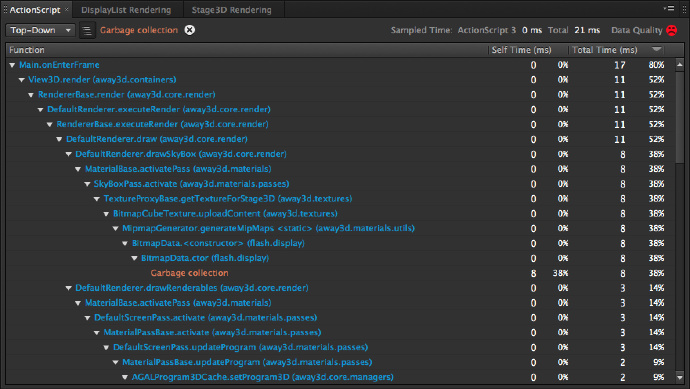
到现在,你已经看到flash player 不间断的活动,但你最关心的是可能是你的as代码在作什么。在actionscript面板里显示了这些内容。
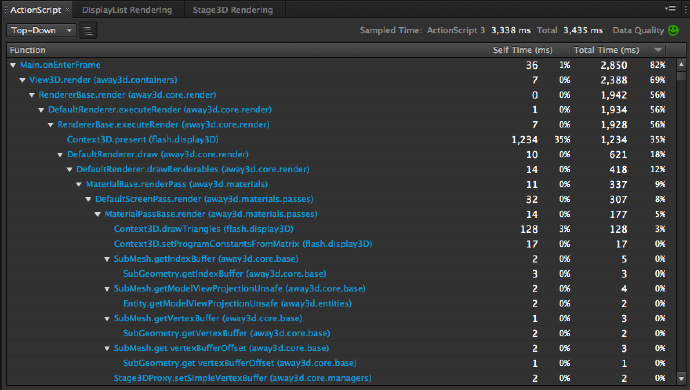
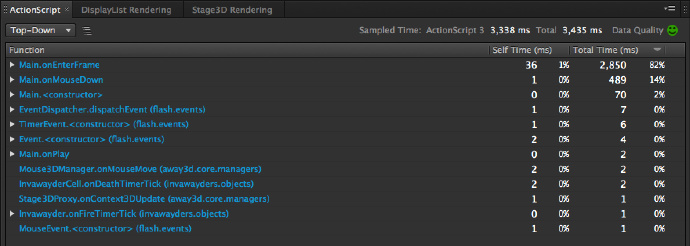
当你初看 actionscript 面板,你可能看到一系列的函数的调用,为了得到说明和查看调用的 栈,只需要点击展开所有按钮,它在自上而下设置的右边。 
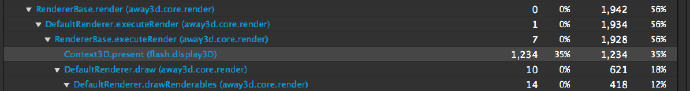
你可以向下滚动调用栈查找哪个函数最费时间,如下图,Context3D.present

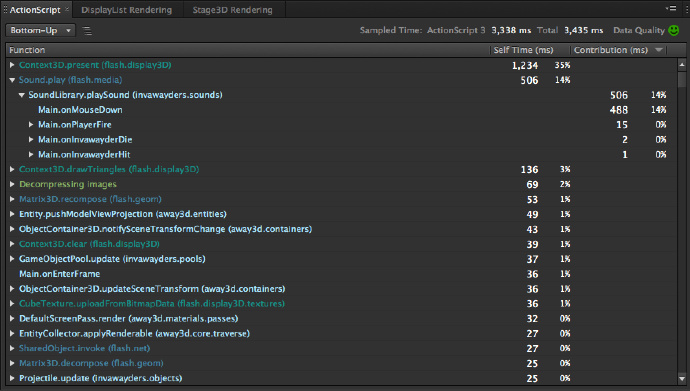
默认情况下,actionscript面板显示向下而下的栈的调用,也就是入口点在栈的最上面,本地的调用在栈的最下面。反过来来看本地函数上花费了多少时间也非常有用,可以通过选择自下而上来实现。
你可以得到每个包花费多少时间的高级视图,通过打开在总结面板的actionscript分类查看。
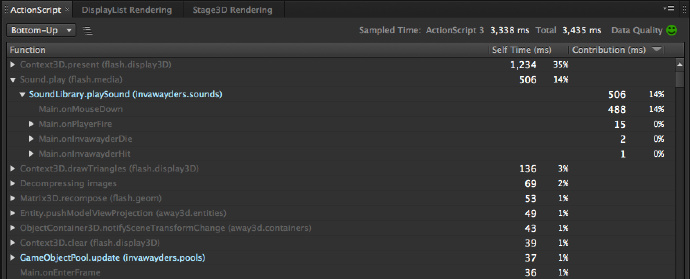
Actionscript面板已经增加了用颜色区分不同的函数。本地用深蓝表示,用户的as代码用浅蓝表示,stage3d用松石绿表示。下图展示了用颜色标志的向下而上的视图。
你也可以使用总结面板过滤你不想看到的包,下图展示了只关注invawayders 包的效果。

在自下而上的视图里,父结节是你的函数,有自身时间列指示了在全部选择的帧里(notincluding any calls it might make into other functions)它花费的时间。当你打开结点时你会看到自下而上的栈调用关系,它显示了这个函数里调用了哪些其它函数,每个子函数对父函数的贡献
ActionScript 面板展示了一个在帧和时间轴里所有选择的帧的actionscript代码的合计。有一点要记住,这些数据是基于统计采样的,也就是意味着你观测的数据越多,得到的更准确的结果。如果你在右边上面看到一个悲伤的小脸,意味着你需要选择更多的帧。
ActionScript 面板的另一个有用的功能是你可以在首要活动和活动序列面板进行数据交互。
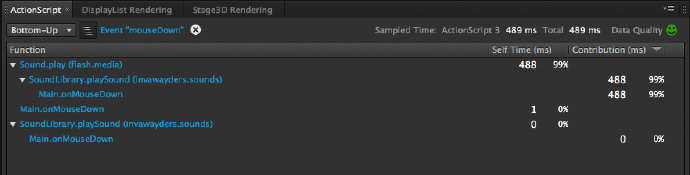
在这两个面板里,你可以单击一个具体的活动在actionscript面板里实现过滤。例如下图,展示了当你单击首要活动的mouseDown 事件时,它仅显示这个事件处理的内部的处理代码。

你可以过滤任何活动,不仅仅是as事件处理函数。例如,下图显示了用垃圾回收活动过滤的actionscript代码。不像一个事件,垃圾回收可以在你代码执行的过程中触发。用垃圾回收过滤让你看到哪个函数引起了垃圾回收。你可以在调用栈里看到。如果某个函数引起了过多的垃圾回收,它可能消费太多内存。

Trace log
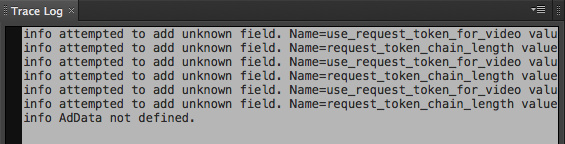
当对actionscript代码进行采样时,scout收集trace()的输出。在帧和时间轴面板的事件面板里的跟踪事件轨展示了哪一帧执行了trace,而且如果你点击了有trace 的帧,在活动序列面板里同样会显示。你也可以选任意数量的帧并在跟踪日志面板里查看全部的trace输出。
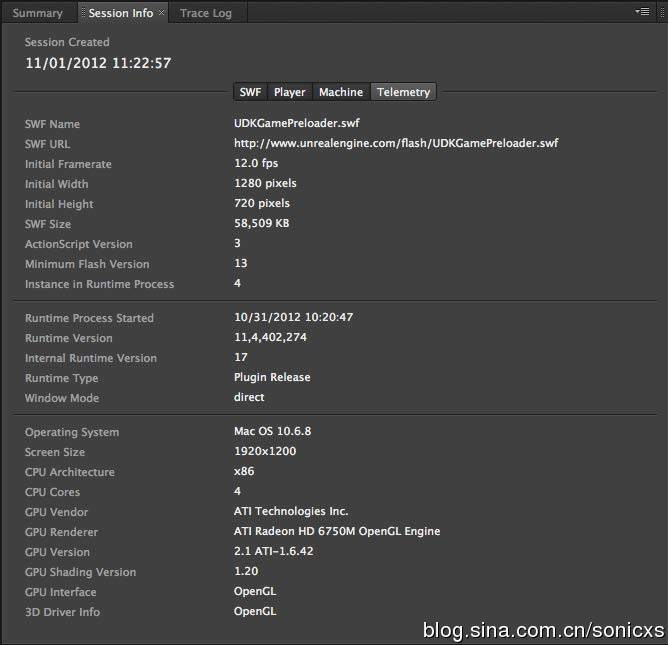
会话信息
Scout使你轻松和其它人分享数据。例如,如果你发现一个问题,你可以记录下scout会话,保存为flm 文件,并把它发给你的同事帮你debug错误。像你运行在哪种机器上,你用的是哪个版本的flash,这些信息很容易就会丢失。会话信息面板呈现了这些信息。它被分为几个部分,提供详细的让scout收集的遥测数据。

显示列表渲染
你已经摸索了很多面板让你来诊断flash player 和as代码正在干什么。但如果你的问题是关于渲染的呢?scout的一个亮点之一就是使你发现底层的渲染问题。
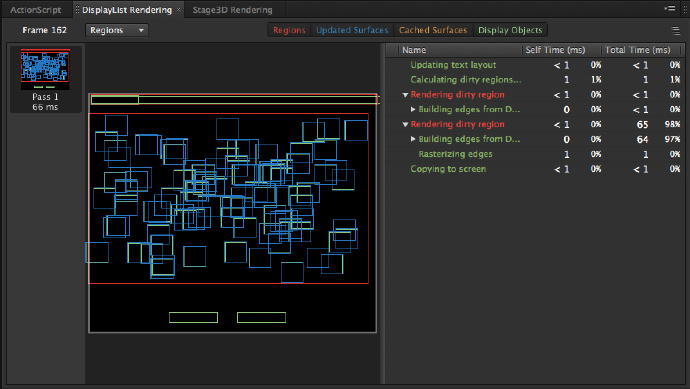
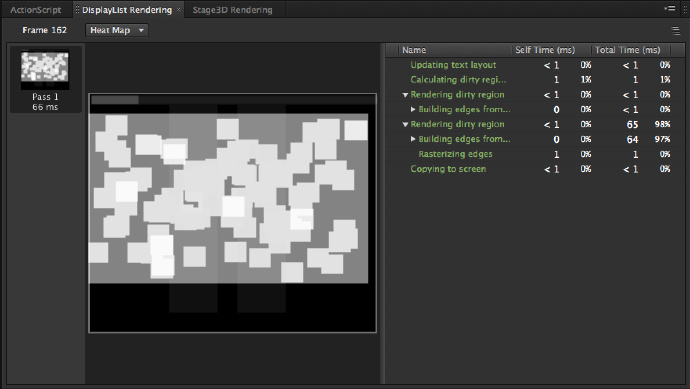
如果你在使用传统的flash 显示列表渲染,你可以在新会话设置里打开显示列表渲染详细信息选项,然后收集正在进行的详细信息。当你选择单帧时,你可以在显示列表渲染里看到。
如上面,当你选择帧时,在面板的左边有一系列正在渲染的传递并显示它花费多长时间。渲染传递并不总是恰好和边界对齐,因此你可能看到一个渲染的传递在一帧里开始,然后在下一帧结束。在一帧里,如果你看到多于一个完整的渲染传递,就是意味着你渲染过于频繁,例如你可能在不需要的时候调用updateAfterEvent()。
默认下显示列表渲染面板在热图模式下打开,这个屏幕的代表指示了哪个区域被重新渲染。
最白最亮的区域是最费时间渲染的,你可以在右边的树里点选择一个对象,它会在相应的区域高亮显示出来。它给你展示了对渲染传递和每一步的花费的详细的分解。
通过切换到区域模式你可以得到渲染传递更详细的视图。如下图,屏幕上的区域被分解为四种不同的类别,flash player 将它做为渲染引擎的一部分使用。明白这些分类对大幅度改善渲染的执行非常有用,例如,你不想对每一帧都改变的东西进行缓存。

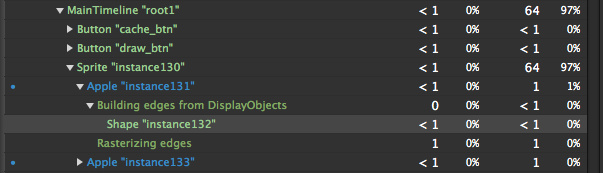
注意右边的活动和它是相同的颜色系统。你可以点击显示的任何一个区域,相应的在树上会相应相应的结点。如下图,在有的结节左侧会有小点,这表示这个结节会被重绘。

Stage3D渲染
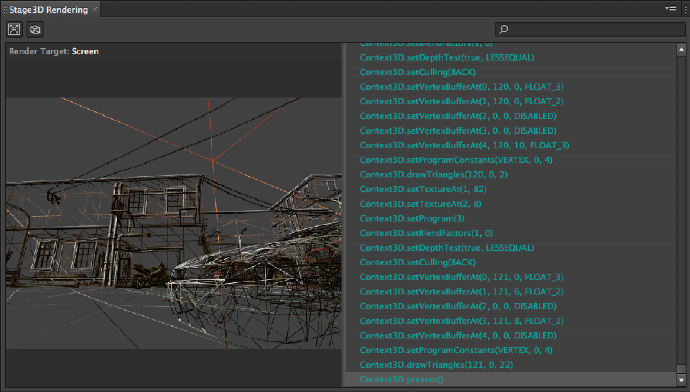
如果你在开发基于gup加速的内容,你会使用新的stage3d api。使用GPU加速渲染内容在桌面方面(Adobe AIR 3.0 以上和Flash Player 11以上)和移动方面(Adobe AIR 3.2 以上)是与平台无关的。你可能在开发3d内容或使用如starling这样的将gpu用于2d内容渲染的2d框架,如果你在scout中正好打开了stage3d记录,flashplayer就会把每条执行到的stage3d命令传到scout里。也就是说,所有context3d对象的调用会被记录下来。Stage3d渲染面板可以一步步的重新执行这些命令

在这个面板里,你会看到所有你所选择帧里执行的stage3d命令。你可以点击任何有关draw的函数(Context3D.drawTriangles),左边的面板会立即更新显示调用这个函数后后台缓冲区的状态。按空格键会跳到下一个draw函数调用的地方,按backspace键会跳到前一个draw函数调用的地方,这使得单步调试渲染的场景非常简单。

如果你使用的是渲染到纹理(render-to-texture),然后scout会自动在后台缓冲区里显示你当前选择的渲染目标对象。
每条stage3d命令以简洁的格式显示,它带有传给命令的参数值。如果你不记得每个参数的含义,你可以右键命令选择显示参数名称。
Stage3d 渲染面板可以单步调试draw函数是因为scout有在它内部正在运行的stage3d引擎的备份。Flash player运行时并没有把位图传给scout;它只是传每一条stage3d命令和程序里提供的参数,诸如程序,纹理,缓冲区这样你就可以用你的方式研究探索你的场景,调试你的内容。
线框模式,在该面板上方的工具条里打开,它仅使用重绘的三角形边显示场景的预览,这样回顾每一个对象并得知绘了什么。
要使用stage3d面板必须把允许stage3d记录选项打开,关于gpu有用信息会记录下来。
对任何stage3d内容,你可以参考在总结面板里得到gpu内存会话,它也会在会话概况和帧和时间轴上打开相应的图表。

你可以看到每个场景里数量的draw方法的调用数量,并且能看到你上传的主要的gpu内存资源的分解。
Stage3d 程序编辑器
因为scout有你执行的stage3d命令的全部信息,你可以交互地修改每一条命令,然后看渲染的结果。每一次你调用Context3D.drawTriangles,你就告诉gpu运行两个程序:在屏幕上定位若干位置的vertex program ,和在每一个三角形内容进行着色的fragmentprogram 。在stage3d 程序编辑器的帮助下,scout让你可以交互的查看和编辑这些程序。
在Stage3D渲染面板里,点击draw函数调用的地方,然后看stage3d程序编辑器,如下图,stage3d程序编辑器可以在窗口菜单里选择打开。它会显示在调用draw时供vertex
tex ft0, v0, fs1 <2d, linear, miplinear, repeat>
tex ft1, v1, fs2 <2d, linear, miplinear, repeat>
mul oc, ft0, ft1
上面头两行程序读入两个不同的纹理,最后一行将两纹理相乘来决定最后输出的像素颜色。
第一个纹理(fs1)是建筑墙的砖块形,第二个纹理(fs2)是阴影。

要看程序的改变如果起作用,改变最后一行,如下,它让颜色基于第一个纹理(只显示第一个纹理)。
tex ft0, v0, fs1 <2d, linear, miplinear, repeat>
tex ft1, v1, fs2 <2d, linear, miplinear, repeat>
mov oc, ft0
当你点击上传后,你会看到场景重新渲染了。你同时会看到一些命令变成purple色了,表示这些命令使用了你的修改你也可以点击重置,还原原始的状态。
你也可以这样修改,只显示第二个纹理。
tex ft0, v0, fs1 <2d, linear, miplinear, repeat>
tex ft1, v1, fs2 <2d, linear, miplinear, repeat>
mov oc, ft1

这种交互能力对debug来说非常有用,你也可以使用它学习如何使用AGAL
常见问题
下面是一系列常见问题对你开始使用scout可能有帮助。
1.
检测你的防火墙设置。你也可以改变scout的端口在首先项
然后scout会自动更新.telemetry.cfg文件。
2.
服务器连接试试。
3.
如果在chrome里你使用的是Flash Pepper plugin(默认的是),.telemetry.cfg 文件在一个不是很好找的位置
MAC OS :
~/Library/Application Support/Google/Chrome/Default/Pepper Data /Shockwave Flash/UserHome/.telemetry.cfg
%HOMEDRIVE%%HOMEPATH%\AppData\Local\Google\Chrome\UserData\Default\Pepper Data\ShockwaveFlash\UserHome\.telemetry.cfg
4.
在stage3d的应用里,你的cpu和gpu必须同步才能得到你想要的帧频。如果一个负载了那个帧频就会掉下来,有如下几个可能。
你可以准备的看到哪个stage3d命令在执行,对它进行单步调试,看看他们是如果影响屏幕的。你可能能发现更有效的方式。
5.
Mac OS:
Windows:
注意
如果发生错误了,在scout log里有更多的信息。
Mac OS:
下一步
现在你知道scout是如何工作和如何使用的,我鼓励你亲自用它来微调你在FLASHPLAYER 或AIR上的游戏。





 本文详细介绍Adobe Scout工具的功能和使用方法,包括ActionScript面板、显示列表渲染、Stage3D渲染等功能,帮助开发者优化Flash Player和AIR应用的性能。
本文详细介绍Adobe Scout工具的功能和使用方法,包括ActionScript面板、显示列表渲染、Stage3D渲染等功能,帮助开发者优化Flash Player和AIR应用的性能。























 4360
4360

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








