Katalon Studio 工具,那这篇文章就先来带大家实现一个简单的 Web 自动化的 demo
1、创建工程
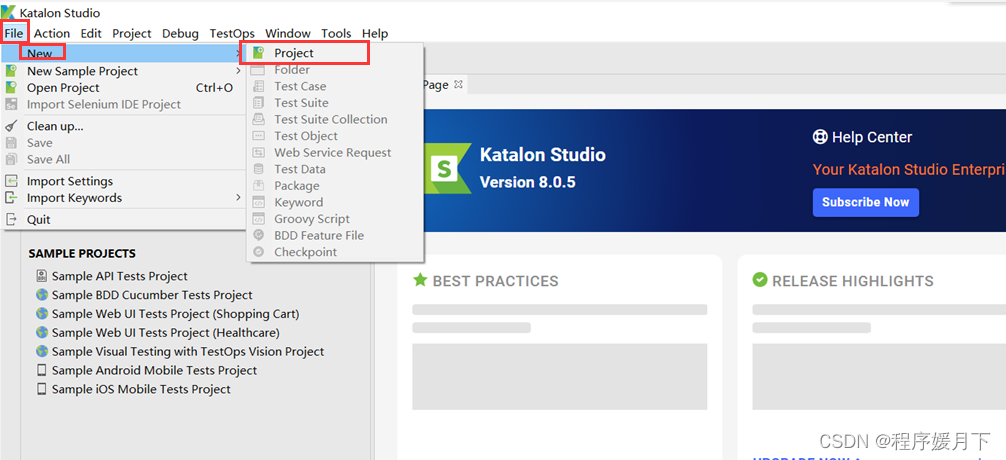
打开 Katalon Studio 工具,左上角的 File->New->project


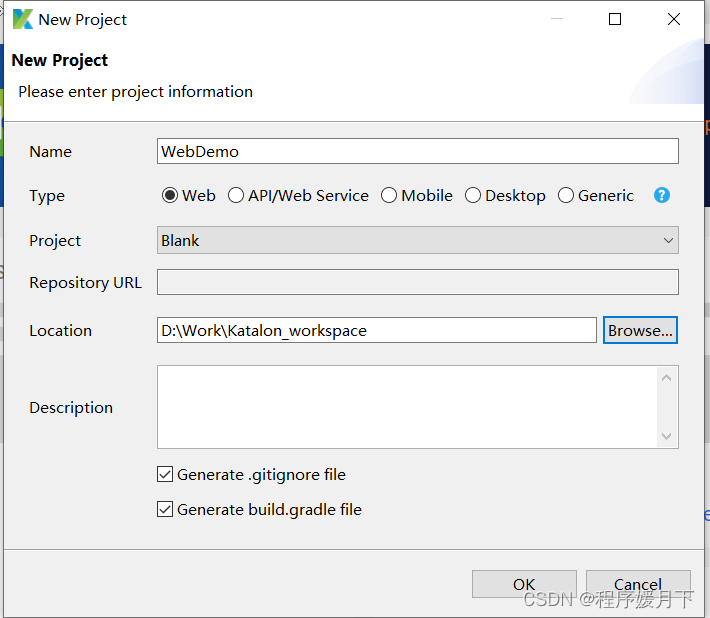
Name:自定义工程名,一般都是英文名
Type:自动化的类型:Web:Web 自动化,API/Web Service:接口自动化,Mobile:APP 自动化,Desktop:PC 端桌面自动化,Generic:通用的类型
Project:项目示例
- Blank:空白的,通常会用这个示例
- sample BDD Cucumber Tests Project:BDD Cucumber 测试项目示例
- Sample Web UITests Project (Shopping Cart):Web UI 测试项目(购物车)示例
- sample Web Ul Tests Project (Healthcare):Web UI 测试项目(医疗健康)示例
- Sample Visual Testing with TestOps Vision Project:使用 TestOps Vision 项目进行视觉测试的项目示例
Repository URL:项目库的地址
Location:本地存储的工作空间
Description:备注信





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








