众所周知,测试报告直接关系着你的工作产出跟领导关注重点。就跟年末汇报PPT一样,不仅要准确真实,而且还要好看,今天就教大家三招做出好看又好用的测试报告出来。
前 言
jenkins 中在展示测试报告的时候很不友好,测试报告样式会丢失,如何展示漂亮的测试报告呢?今天我们就来解决这个问题,手把手教你3 种方式。
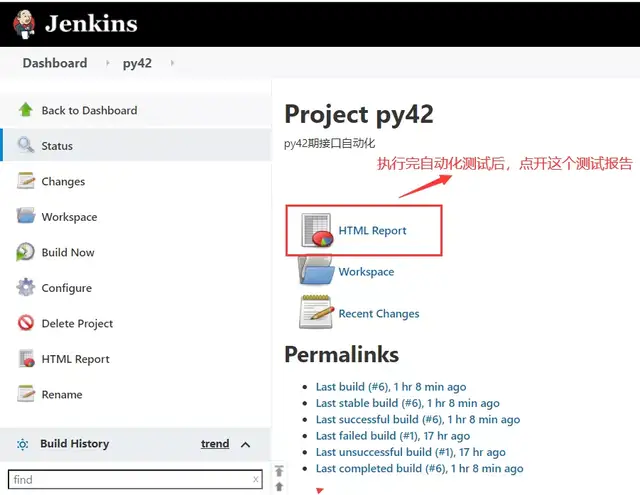
一、jenkins 中展示测试报告效果


二、实现方式一:临时解决(jenkins 重启后失效)
jenkins 首页--->ManageJenkins--->Tools and Actions 标题下--->Script Console
粘贴脚本输入框中:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","")
点右下角的 RUN 按钮执行
重新构建项目即可展示 HTML 测试报告
三、实现方式二:修改 jenkins 配置文件
jenkins 安装目录下找到 jenkins.xml 文件
找到 arguments 标签替换前半部分即可
重启 jenkins 生效
替换前:
<arguments>-Xrs -Xmx256m -Dhudson.lifecycle=hudson.lifecycle.WindowsServiceLifecycle -jar "Dmermaid
替换后:
<arguments>-Xrs -Xmx256m -Dhudson.model.DirectoryBrowserSupport.CSP= -Dhudson.lifecycle=hudson.lifecycle.WindowsServiceLifecycle -jar "D:\ProgramFiles\jenkins\jenkins.war" --httpPort=8080 --webroot="%LocalAppData%\Jenkins\war"</arguments>四、实现方式三:通过 jenkins 插件实现
- 安装插件 Startup Trigger: 可实现在 Jenkins 节点(master/slave)启动时触发构建
- 安装插件 Groovy plugin: 可实现直接执行 Groovy 代码
- 来到任务配置页面在“构建触发器(Build Triggers)”模块,选择“Buildwhen job nodes start”选项
- 在“构建(Build)”模块,选择“Execute system Groovy script”,执行如下 Groovy 命令:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","")
- 保存配置,重新构建生效
五、福利
为广大测试人精心准备了一份400页面试题PDF高清文档,包含了1测试理论,2Linux 基础,3MySQL基础,4Web测试,5接口测试,6App测试,7管理工具,8Python 基础,9Selenium 相关,10性能测试,11LordRunner相关,12计算机网络,13组成原理,14数据结构与算法,15逻辑颗,16人力资源。
有需要的朋友可以点击下面链接即可免费领取哟






 本文介绍三种在Jenkins中展示漂亮测试报告的方法,包括临时设置、修改配置文件及使用插件,帮助提升测试报告的展示效果。
本文介绍三种在Jenkins中展示漂亮测试报告的方法,包括临时设置、修改配置文件及使用插件,帮助提升测试报告的展示效果。
















 1585
1585

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








