盒子模型
网页布局的本质:
网页布局的本质实际是将一个个写好样式的盒子放在指定的位置
再在盒子中填写内容
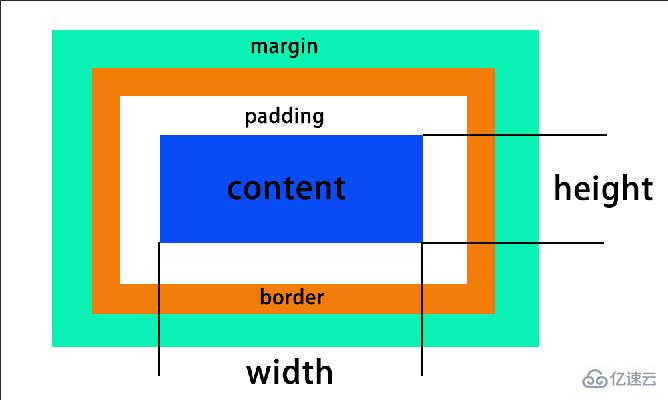
每个盒子模型具有四个属性:
border边框margin外边距padding内边距content内容

border边框
border: border-width||border-style||border-color
注意,border会影响盒子的实际大小
例如,我们需要一个200×200的盒子,但是盒子有**10px**宽度的边框
++则盒子的尺寸变为++++220×220++
因此在测量盒子模型大小的时候,我们有两种方法解决:
- 测量盒子的大小时,不计边框
- 测量盒子时包含边框,用
width和height减去border-width
border-style(边框风格)
border-style的属性:
dotted点状线solid实线double双线dashed虚线
边框还可以分开写样式:
border-top:1px solid red /*设置上边框为宽度1px红色实线,其他同理*/
border-collapse
border-collapse属性用于控制绘制表格边框的格式:它控制相邻单元格的边框
/*为表格设置合并边框模型*/
table
{
border-collapse:collapse;
}
下面是实现案例:
<body>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th,
td {
border: 1px solid pink;
padding: 10px;
text-align: left;
}
th {
background-color: green;
}
</style>
<table>
<thead>
<tr>
<th>标题1</th>
<th>标题2</th>
<th>标题3</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
<tr>
<td>内容4</td>
<td>内容5</td>
<td>内容6</td>
</tr>
</tbody>
</table>
</body>
</html>
在这个案例中,相邻单元格的边框合并,而不是出现分隔,使表格更美观
padding(内边距)
padding设置内边距,即边框和内容的距离
注意:给盒子添加padding属性时,会影响盒子的原有大小,也就是撑大盒子
如果想保证盒子和效果图大小一致,需要让width或者height减去多出的内边距大小
有时如果盒子没有设置width和height,则padding不会撑开盒子
padding实际应用:新浪导航栏
对导航栏有两种设计方案:
- 直接给每个盒子设计大小(不合理):每个盒子的大小应根据元素的大小调整,不应该是写死的
- 使用
padding给每个盒子设置内边距
[外链图片转存中…(img-EKZ2cKaX-1730553376527)]
margin居中
margin外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度
width - 盒子的左右外边距都设置为
auto
.header{
width:960px;
margin: 0 auto;
}
注意:此方法是让块级盒子水平居中,而想让行内元素和行内块元素居中则需要使用text-align:center
嵌套块元素塌陷
对于两个**嵌套关系(父子关系)**的块级元素,父元素有上外边距的同时子元素也有上外边距
++此时父元素会塌陷较大的外边距值++
<body>
<div class="father">
<div class="son">子盒子</div>
</div>
<style>
.father {
background-color: #da1b1b;
width: 300px;
height: 300px;
}
.son {
background-color: #76ae1b;
width: 100px;
height: 100px;
margin-top: 70px;
}
</style>
</body>
</html>

为解决此类问题,可以使用以下做法:
- 取消子级
margin,或者给父级添加padding - 父级设置
overflow-hidden(溢出元素隐藏) - 父级添加
border-top
前两种做法会撑大原本盒子的大小,第三种方法不改变盒子大小
清除内外边距
网页盒子中很多带有默认的内外边距,为考虑在不同浏览器中保证显示效果一致,我们在布局前,首先要清除网页元素的内外边距
*{
padding:0;
margin:0;
}
注意:行内元素为了照顾兼容性,尽量仅设置左右外边距,不要设置上下外边距,或者转换为++块级或者行内块元素++
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








