WEBGL项目有时会需要打开一些文档资料的情况,如果是在浏览器全屏的情况下,使用下面两种方式打开,总是要退出全屏模式,体感会非常差。
Application.OpenURL();
或
Application.ExternalEval("window.open('" + url + "'.'_blanl')");
使用PDFRenderer插件,不知道是不是白嫖的版本问题,测试WEBGL工程是无法打开图档资料的;
使用Embedded Browser插件,打包WEBGL工程就报错,调整还得去修改其代码,调整完还不确定能不能正常打包,比较花时间研究;
想了想是不是可以用iframe的形式我嵌套个网页页签的形式去打开图档资料,JS我不熟,让前端同事或者百度去怎么写,我这边只说明在Unity中如何调用JS中的函数并传参的
1、首先得定义JS中的函数名称,我这边JS文件如下,函数名就是这个window.BulletBox,需要传递的参数有url(图档资料的路径),title(标题文本),w(弹窗的宽度),h(弹窗的高度)
//单例弹窗,
window.BulletBox = function (url,title,top=80,w,h) {
const id = 'bulletBox'
let bulletBox = document.getElementById(id)
bulletBox && bulletBox.remove()
bulletBox = document.createElement('div')
document.body.appendChild(bulletBox)
bulletBox.setAttribute('id', id);
bulletBox.style.setProperty('background', '#e9dce39e')
bulletBox.style.setProperty('position', 'absolute')
bulletBox.style.setProperty('top', '0')
bulletBox.style.setProperty('left', '0')
bulletBox.style.setProperty('width', '100%')
bulletBox.style.setProperty('height', '100%')
let box = document.createElement('div')
bulletBox.appendChild(box)
box.style.setProperty('background', 'red')
box.style.setProperty('width', `${ w || 500 }px`)
box.style.setProperty('height', `${ h || 500 }px`)
box.style.setProperty('margin','0 auto')
box.style.setProperty('position',`relative`)
box.style.setProperty('top',`${top || 80 }px`)
let header = document.createElement('div')
box.appendChild(header)
header.style.setProperty('height', `30px`)
header.style.setProperty('background', 'blue')
header.style.setProperty('padding', '5px')
let tit = document.createElement('span')
header.appendChild(tit)
tit.innerText= title
tit.style.setProperty('line-height', '30px')
tit.style.setProperty('color', '#fff')
let close = document.createElement('span')
header.appendChild(close)
close.innerText= '×'
close.style.setProperty('line-height', '30px')
close.style.setProperty('color', '#fff')
close.style.setProperty('float', 'right')
close.style.setProperty('font-size', '30px')
close.style.setProperty('cursor', 'pointer')
close.addEventListener('click',() => {
bulletBox && bulletBox.remove()
})
let ctx = document.createElement('iframe')
box.appendChild(ctx)
ctx.setAttribute('src',url)
ctx.style.setProperty('width', '100%')
ctx.style.setProperty('height', '100%')
ctx.style.setProperty('border', '0')
}
2、在unity工程中Plugins目录下添加.jslib后缀的文件,因为要传递多个参数嘛,所以这个Url其实是个Json字符串,标红的地方是重点,必须要加,不要会变成一串数字
mergeInto(LibraryManager.library, {
OpenJSPanel: function(Url) {
var json = UTF8ToString(Url);
console.log("UnityToJs: " + json);
var a = JSON.parse(json);
console.log("UnityToJs Url: " + a.url);
window.BulletBox(a.url,a.name,1920,1080)
},
});
3、在脚本中引用这个.jslib文件中的函数,哪里需要哪里调用就行
[DllImport("_Internal")]
public static extern void OpenJSPanel(string json)
//转Json字符串的方法
JsonData jd = new JsonData();
jd["url"] = url;//url为图档资料资料路径,可自定义
jd["name"] = name;//name为标题名称,可自定义
string jsonData = JsonMapper.ToJson(jd);//jsonData就是Json字符串了
4、打包WEBGL工程,打包完成后,将上面JS文件跟index.html放在同一目录,或者你自己定义位置也行;编辑index.html,在head标签下添加JS文件的引用即可
<script src="***.js"></script>
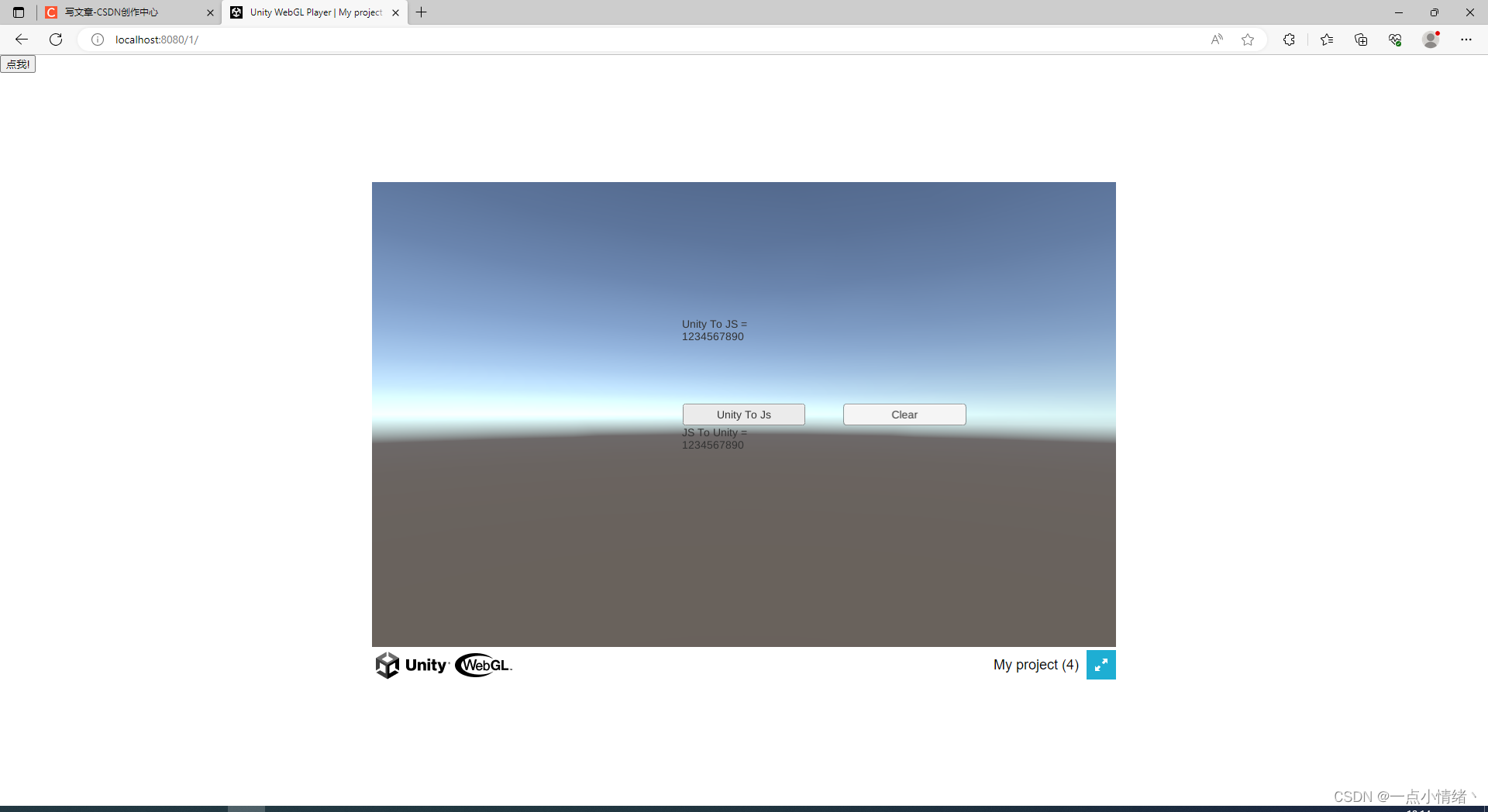
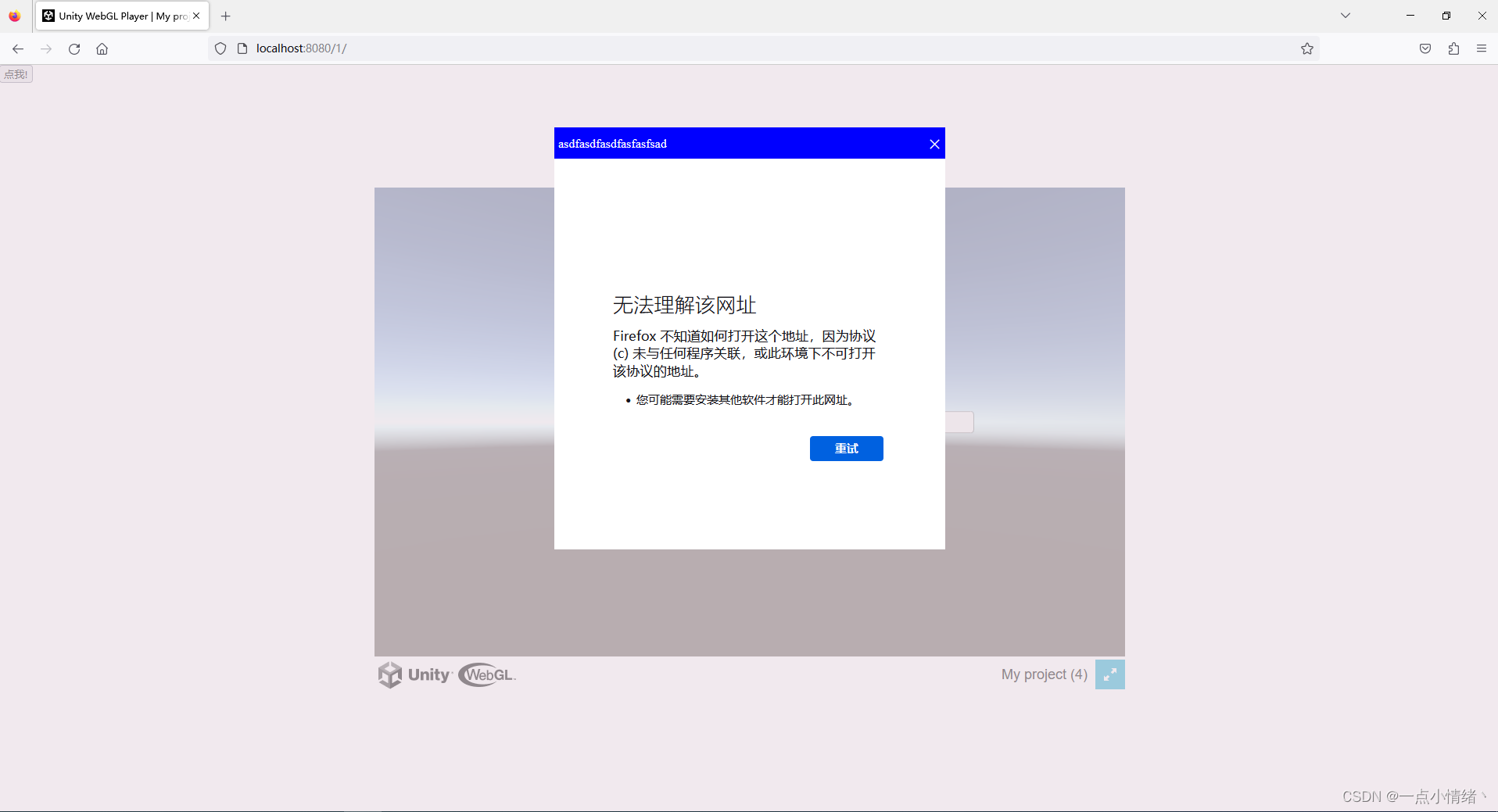
效果:







 本文介绍了在全屏模式下,使用IFrame和嵌入式浏览器插件在WEBGL项目中打开文档遇到的问题,以及如何通过定义和调用JavaScript函数实现用Unity打开弹出窗口展示PDF或其他文档,包括参数传递和打包过程。
本文介绍了在全屏模式下,使用IFrame和嵌入式浏览器插件在WEBGL项目中打开文档遇到的问题,以及如何通过定义和调用JavaScript函数实现用Unity打开弹出窗口展示PDF或其他文档,包括参数传递和打包过程。
















 7365
7365










