一、技术路线:
开发语言:Java
前端技术:JavaScript、VUE.js(2.X)、css3
数据库:MySQL 5.7
数据库管理工具:Navicat或sqlyog
开发工具:IDEA或Ecplise
二、项目介绍:
https://www.bilibili.com/video/BV1VF41127vv?t=6.3
三、运行截图:
进入到这个环节,也就可以及时检查出前面设计的需求是否可靠了。一个设计良好的方案在运用于系统实现中,是会帮助系统编制人员节省时间,并提升开发效率的。所以在系统的编程阶段,也就是系统实现阶段,对于一些不合理的设计需求,也是可以及时发现。因为设计的方案是完全指导系统的编码过程的。
3.1 管理员功能实现
3.1.1 车位管理
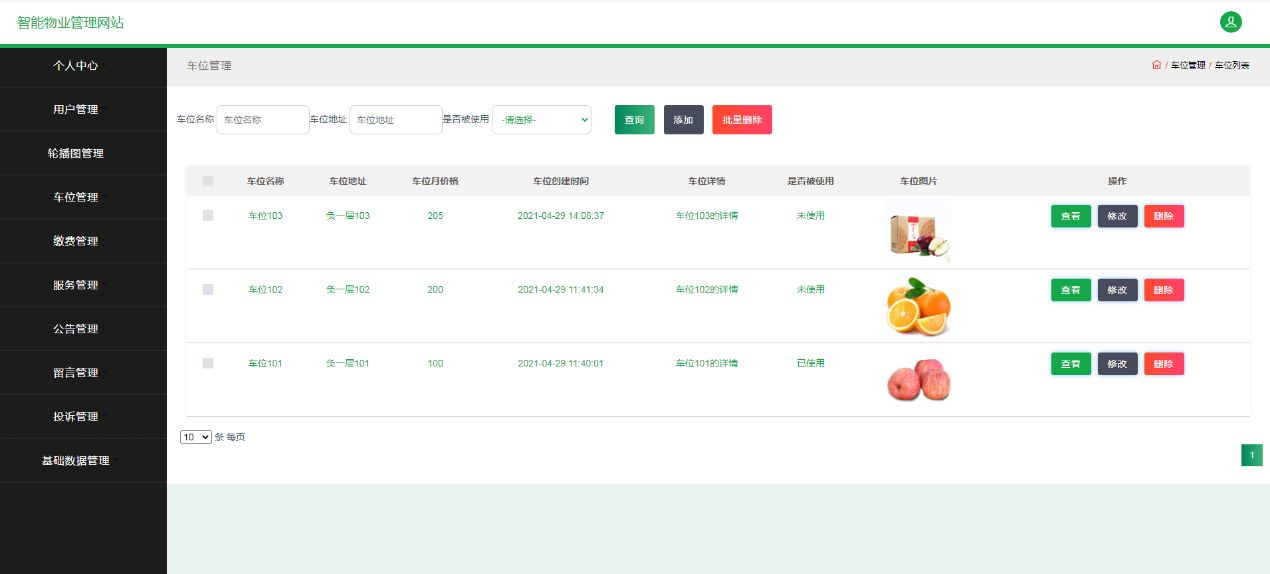
管理员进入指定功能操作区之后可以管理车位信息。其页面见下图。管理员增删改查车位信息。车位信息包括车位月价格,是否被使用,车位图片,车位地址等信息。

图3.1 车位管理页面
3.1.2 缴费管理
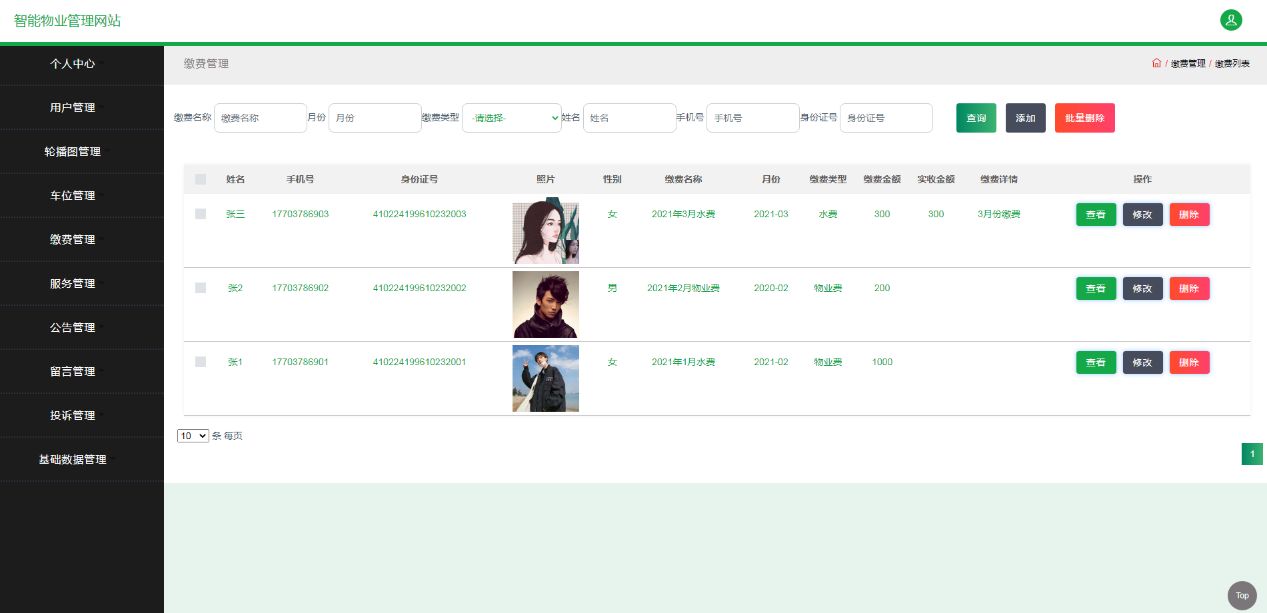
管理员进入指定功能操作区之后可以管理缴费信息。其页面见下图。管理员添加缴费信息,可以修改缴费名称,缴费金额,缴费详情以及用户姓名等信息,在当前页面,管理员也能删除指定的缴费信息。

图3.2 缴费管理页面
3.1.3 服务管理
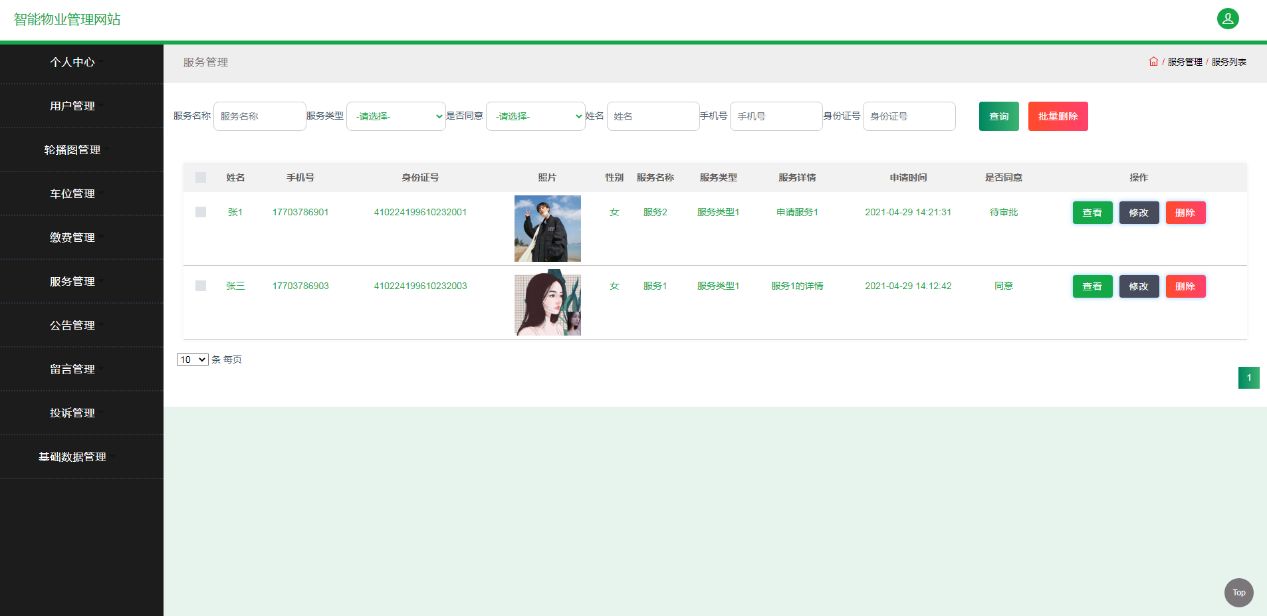
管理员进入指定功能操作区之后可以管理服务信息。其页面见下图。管理员查询用户申请的服务,在线审批用户申请的服务信息。

图3.3 服务管理页面
3.1.4 车位订单管理
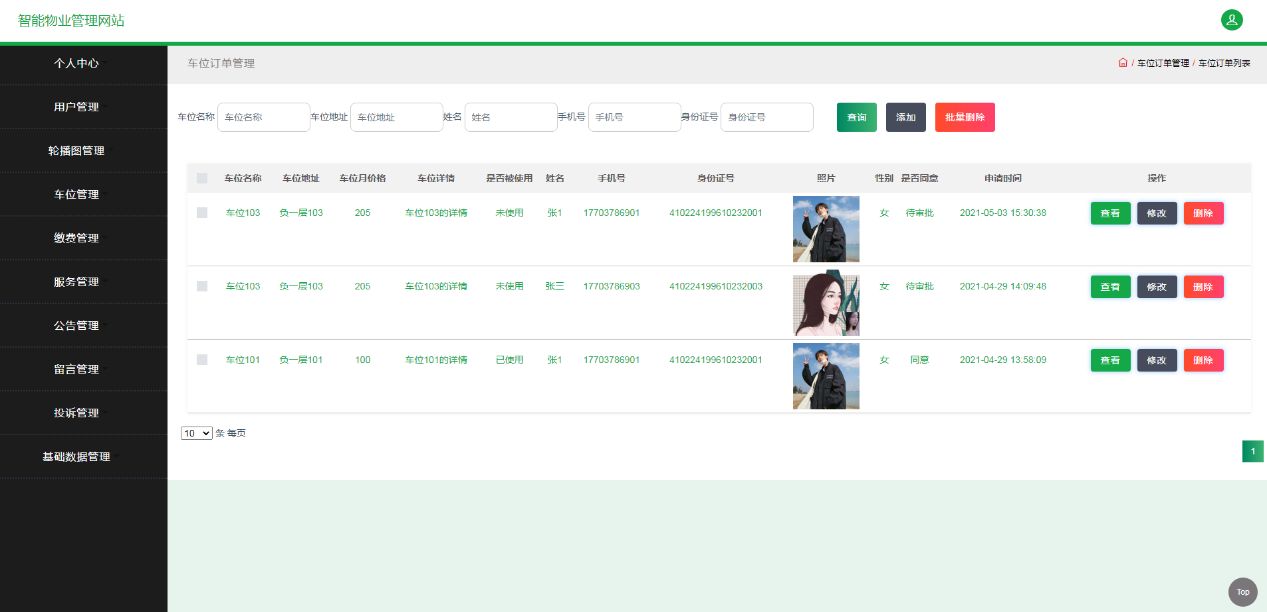
管理员进入指定功能操作区之后管理车位订单。其页面见下图。管理员查看用户申请的车位,可以对用户申请的车位进行审批。

图3.4 车位订单管理页面
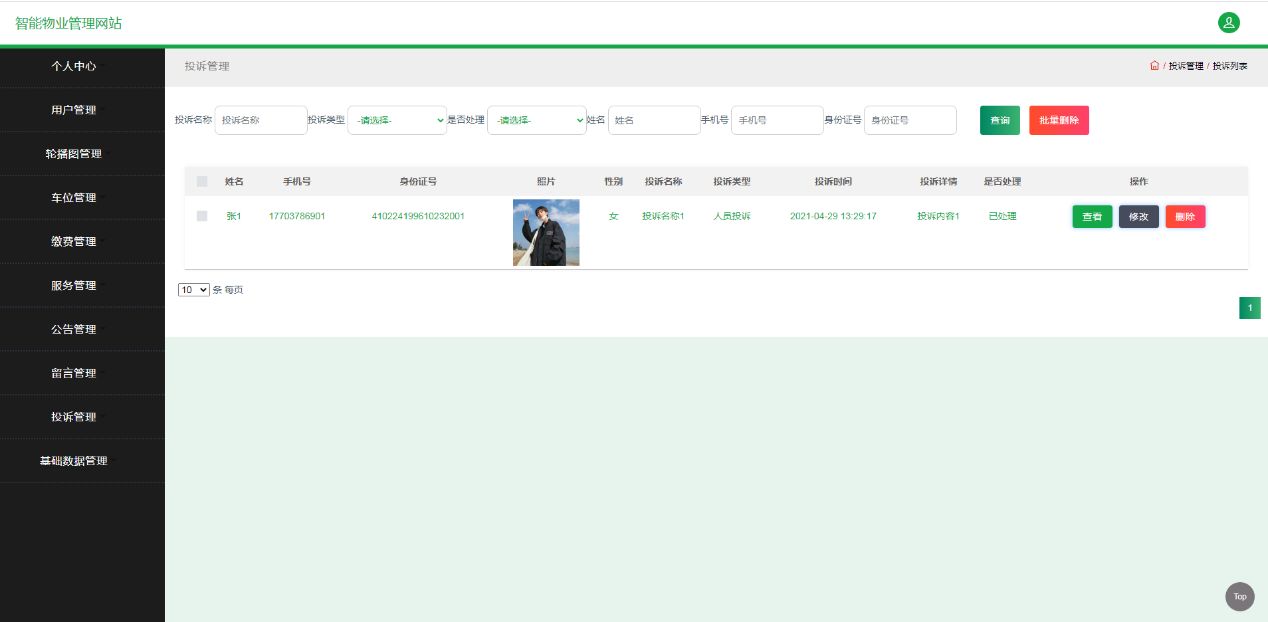
3.1.5 投诉管理
管理员进入指定功能操作区之后可以管理投诉信息,其页面见下图。管理员查看用户投诉的内容,需要针对用户的投诉进行处理,在当前页面,管理员可以批量删除用户的投诉信息。

图3.5 投诉管理页面
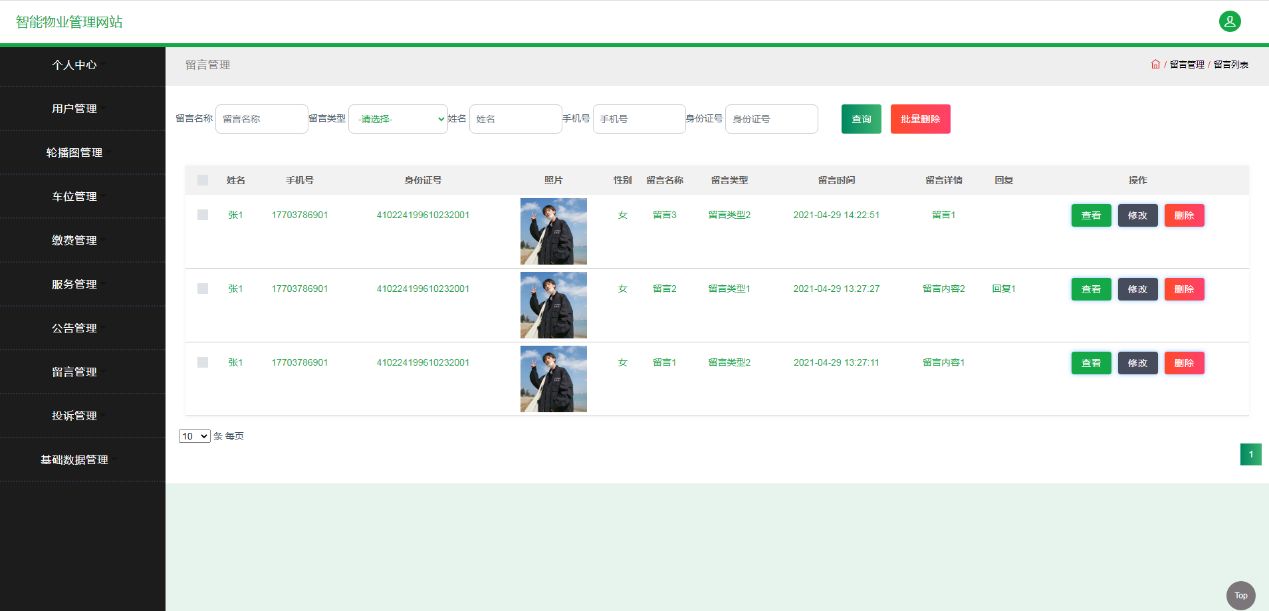
3.1.6 留言管理
管理员进入指定功能操作区之后可以管理留言,其页面见下图。管理员根据留言名称查询留言,查看用户的留言内容并进行回复。在当前页面,管理员也能删除指定的留言内容。

图3.6 留言管理页面
3.2 用户功能实现
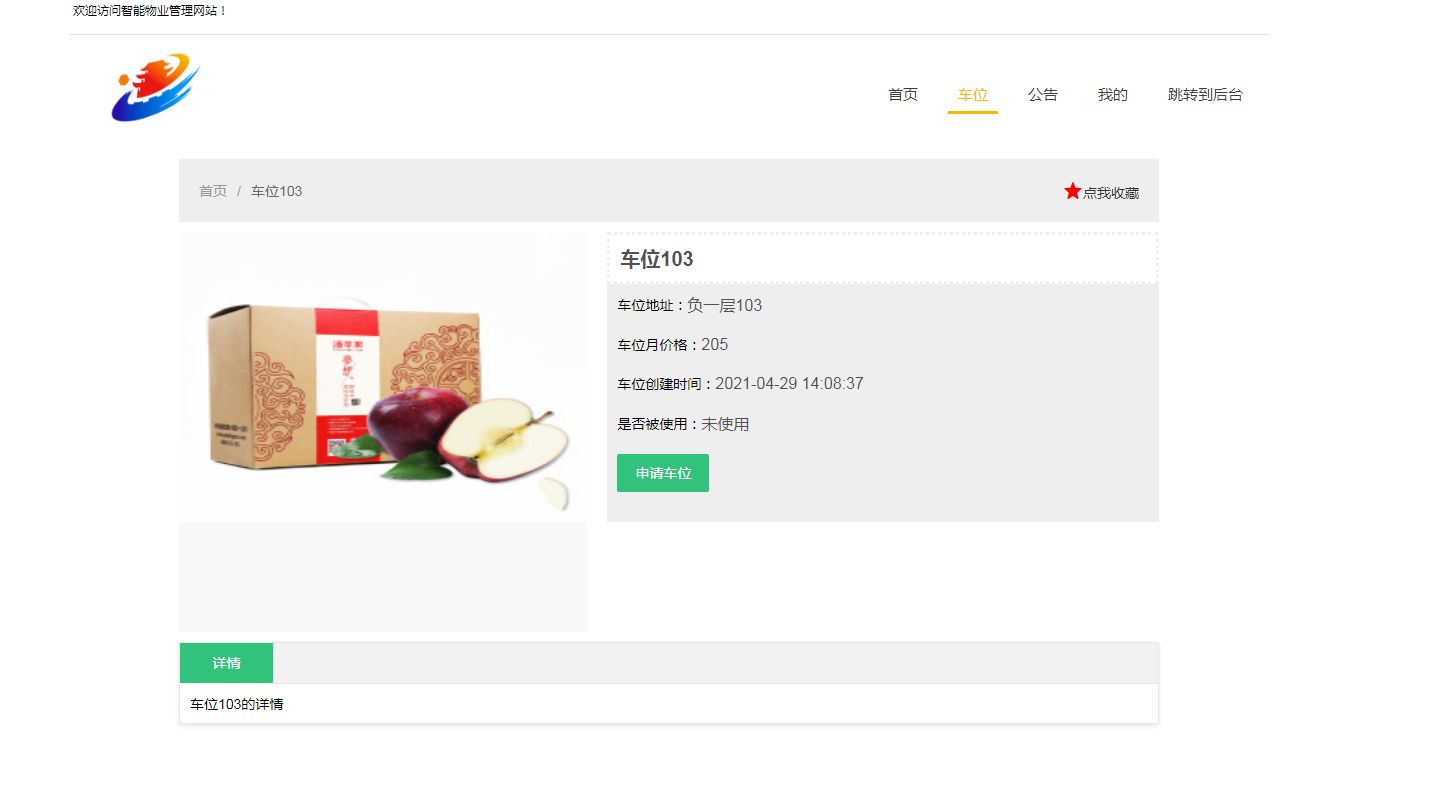
3.2.1 车位信息
用户进入指定功能操作区之后可以查看车位信息。其页面见下图。用户在当前页面除了查看车位详情之外,也能收藏车位,申请使用车位。

图3.7 车位信息页面
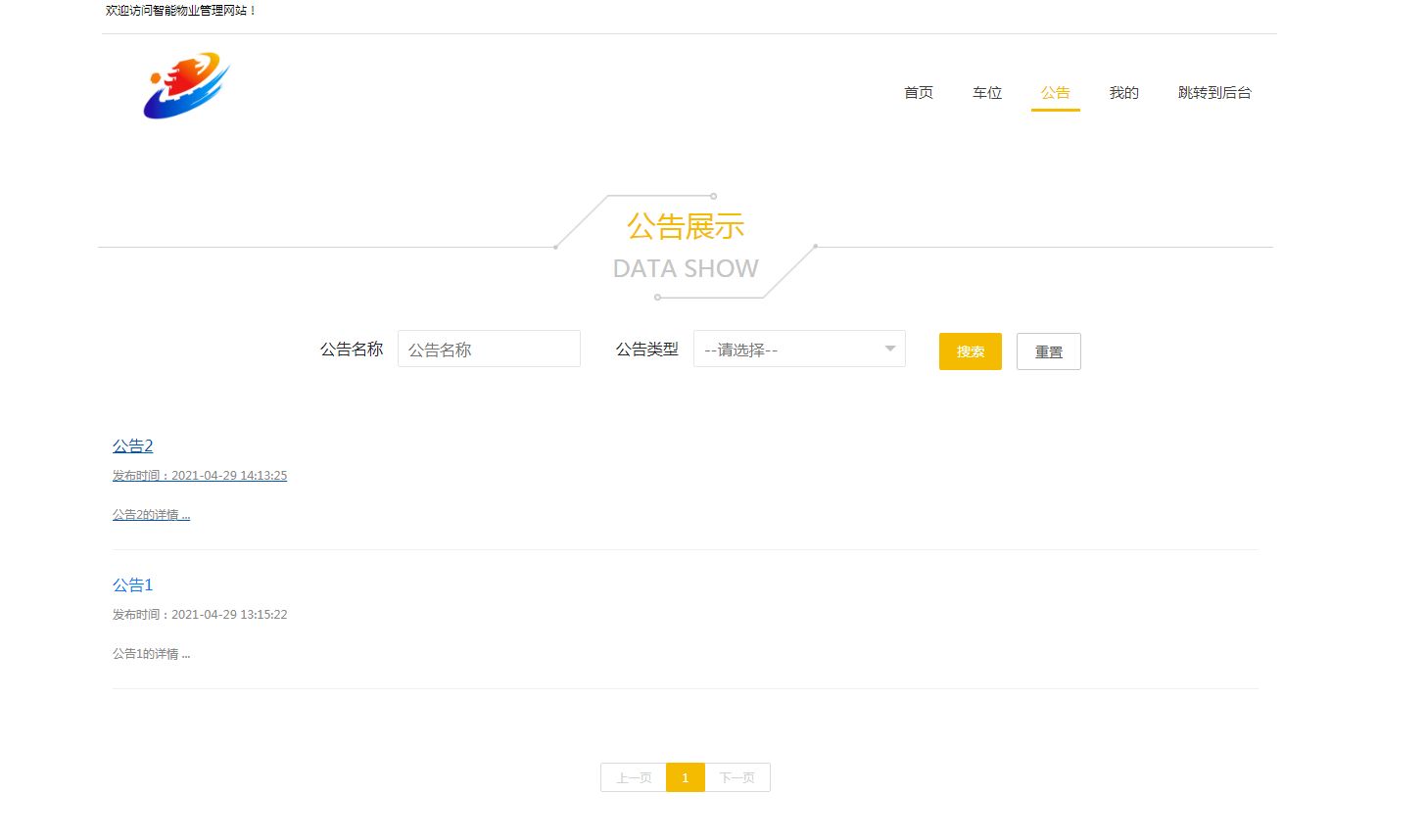
3.2.2 查看公告
用户进入指定功能操作区之后可以查看公告信息。其页面见下图。用户提交公告名称可以获取指定公告,用户可以通过公告标题的点击来查看管理员发布的公告的详细内容。

图3.8 查看公告页面
3.2.3 车位订单
用户进入指定功能操作区之后可以查看车位订单。其页面见下图。用户申请使用车位之后,可以查看该信息是否得到管理员的查看以及审批。

图3.9 车位订单页面
3.2.4 申请服务
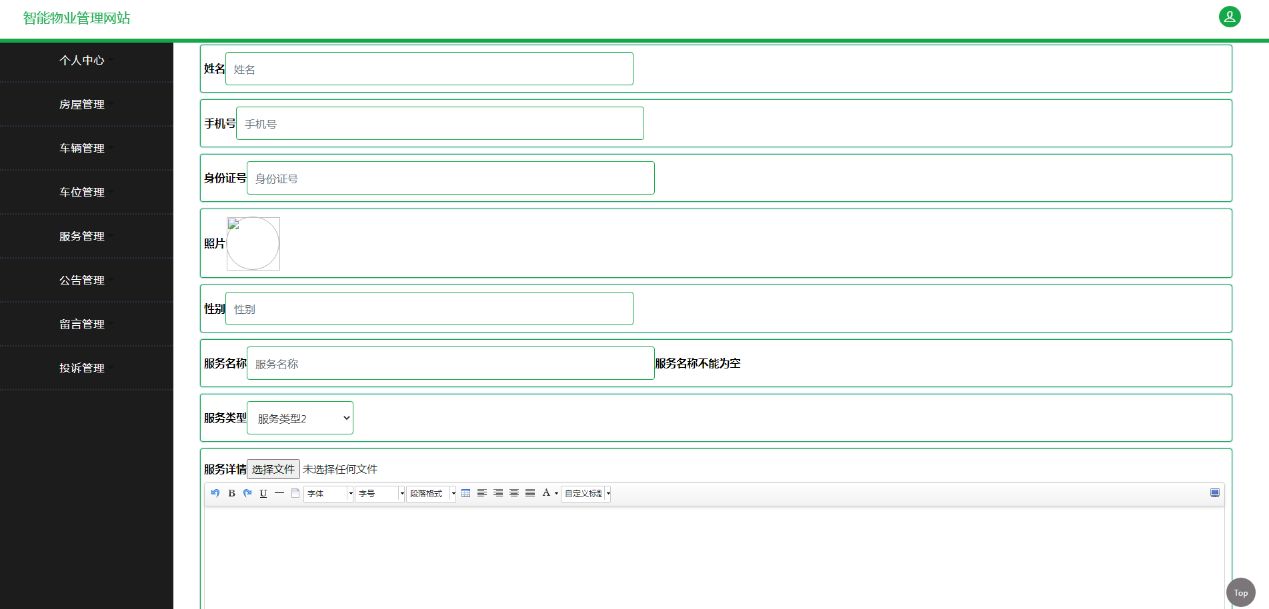
用户进入指定功能操作区之后可以申请服务。其页面见下图。用户申请服务需要登记服务的名称,服务的详情,服务的类型,以及用户的基本信息等资料才可以提交信息。

图3.10 申请服务页面
3.2.5 添加投诉
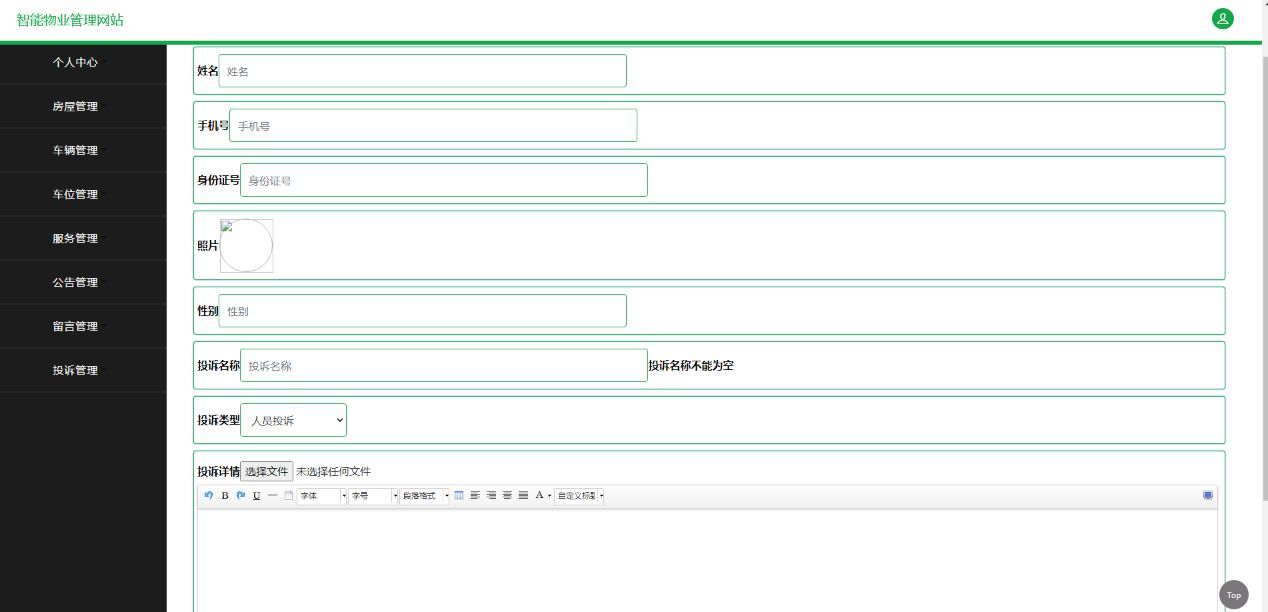
用户进入指定功能操作区之后可以添加投诉。其页面见下图。用户登记需要投诉的内容,投诉的标题以及用户个人信息等资料才能提交投诉信息。

图3.11 添加投诉页面
3.2.6 房屋查看
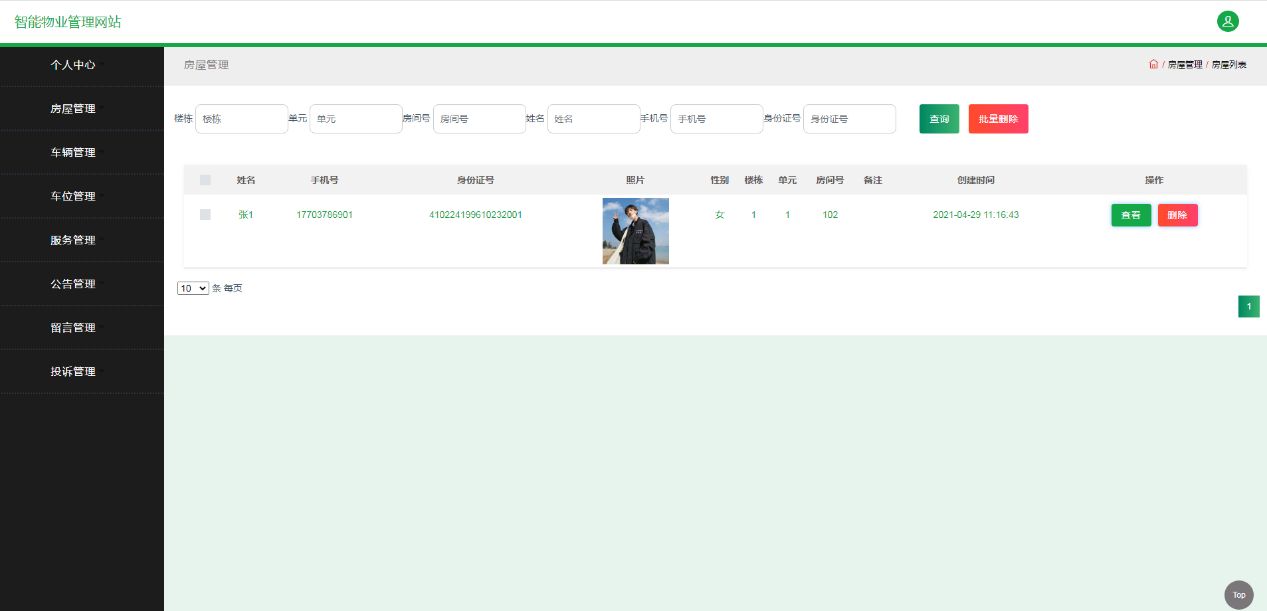
用户进入指定功能操作区之后可以查看房屋信息。其页面见下图。用户通过房间号,用户姓名或者楼栋等信息可以查询房屋,在当前页面用户可以查看房屋详细信息。

图3.12 房屋查看页面




 本文介绍了使用Java、JavaScript、VUE.js等技术开发的系统,包含管理员功能如车位管理、缴费管理等,以及用户功能如车位信息查看、投诉提交等。通过运行截图展示系统在实际操作中的功能实现和管理流程。
本文介绍了使用Java、JavaScript、VUE.js等技术开发的系统,包含管理员功能如车位管理、缴费管理等,以及用户功能如车位信息查看、投诉提交等。通过运行截图展示系统在实际操作中的功能实现和管理流程。
















 1046
1046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








