在微信小程序实际开发过程中,经常会有代码复用的情况,即在不同的页面中会经常使用结构类似的代码,这会造成代码的高耦合,还不利于代码的维护,微信小程序为了解决这一情况,支持了更为简洁的组件化编程,称之为自定义组件。
一、新建组件
在小程序根目录下新建文件夹components,专门用来存放自定义组件。例如创建一个cell的组件,在components内新建文件夹cell,右击文件夹item选择新建Component组件就创建完成。组件构成类似于页面,都是由.json、.wxml、.wxss、.js四个文件组成。

二、组件使用
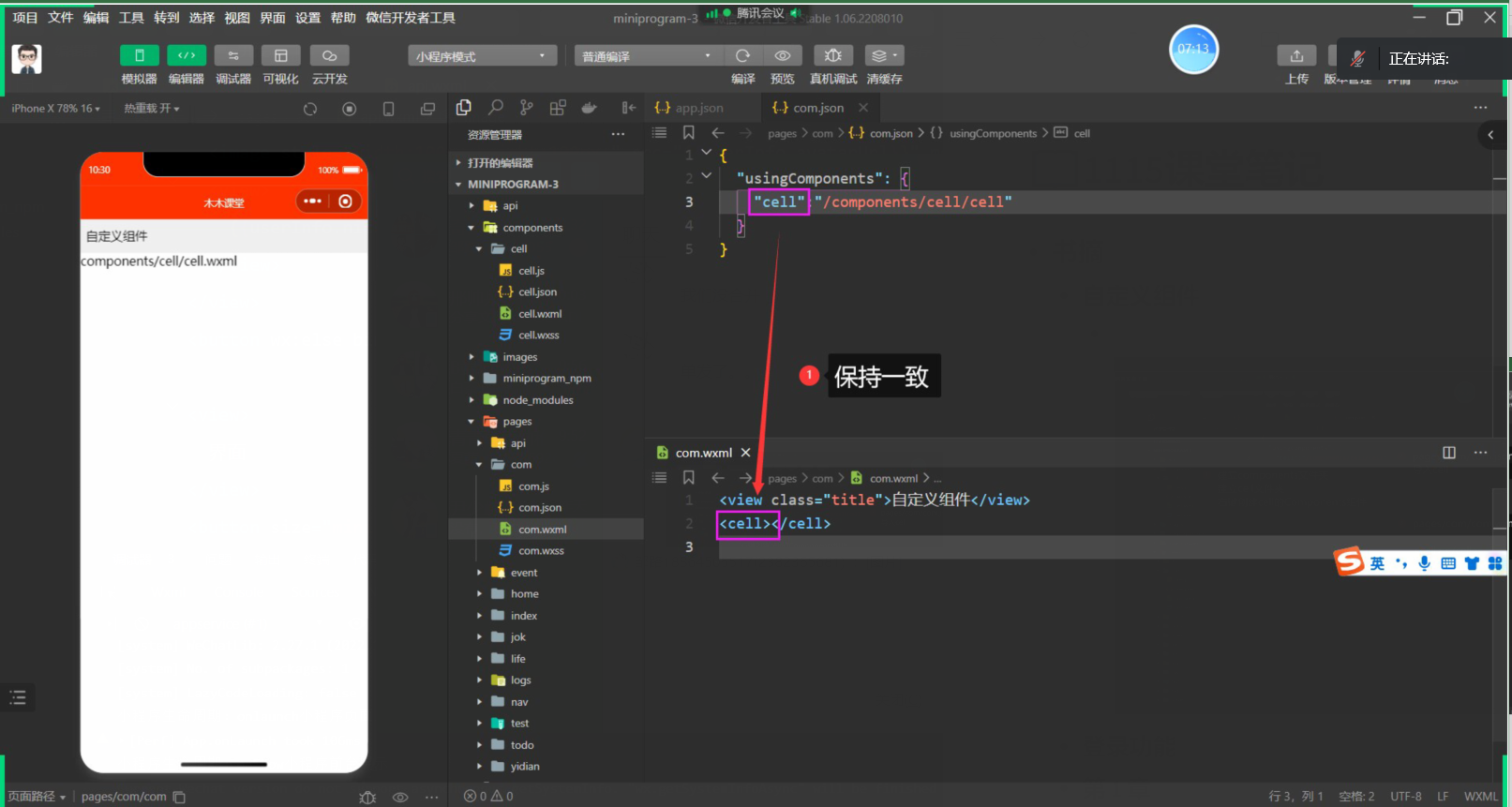
在需要使用组件的页面的.json文件中 ,首先对组件进行引用。
{
"usingComponents": {
"cell":"/components/cell/cell"
}
}
//可同时引入多个组件,中间用逗号隔开usingComponents中的属性名即为使用自定义组件时的标签名,可自己修改,对应的属性值为创建自定义组件时的目录。
使用案例:

三、组件的使用
类似于页面,组件拥有自己的模板.wxml和样式.wxss。组件模板的写法与页面模板的写法相同。
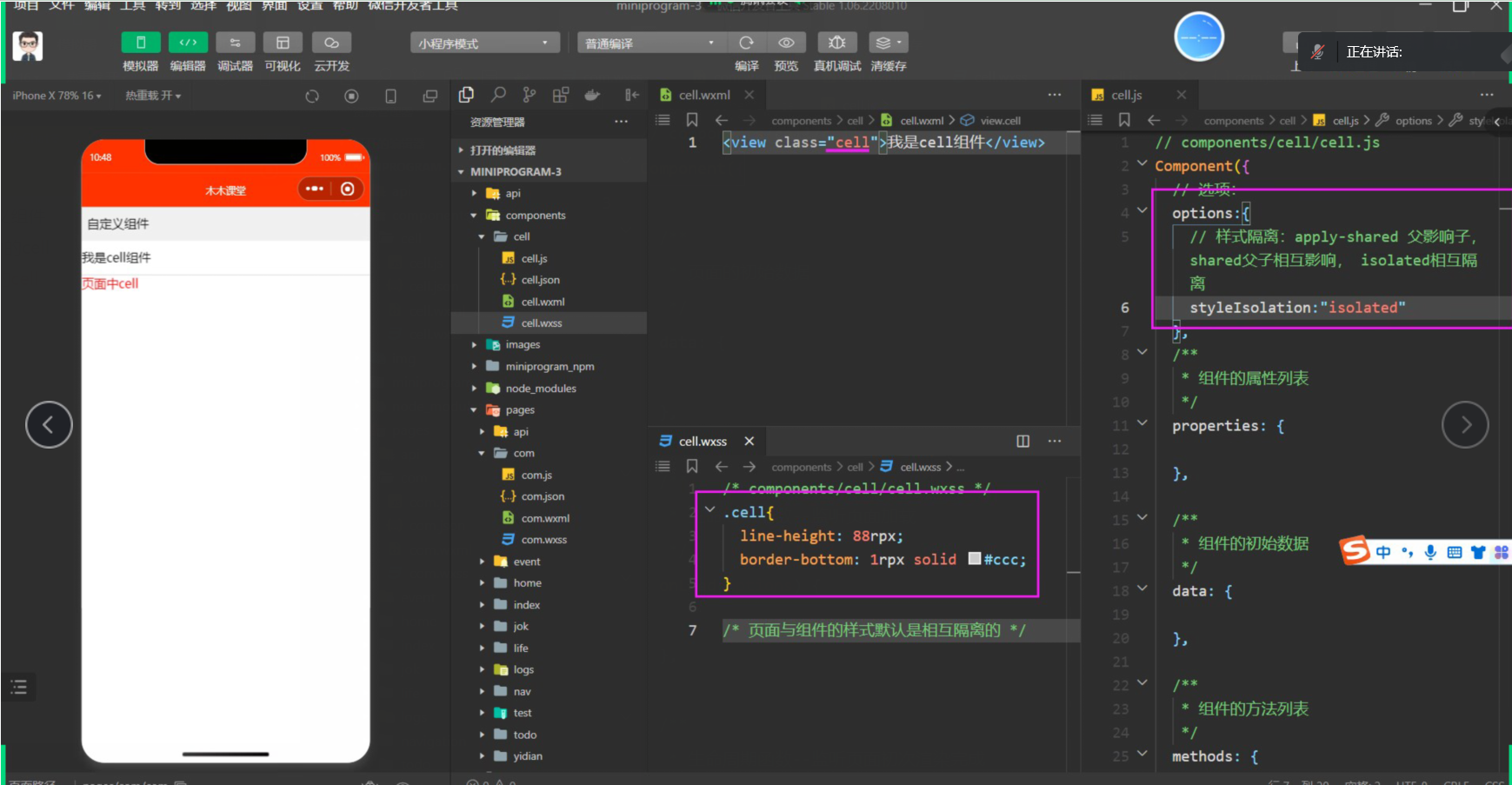
3.1 组件样式
页面与组件的样式默认相互隔离,若需对样式是否隔离进行定义,可对组件.js文件中的options进行设置,options的选项有:apply-shared页面影响组件、shared页面组件相互影响、isolated页面组件相互隔离。

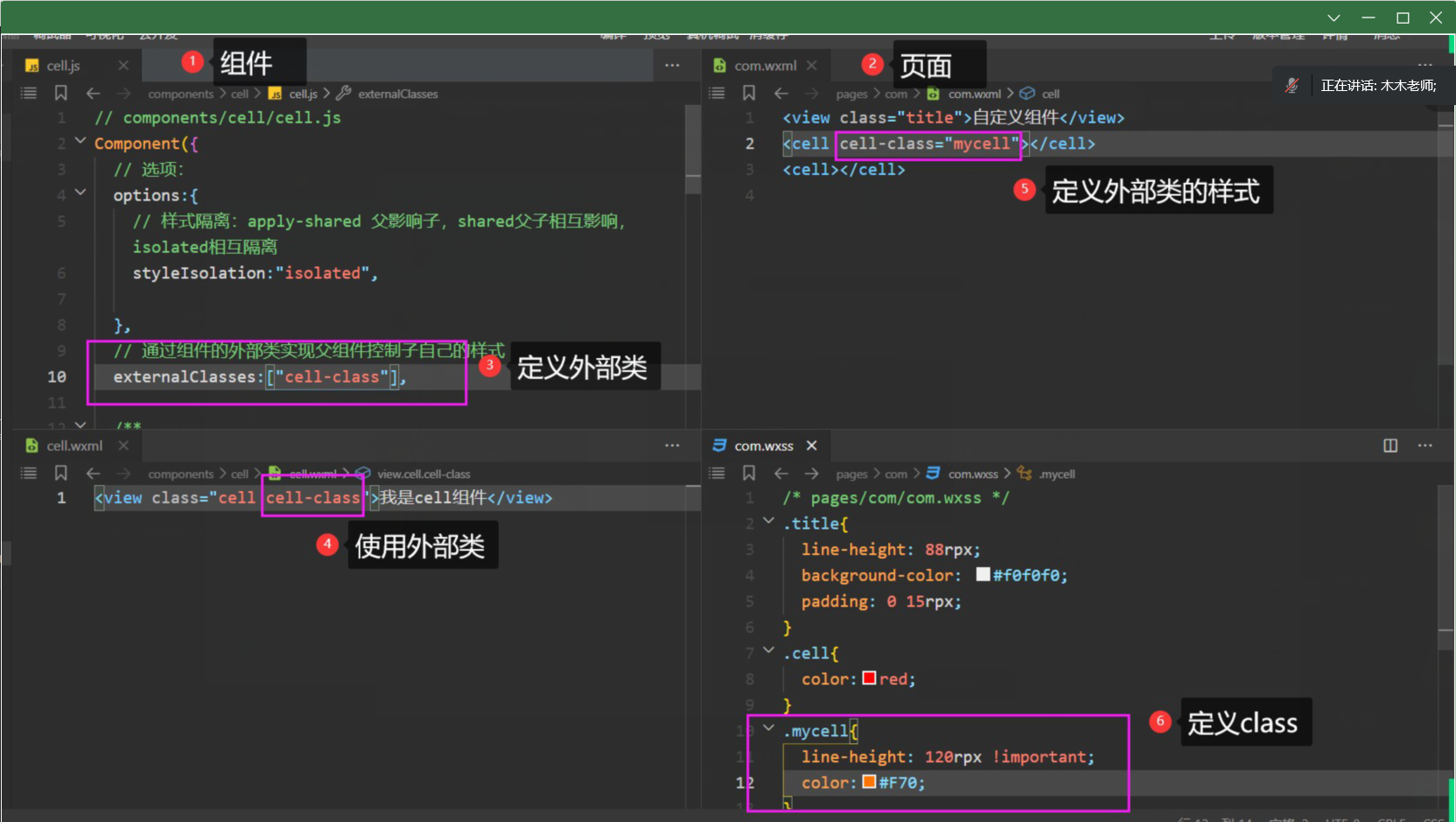
3.2 外部样式
在组件中设置外部样式,可实现在页面中定义组件样式,满足多次引用同一组件,样式有差异的需求。
可同时定义多个外部类,externalClasses是数组形式。

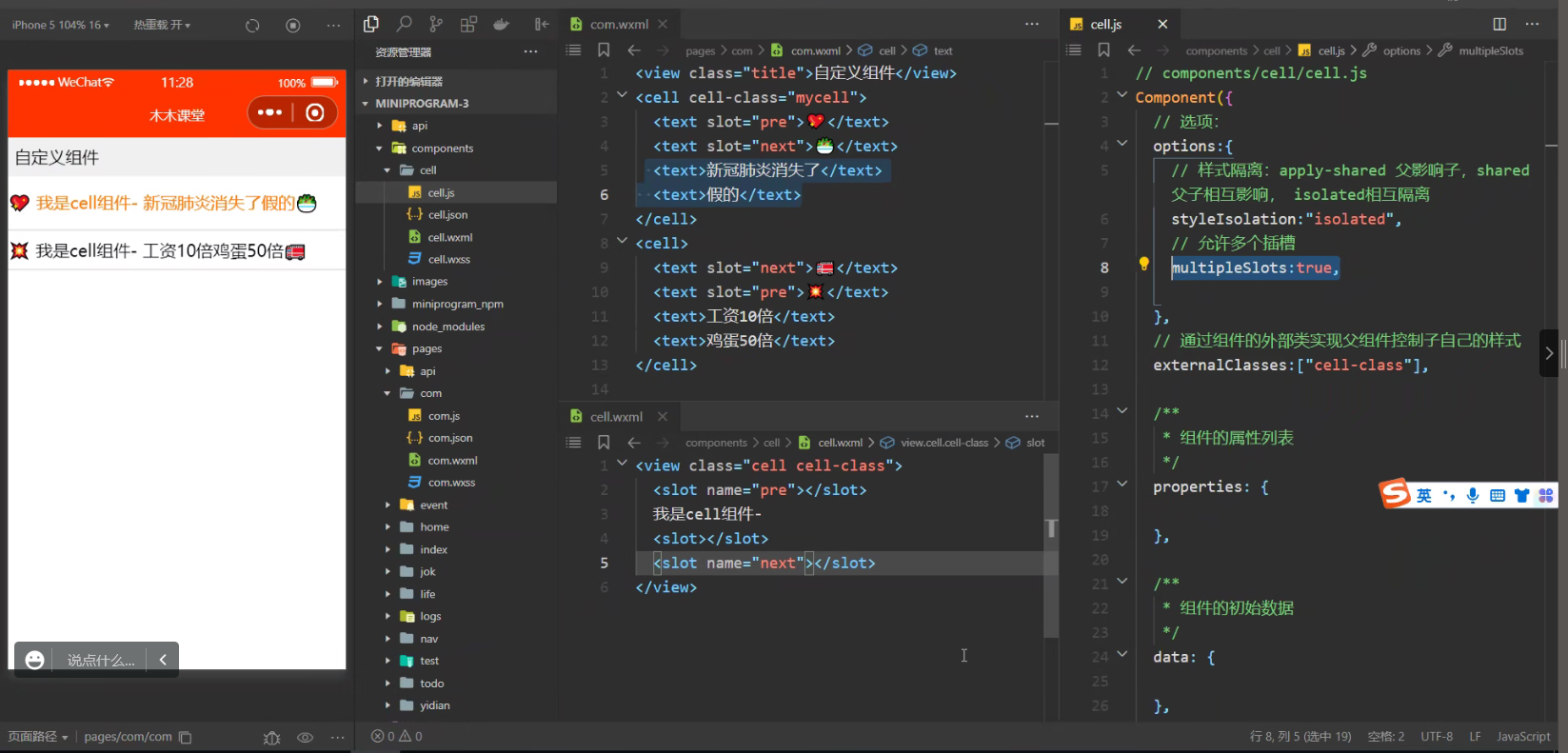
3.3 插槽
组件内插槽一般分默认插槽与命名插槽,经常使用的为命名插槽,方便布局。命名插槽在组件内定义时 属性name="插槽名",在页面使用时属性slot="插槽名"。
在组件中如果使用多个插槽,应在组件.js文件中的options中设置multipleSlots:true。

3.4 组件传参
页面向组件传参:页面定义传递参数的具体内容,组件.js文件properties中定义所传参数的类型type和默认值value,在组件.wxml中确定参数的引入位置。








 本文介绍了微信小程序中如何创建和使用自定义组件,包括新建组件、组件引用、组件样式、外部样式、插槽和组件传参。通过案例分析了在‘我的’页面中利用组件实现代码复用,提高代码可维护性。
本文介绍了微信小程序中如何创建和使用自定义组件,包括新建组件、组件引用、组件样式、外部样式、插槽和组件传参。通过案例分析了在‘我的’页面中利用组件实现代码复用,提高代码可维护性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2353
2353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








