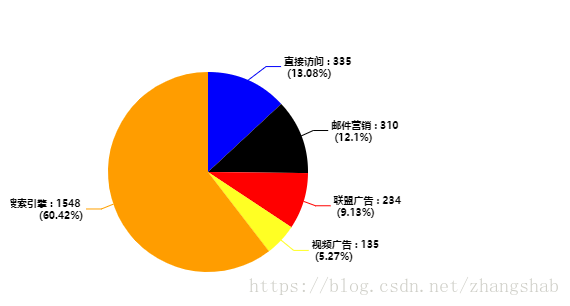
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/echarts.min.js"></script> <style> #main{ width:400px; height:400px; float: left; } </style> </head> <body> <div id="main"> </div> <script> var myChart = echarts.init(document.getElementById('main')); var option = { tooltip : { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, series : [ { name: 'aa', type: 'pie', radius : '50%', center: ['50%', '60%'], data:[ {value:335, name:'直接访问'}, {value:310, name:'邮件营销'}, {value:234, name:'联盟广告'}, {value:135, name:'视频广告'}, {value:1548, name:'搜索引擎'} ], color: ['blue','black','red','yellow','orange'], itemStyle: { normal:{ label:{ show:true, formatter: '{b} : {c} \n ({d}%)', textStyle:{ fontWeight:'bold', fontSize: 10, color:'black' } }, labelLine:{ show:true } } }, animation:false } ] }; myChart.setOption(option); </script> </body>
</html>
label属性设置文字样式
animation:false 是否让饼图有动态的效果tooltip:鼠标移动到饼图上展示的内容






 本文将介绍如何利用ECharts库来绘制饼图,包括设置数据、配置项和实现交互功能,帮助你轻松创建出专业美观的数据展示图表。
本文将介绍如何利用ECharts库来绘制饼图,包括设置数据、配置项和实现交互功能,帮助你轻松创建出专业美观的数据展示图表。
















 512
512

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








