文章转载:https://blog.youkuaiyun.com/liuminyi1987/article/details/79653737
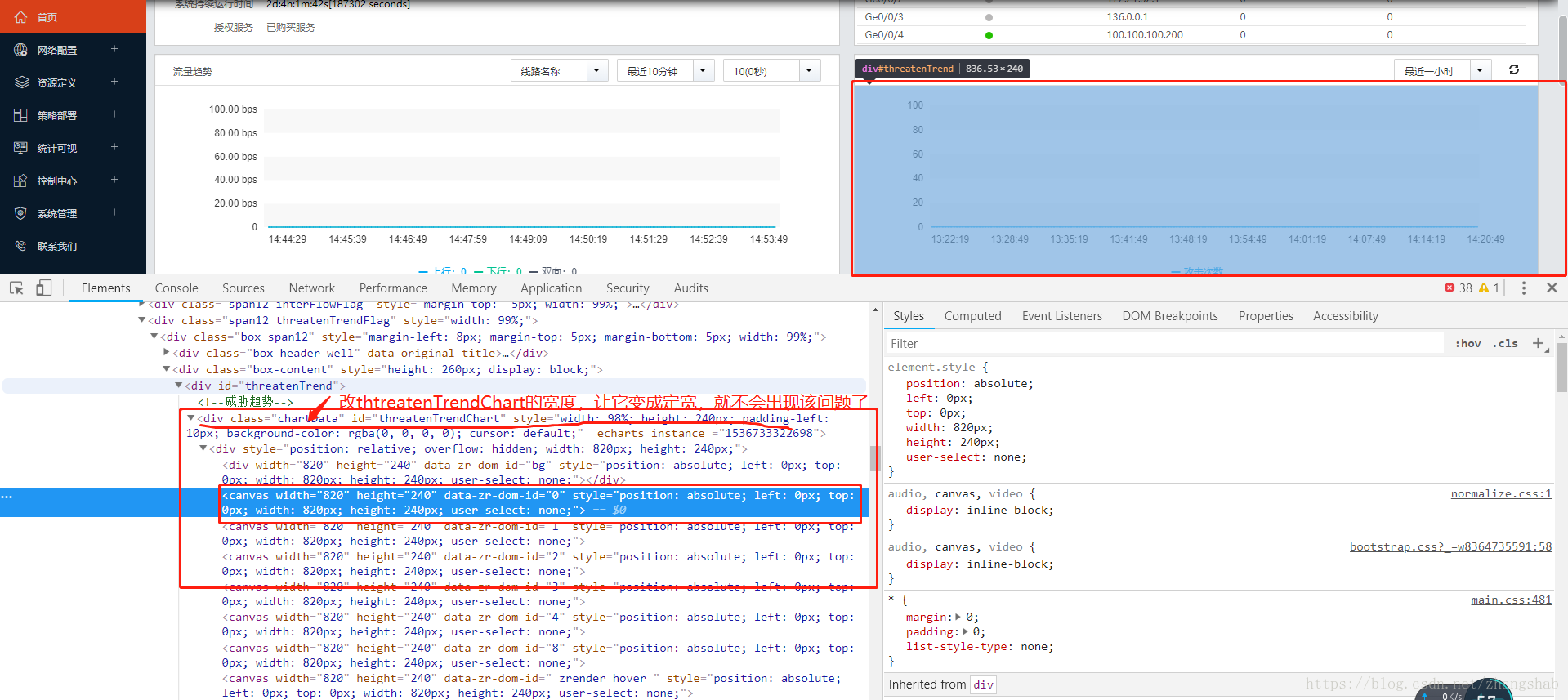
问题如下:在tab切换的时候发现第二个tab页面的图表显示不全,缩到了一起。

添加window自适应方法不管用,如下:
-
mychart.setOption(option); -
$(window).resize(function() { //重置容器高宽 mychart.resize(); });
各种搜索这个问题,找到了方法。
先借鉴大牛解释出现这个问题的原因:
查了一下echarts源码,发现了这个
Painter.prototype._getWidth = function() {
var root = this.root;
var stl = root.currentStyle || document.defaultView.getComputedStyle(root);
return ((root.clientWidth || parseInt(stl.width, 10)) - parseInt(stl.paddingLeft, 10) - parseInt(stl.paddingRight, 10)).toFixed(0) - 0;
};
echarts绘制图表计算宽度的时候,由于第二个tab的属性display: none;所以无法获取到clientWidth,而 parseInt(stl.width, 10)) 将width: 100%;转为100,所以计算出的图表宽度为100px。
我实际按F12看的时候也看到上面图的宽度是100px。
基于以上原因,参考大牛的解决方法,是要给这个图固定宽度。下面贴部分代码:
PS:根据实际需要选取其他div宽度进行设置。
还可同时设置宽度、高度
var width = $("参考图ID").width();
var height = $("参考图ID").height();
$("#目标图ID").css("width", width).css("height", height);
例子:
var conTrendWidth = $('.dashboardTotal1').width()*0.98
$("#conTrendChart").css('width',conTrendWidth);






 本文探讨了ECharts图表在不同Tab间切换时显示不全的问题,并提供了具体的解决方案。通过分析ECharts源码,揭示了图表宽度计算错误的原因,并给出了设置图表固定宽度的方法。
本文探讨了ECharts图表在不同Tab间切换时显示不全的问题,并提供了具体的解决方案。通过分析ECharts源码,揭示了图表宽度计算错误的原因,并给出了设置图表固定宽度的方法。
















 806
806










