开发环境
window版本:window10,node版本:v12.14.1+,Vue版本:"vue": "^3.0.0",,Vue-cli版本:4.15,"element-plus": "^1.2.0-beta.6",electron:5.0.6
稳定版本创建桌面端引用
项目搭建:
vue create electron-vue
cd electron-vue
1.启动项目:
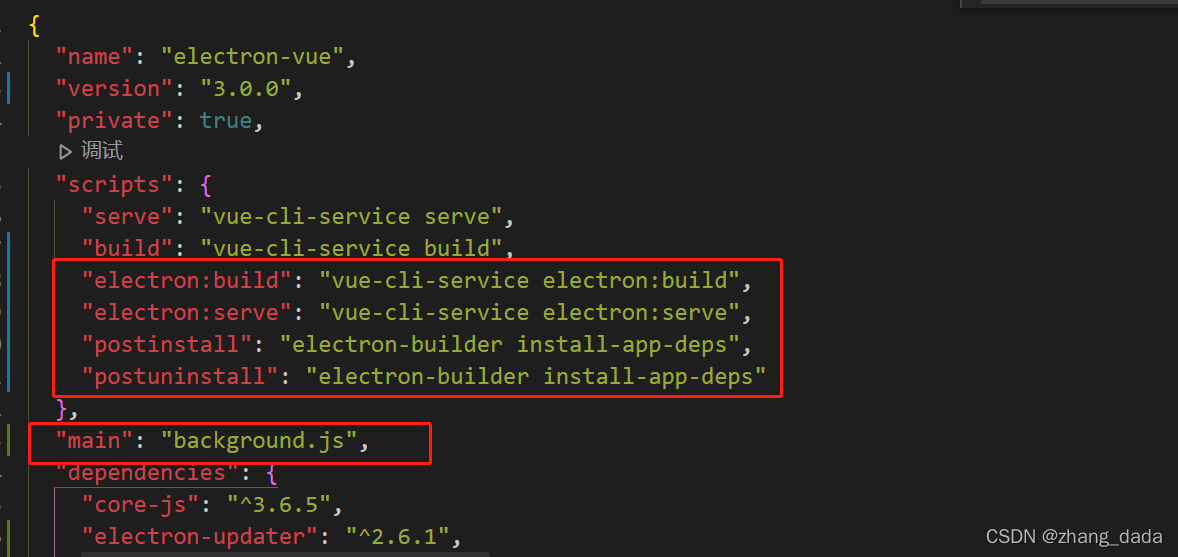
 .2修改项目中package.json
.2修改项目中package.json
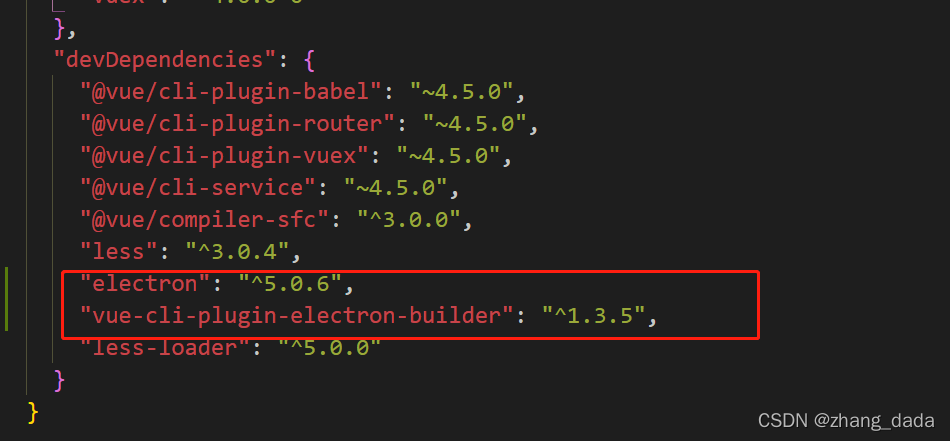
修改内容如下:


代码:
"electron:build": "vue-cli-service electron:build",
"electron:serve": "vue-cli-service electron:serve",
"postinstall": "electron-builder install-app-deps",
"postuninstall": "electron-builder install-app-deps"
"main": "background.js",
"electron": "^5.0.6",
"vue-cli-plugin-electron-builder": "^1.3.5",
3.在src目录下新建background.js,复制以下代码:
import { app, protocol, BrowserWindow } from 'electron'
import {
createProtocol,
installVueDevtools
} from 'vue-cli-plugin-electron-builder/lib'
const isDevelopment = process.env.NODE_ENV !== 'production'
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
// Scheme must be registered before the app is ready
protocol.registerSchemesAsPrivileged([{
scheme: 'app',
privileges: {
secure: true,
standard: true
}
}])
function createWindow () {
// Create the browser window.
win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
if (process.env.WEBPACK_DEV_SERVER_URL) {
// Load the url of the dev server if in development mode
win.loadURL(process.env.WEBPACK_DEV_SERVER_URL)
if (!process.env.IS_TEST) win.webContents.openDevTools()
} else {
createProtocol('app')
// Load the index.html when not in development
win.loadURL('app://./index.html')
}
win.on('closed', () => {
win = null
})
}
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', async () => {
if (isDevelopment && !process.env.IS_TEST) {
// Install Vue Devtools
try {
await installVueDevtools()
} catch (e) {
console.error('Vue Devtools failed to install:', e.toString())
}
}
createWindow()
})
// Exit cleanly on request from parent process in development mode.
if (isDevelopment) {
if (process.platform === 'win32') {
process.on('message', data => {
if (data === 'graceful-exit') {
app.quit()
}
})
} else {
process.on('SIGTERM', () => {
app.quit()
})
}
}
4.在项目根目录执行,安装全部依赖包:
cnpm install
5.执行以下命令,开始编译APP,并启动开发环境APP:
npm run electron:serve
首次启动可能会等待很久,出现以下信息:
INFO Launching Electron...
Failed to fetch extension, trying 4 more times
Failed to fetch extension, trying 3 more times
Failed to fetch extension, trying 2 more times...
这是因为在请求安装vuejs devtools插件。需要科学上网才能安装成功。如果不能科学上网也没关系,耐心等待5次请求失败后会自动跳过。
6.编译成功后的 开发环境的桌面端应用了

7. APP窗口大小/取消跨域
修改background.js:
win = new BrowserWindow({
width: 1200,//宽度
height: 800,//高度
webPreferences: {
webSecurity: false,//取消跨域
nodeIntegration: true//永续使用node.js 模块
}
})
8.取消菜单栏
import { app, protocol, BrowserWindow, Menu } from 'electron'
...
function createWindow () {
...
win.on('closed', () => {
win = null
})
createMenu()
}
// 设置菜单栏
function createMenu() {
// darwin表示macOS,针对macOS的设置
if (process.platform === 'darwin') {
const template = [
{
label: 'App Demo',
submenu: [
{
role: 'about'
},
{
role: 'quit'
}]
}]
let menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
} else {
// windows及linux系统
Menu.setApplicationMenu(null)
}
}
9.设置APP窗口图标
准备windows和macOS两版图标。
windows: app.ico 最小尺寸:256x256
macOS: app.png或app.icns 最小尺寸:512x512 (后续4.1章节用到)
把图标文件放到public/目录下,项目结构如下:
/dist_electron
(略)
|- /public
|- app.icns <-- 本教程暂时未使用icns
|- app.ico
|- app.png
|- favicon.ico
|- index.html
|- /src
(略)
|- .editorconfig
|- .eslintrc.js
|- .gitignore
|- babel.config.js
|- package.json
|- package-lock.json
|- README.md
可以顺便把favicon.ico也修改一下,但是在桌面版APP上是用不到的。如果以后生成纯web项目才会用到。
修改background.js,让APP窗口应用图标:
function createWindow () {
// Create the browser window.
win = new BrowserWindow({
width: 1200,
height: 620,
webPreferences: {
nodeIntegration: true
},
// eslint-disable-next-line no-undef
icon: `${__static}/app.ico`
})
这里的${__static}对应的是public目录
现在,Windows系统上可以看到开发环境的APP窗口图标已经生效了。
10.设置APP及安装包图标/app名称
修改vue.config.js
module.exports = {
publicPath: './',
pluginOptions: {
electronBuilder: {
contextIsolation: false,
nodeIntegration: true,
builderOptions: {
win: {
icon: './public/favicon.ico'
},
mac: {
icon: './public/favicon.ico'
},
productName: 'AppDemo'
},
}
},
}
11.打包生成桌面端应用:
npm run electron:build
最终在dist_electron目录下生成build后的产品。
windows版本
目录如下:
/dist_electron
|- /bundled
(略)
|- /win-unpacked <-- 绿色版
(略)
|- AppDemo Setup 0.1.0.exe <-- 安装文件
|- AppDemo Setup 0.1.0.exe.blockmap
|- builder-effective-config.yaml
|- index.js
12.控制台快捷键设置成ctrl+shift+i
//在ready事件里
app.on('ready', async () => {
globalShortcut.register('CommandOrControl+Shift+i', function () {
win.webContents.openDevTools()
})
createWindow();
})




 本文介绍如何使用Vue和Electron创建桌面应用程序,包括环境配置、项目搭建步骤、开发环境启动、菜单栏定制、窗口图标设置及打包流程。
本文介绍如何使用Vue和Electron创建桌面应用程序,包括环境配置、项目搭建步骤、开发环境启动、菜单栏定制、窗口图标设置及打包流程。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








