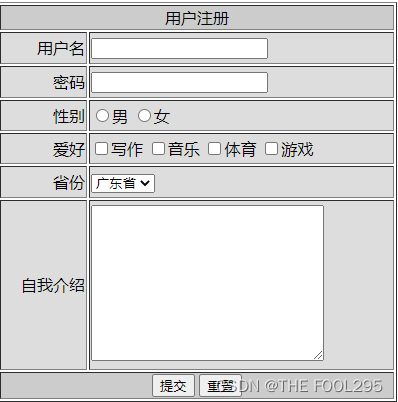
用户注册界面
题目要求:
根据所给图片,复刻出近似的作品。

可以利用table圈定一片区域;
上下所用背景色:bgcolor=“#ccc”;
中间所用背景色:bgcolor=“#ddd”;
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="#" method="get">
<table border="1" width="400" height="400">
<thead>
<tr align="center">
<td colspan="2" bgcolor="#ccc">用户注册</td>
</tr>
</thead>
<tbody>
<tr align="left">
<td align="right" bgcolor="#ddd">用户名</td>
<td bgcolor="#ddd"><input type="text" name="name"></td>
</tr>
<tr>
<td align="right" bgcolor="#ddd">密码</td>
<td bgcolor="#ddd"><input type="password" name="password"</td>
</tr>
<tr>
<td align="right" bgcolor="#ddd">性别</td>
<td bgcolor="#ddd">
<input type="radio" name="sex" value="man" />男
<input type="radio" name="sex" value="woman" />女
</td>
</tr>
<tr>
<td align="right" bgcolor="#ddd">爱好</td>
<td bgcolor="#ddd">
<input type="checkbox" name="write" />写作
<input type="checkbox" name="music" />音乐
<input type="checkbox" name="gym" />体育
<input type="checkbox" name="play" />游戏
</td>
</tr>
<tr>
<td align="right" bgcolor="#ddd">省份</td>
<td bgcolor="#ddd">
<select name="shenfeng" id="">
<option>广东省</option>
<option>广西省</option>
<option>福建省</option>
<option>湖南省</option>
</select>
</td>
</tr>
<tr align="left">
<td align="right" bgcolor="#ddd">自我介绍</td>
<td bgcolor="#ddd">
<textarea name="myself" id="myself" cols="30" rows="10"></textarea>
</td>
</tr>
</tbody>
<tfoot>
<tr align="center">
<td bgcolor="#ccc" colspan="2" >
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</td>
</tr>
</tfoot>
</table>
</form>
</body>
</html>
成品展示:





















 465
465

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








