1.李白将进酒
例图:

PS:李白的图像可以进行截图后生成一个图片,将该图片与html文件放在同一目录下或自行创建目录放置都可(引用图片时会出现区别),以下图片素材均有个人标识,建议自己截图。
图片素材:

html文件跟.jpg图片在相同目录下:
<img src=".jpg" width="200px" height="400px"/>;
*图片在image文件夹中,html文件跟image文件夹在同一目录下:
<img src="image/图片名.图片格式/" width="200px" height="400px"/>
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>将进酒</title>
</head>
<body>
<h1>将进酒 <small>君不见黄河之水天上来</small> </h1>
<table>
<tr>
<td>
<img src="libai.png" width="200px" height="400px"/>
</td>
<td>
<p>君不见黄河之水天上来,奔流到海不复回。</p >
<p>君不见高堂明镜悲白发,朝如青丝暮成雪。</p >
<p>人生得意须尽欢,莫使金樽空对月。</p >
<p>天生我材必有用,千金散尽还复来。</p >
<p>烹羊宰牛且为乐,会须一饮三百杯。</p >
<p>岑夫子,丹丘生,将进酒,杯莫停。</p >
<p>与君歌一曲,请君为我侧耳听。</p >
<p>钟鼓馔玉不足贵,但愿长醉不复醒。</p >
<p>古来圣贤皆寂寞,惟有饮者留其名。</p >
<p>陈王昔时宴平乐,斗酒十千恣欢谑。</p >
<p>主人何为言少钱,径须沽取对君酌。</p >
<p>五花马,千金裘,</p >
<p>呼儿将出换美酒,与尔同销万古愁。</p >
</td>
</tr>
</table>
</body>
</html>

2.银行汇款单
例图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>工商银行电子汇款单</title>
</head>
<body>
<h1>工商银行电子汇款单</h1>
<table border="1" cellspacing="0" cellpadding="0" width="75%" height="100%">
<tr>
<td colspan="2" width=9%><b>回单类型</b></td>
<td width="35%">网上转账汇款</td>
<td colspan="2"><b>指令序号</b></td>
<td width="45%">HQH0000000000000013878172</td>
</tr>
<tr>
<td rowspan="4" width="3%"><b>收款人</b></td>
<td>户名</td>
<td>荒</td>
<td rowspan="4" width="3%">付款人</td>
<td>户名</td>
<td>叶某人</td>
</tr>
<tr>
<td><b>卡号</b></td>
<td>0000000000001</td>
<td><b>卡号</b></td>
<td>0000000000002</td>
</tr>
<tr>
<td>地区</td>
<td>广东省广州市</td>
<td>地区</td>
<td>广东省广州市</td>
</tr>
<tr>
<td><b>网点</b></td>
<td>工商银行广州业务处理中心</td>
<td><b>网点</b></td>
<td>工商银行广州业务处理中心</td>
</tr>
<tr>
<td colspan="2"><b>币种</b></td>
<td>人民币</td>
<td colspan="2"><b>钞汇标志</b></td>
<td>钞票</td>
</tr>
<tr>
<td colspan="2"><b>金额</b></td>
<td>1000.00¥</td>
<td colspan="2"><b>手续费</b></td>
<td>0.10¥</td>
</tr>
<tr>
<td colspan="2"><b>合计</b></td>
<td colspan="4">人民币(大写):壹仟元整</td>
</tr>
<tr>
<td colspan="2"><b>交易时间</b></td>
<td>2023年3月9日</td>
<td colspan="2"><b>时间戳</b></td>
<td>2023-3-9.00.00.0000</td>
</tr>
</table>
<p>票据打印时间:2023-3-9 16:20:21</p >
<p><del>票据打印单位:广东省广州市业务中心</del></p >
<p>操作员:郝仁</p >
</body>
</html>

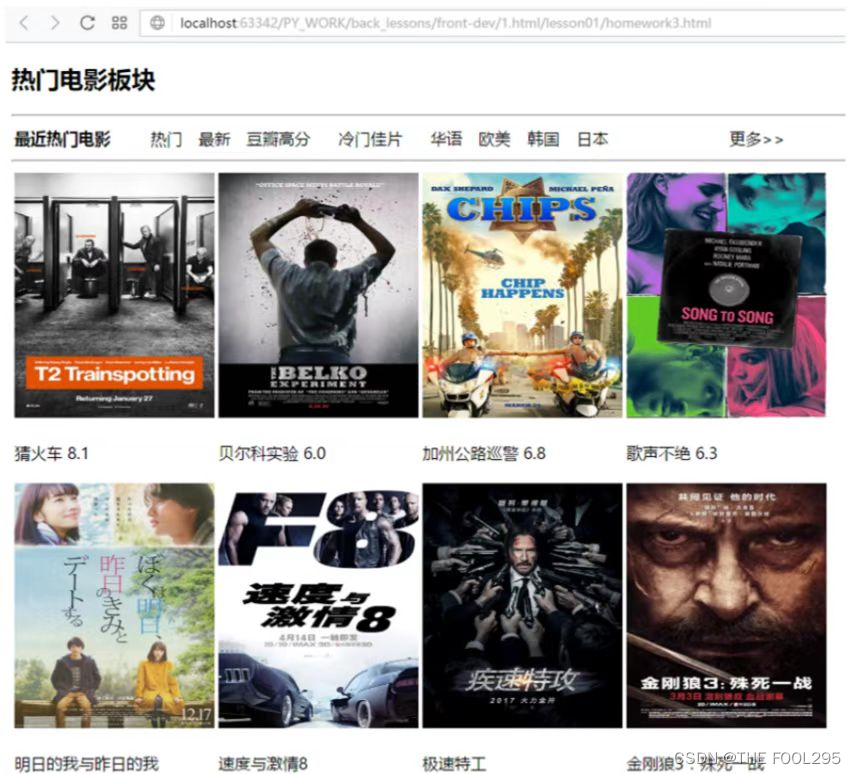
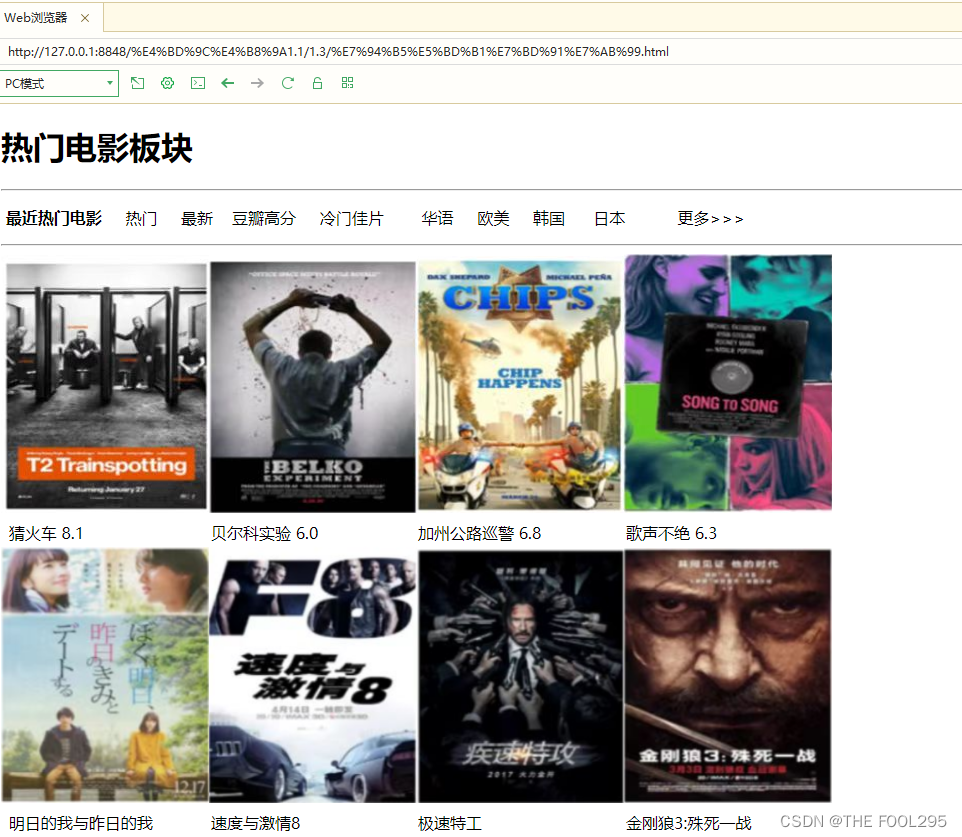
3.电影网站
例图:
图片素材:








代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>热门电影板块</h1>
<hr style="width: 90rem;">
<p ><b> 最近热门电影</b> 热门 最新 豆瓣高分
冷门佳片 华语 欧美 韩国
日本 更多>>>
</p >
<hr style="width: 90rem;">
<table >
<tr>
<img src="猜火车.png" alt="loading... " width="20%" height="20%">
<img src="贝尔科实验.png" alt="loading..." width="20%" height="20%">
<img src="加州公路巡警.png" alt="loading..." width="20%" height="20%">
<img src="歌声不绝.png" alt="loading..." width="20%" height="20%">
</tr>
<tr>
<td width="10%" > 猜火车 8.1</td>
<td width="10%">贝尔科实验 6.0</td>
<td width="10%">加州公路巡警 6.8</td>
<td width="20%">歌声不绝 6.3</td>
</tr>
</table>
<table>
<tr>
<img src="明日的我与昨日的我.png" alt="loading... " width="20%" height="20%">
<img src="速度与激情8.png" alt="loading..." width="20%" height="20%">
<img src="极速特工.png" alt="loading..." width="20%" height="20%">
<img src="金刚狼3:殊死一战.png" alt="loading..." width="20%" height="20%">
</tr>
<tr>
<td width="10%"> 明日的我与昨日的我</td>
<td width="10%">速度与激情8</td>
<td width="10%">极速特工</td>
<td width="20%">金刚狼3:殊死一战</td>
</tr>
</table>
</body>
</html>























 106
106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








