两种方式导航跳转和传参(声明式和编程式)
<template>
<view>
<view>导航跳转的学习</view>
<!-- 声明式导航 -->
<navigator url="/pages/detail/detail?id=80&age=19">跳转到详情页</navigator>
<!-- open-type="switchTab" tabbar 页面的跳转方式 -->
<navigator url="/pages/message/message" open-type="switchTab">跳转到信息页</navigator>
<!-- open-type="redirect" 跳转到tabBar页面,并关闭其他所有非tabBar页面-->
<navigator url="/pages/detail/detail" open-type="redirect">跳转到信息页</navigator>
<!-- 事件触发 -->
<button @click="goDetail">跳转到详情页</button>
<button @click="goMessage">跳转至信息页</button>
<button type="primary" @click="redirectDetail2()">跳转至详情页页面并关闭当前页面</button>
</view>
</template>
<script>
export default{
onUnload() {
console.log("导航页面卸载了");
},
methods:{
// 编程式导航
goDetail(){
uni.navigateTo({
url: '/pages/detail/detail?id=80&age=19'
})
},
// 跳转到tabBar页面,并关闭其他所有非tabBar页面
goMessage(){
uni.switchTab({
url: '/pages/message/message'
})
},
redirectDetail2(){
uni.redirectTo({
url: '/pages/detail/detail'
})
} }
}
</script>
<style>
</style>


传参到detail的页面代码
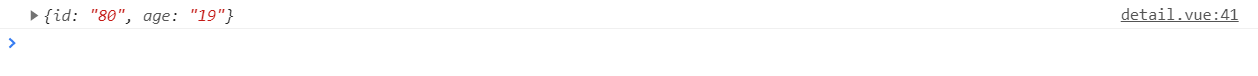
onLoad(options) {
console.log(options)
}







 本文介绍了Vue组件中声明式和编程式导航的实现,包括`navigator`标签的使用、`uni.navigateTo`和`uni.switchTab`的比较,以及如何通过事件触发跳转和传参。还展示了如何在detail页面接收传入的参数。
本文介绍了Vue组件中声明式和编程式导航的实现,包括`navigator`标签的使用、`uni.navigateTo`和`uni.switchTab`的比较,以及如何通过事件触发跳转和传参。还展示了如何在detail页面接收传入的参数。
















 4242
4242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








