作者:张振琦
Udesk提供了移动SDK,可以实在原生iOS和Android App中嵌入Udesk即时通讯功能。UdeskSDK-Android现在主要是4.x和5.x两个版本,4.x 只有android版本,5.x提供了android、androidX、android Q三个版本。
4.x 和 5.x 的主要区别在于,4.x使用的是H5的文本机器人,5.x使用的是android原生文本机器人。
下载地址如下:
4.x android:https://github.com/udesk/UdeskSDK-Android
5.x android :https://github.com/udesk/UdeskSDK-Android/tree/5.x
5.x androidX :https://github.com/udesk/UdeskSDK-Android/tree/5.x_androidX
5.x android Q:https://github.com/udesk/UdeskSDK-Android/tree/5.x_android_Q
Udesk官网文档:https://www.udesk.cn/doc/
本篇以5.x androidX版本介绍如果创建Udesk移动SDK,并开发使用。
首先要在客服客服系统中,新建一个移动SDK:

输入app名称确认即可,找到新建的记录,点击后面的编辑按钮进入移动SDK详情页面。详情页面包括基本信息、导航设置、其他设置三个选项卡。我们主要看基本信息页面,这个页面提供了开发时必须使用的App Id 和 App Key。

访问5.x androidX下载地址,直接下载zip包即可,解压后可以看到如下路径内容:

我们使用Android Studio进行开发。新建一个Project ,选择Empty Activity。Name大家自定义即可,我这边使用UdeskDemo,语言使用Java。


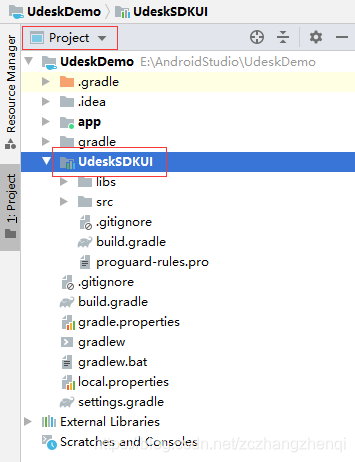
在新建好的项目中,导入UdeskSDKUI。【File】-【New】-【Import module】,选择到UdeskSDKUI文件夹。导入后等待同步完成。

图标变成这个样式,就是导入成功了。

为了更贴近实际使用情况,我们新建一个“联系客服”按钮,然后点击按钮弹出Udesk即时通讯界面。activity_main.xml中有一个默认的TextView我们把它删掉添加,一个在屏幕中间的button。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom




 本文介绍了如何在Android应用中集成Udesk SDK,提供即时通讯功能。通过5.x androidX版本的SDK,详细阐述了创建模块、设置配置项和打开通讯窗口的步骤,实现点击按钮后弹出客服聊天界面。
本文介绍了如何在Android应用中集成Udesk SDK,提供即时通讯功能。通过5.x androidX版本的SDK,详细阐述了创建模块、设置配置项和打开通讯窗口的步骤,实现点击按钮后弹出客服聊天界面。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1146
1146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








