各种源码查看easymall工作空间
1.商品系统的其它内容
商品单个查询id
商品的新增
商品的修改
2.商品新增功能的图片上传
前端技术配合springmvc传递图片的数据
图片存储在nginx的静态文件的管理根目录
为了保证图片文件中的文件夹不会存在大量的图片,为每一张图片生成一个多级路径(路径和图片的原名称是对应关系)
将图片按照nginx维护的静态文件存储生成一个url地址拼接存储的多级路径和文件名称,返回给客户端
3.用户系统
注册功能
校验注册的用户名是否存在
注册表单提交
登录功能
没有办法存储查询的用户状态信息,供下次访问使用(session存在集群不能共享的问题)
单个商品的查询
1.1接口文件

1.2代码
ProductController
ProductService
ProductMapper
ProductMapper.xml
1.3页面整合
nginx 配置接收js发起请求地址,转发到网关
location /products{
proxy_pass http://127.0.0.1:8103/zuul-product/product/manage;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
}
zuul 接收nginx发送地址路由匹配服务转发到调用
zuul.routes.product.path=/zuul-product/**
zuul.routes.product.serviceId=productservice
http://www.easymall.com/products/pageManage
nginx监听80 www.easymall.com
http://localhost:10001/product/manage/pageManage
zuul拦截过滤 /zuul-product/**
拼接服务名称
http://productservice/product/manage/pageManage
ribbon拦截最终拼接服务提供者
http://localhost:10001/product/manage/pageManage
注意:(启动的顺序,如何启动)
启动eureka注册中心(在cmd启动,把server打成jar包,用指令Java -jar 包名(路径(相对路径方便)))
服务client在eclipse启动即可
启动网关(先配置)eclipse启动即可

1.4图片显示

url地址,需要访问的nginx管理的大量静态图片文件
image.jt.com nginx接收管理监听
server{
listen 80;
server_name image.jt.com;
}
host文件的配置
127.0.0.1 image.jt.com

location /{
root c"//;
}
需要在c盘中准备对应的静态文件 目录结果
c://upload/2/6/4/a/a/5/2/3/ee6c796a-6333-4cd5-a06e-271d876aac8c_589577.jpg
upload文件夹拷贝到c盘根目录下
注意:
nginx能识别的域名必须是存在的,有效的,可以配置host文件让此域名有效
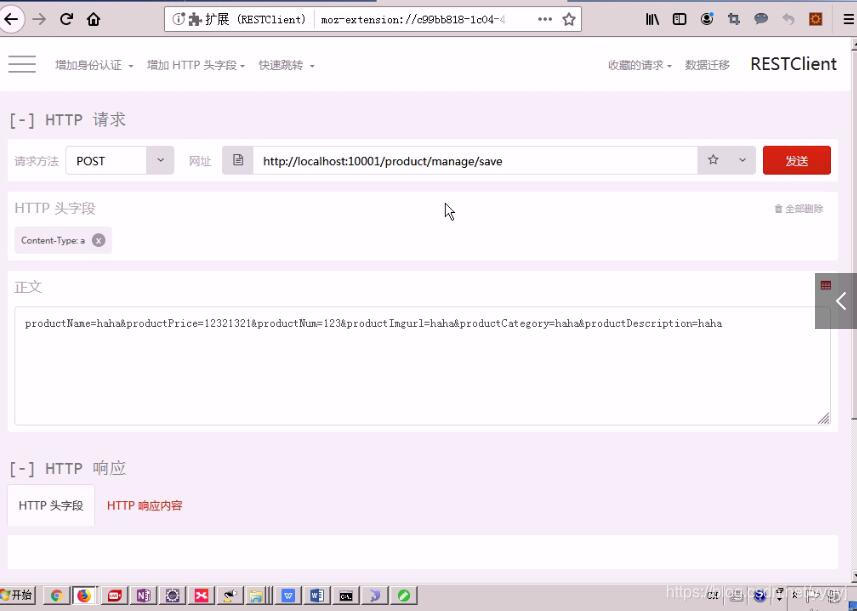
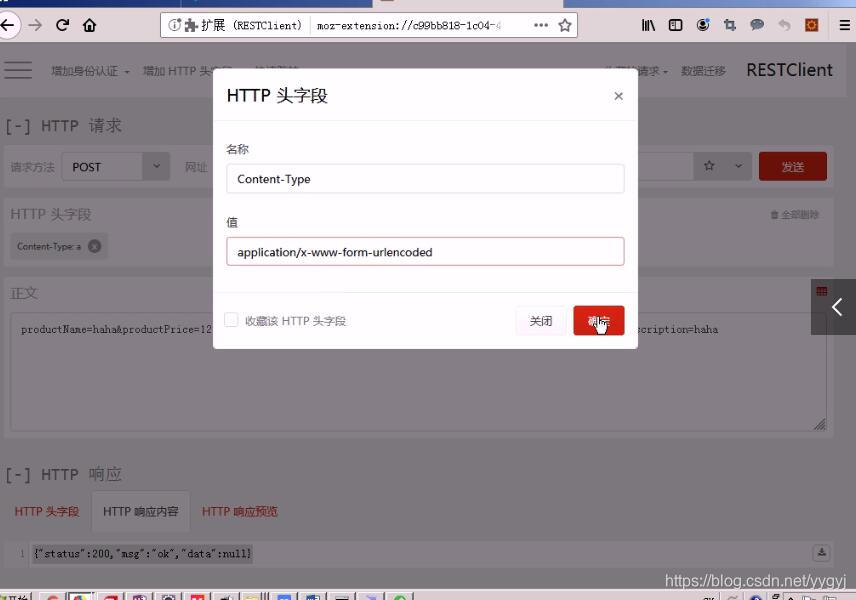
2.商品的新增
没有图片上传功能(做假图片url)
2.1接口文件
后台接收 /product/manage/save

2.2编写功能
ProductController
ProductService
ProductMapper
Mapper.xml
注意:(测试的方法,如何测试)
postman测试没必要开启网关,直接测即可,与前端交互得开启网关


3.商品数据的更新
3.1接口文件

图片的上传功能
1.大数据的图片处理
图片作为大量的数据,需要大数据技术(逻辑)实现文件的分布式存储;
fastDFS(分布式读写图片技术)+nginx(负载均衡访问fastDFS显示图片)
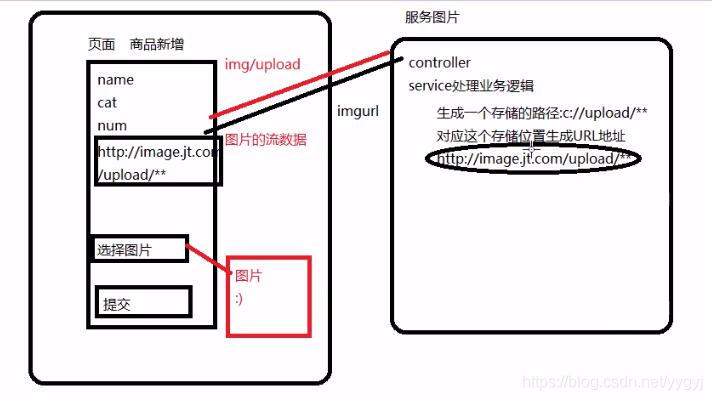
2.easymall图片处理逻辑
2.1流转过程

选择图片发起请求
服务器接收请求(图片数据)
生成磁盘存储路径
c://upload/a/1/2/s/4/5/f/4/3/uuid.jpg
生成url路径
http://img.jt.com/upload/a/1/2/s/4/5/f/4/3/uuid.jpg
源文件名称:flower.jpg—>唯一的名称uuid.jpg
2.2图片上传服务搭建
复制product商品工程
端口号修改10002
修改服务名称为imgservice
将持久层相关内容删除
依赖jdbc mysql mybatis
配置application
datasource
mybatis
映射文件mapper.xml接口类mapper
pom文件中的各种拷贝名称
easymall-product–>easymall-img(打包受影响)
启动类改名
StarterImgService
2.3接口文件

2.4整合前端功能
nginx
location /uploadImg{
proxy_pass http://127.0.0.1:8103/zuul-pic/pic/upload;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
}
zuul
zuul.routes.pic.path=/zuul-pic/**
zuul.routes.pic.serviceId=imgservice
PicService
PicController
测试:注册中心window启动,eclipse启动img服务、zuul网关,nginx
用户系统的开发
1.功能
1.1注册
用户名称重复校验
注册表单提交
1.2登录
填写登录名密码校验登录认证(authentication认证/authorization授权)
根据登录授权的一个cookie的值,获取redis中存储的用户信息返回给ajax使用(data.username欢迎回来)
2.搭建系统
架构角色:
eureka client
springboot实现web应用
t_user 表格的使用 持久层
productservice商品服务工程的结构一摸一样的
拷贝商品系统
pom文件:
修改名称easymall-product–>easymall-user
application.properties
10003
userservice;
启动类StarterUserService
MapperScan(“cn.tedu.user.mapper”)
userMapper.xml
修改名称
修改namespace
3.按照接口文件开发具体的功能
3.1注册功能
用户的校验
t_user表格结构

select count (user_id) from t_user where user_name={参数}

UserController
UserService
UserMapper
UserMapper.xml
页面整合
nginx
zuul添加一对路由规则转发给服务
zuul.routes.user.path=/zuul-user/**
zuul.routes.user.serviceId=userservice


4.user登录功能
用户填写用户名密码,到后台验证是否合法,成功验证将用户的名称,nickname email存储在一个位置,等待下次同一个用户访问时获取这个信息,从而打印 欢迎***回来
一定要使用的会话技术(session不能使用在集群)
session共享问题
解决方法:
问题的原因是每个服务各自维护一个不能共享的数据空间,提交到一个可以被所有人访问的存储数据的位置(可以是数据库,但是速度慢,数据结构完全可以不一致,灵活度不够)可以使用redis
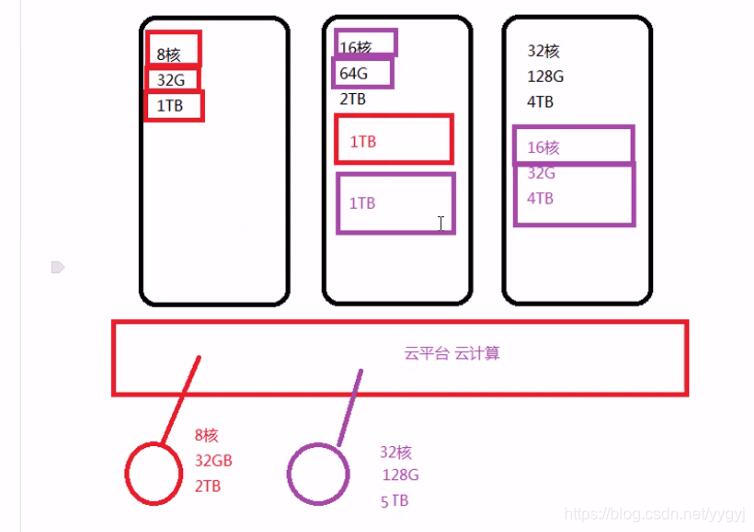
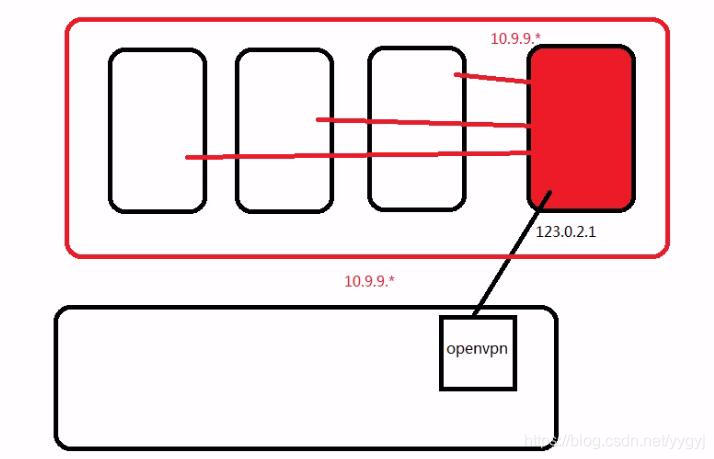
云主机
1.云主机概念
什么是云主机
基于一堆真实服务器创建的虚拟主机(vm workstation创建一个windows中的Linux系统是一个虚拟的意思virtual(计算机虚拟的意思))




使用账号密码登录
2.2找到云主机IP地址用户名和密码,启动云主机
10.9.39.13(此处是这个IP,自己的IP另寻,购买云主机) 启动
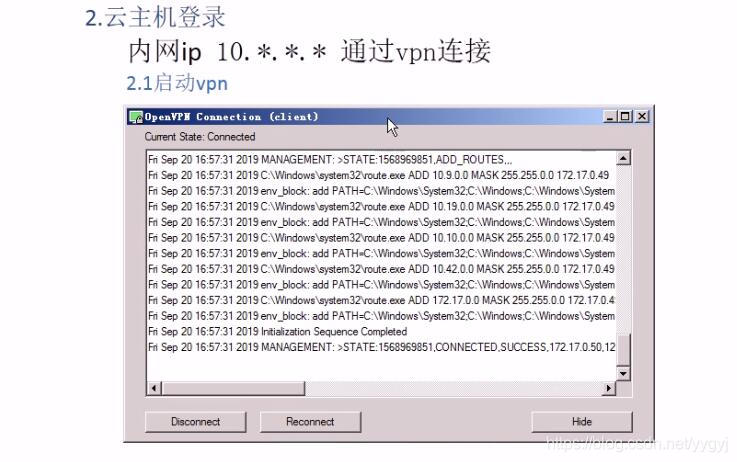
2.3xshell连接云主机
xshell新建文件夹xiao ,点击新建

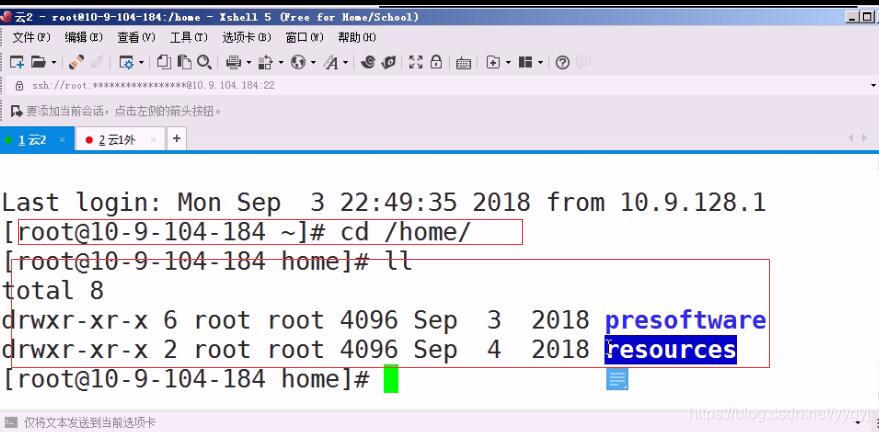
安装软件到/home/software
安装软件不需要下载和上传/home/resources(会卡,占用带宽)
/home/presoftware 提前安装的一些环境软件 jdk node.js header插件

常见问题:
1.zuul网关整合不成功
1.1验证后端功能是否单独访问
用户名校验
localhost:10003/user/manage/checkuserName是否正确的返回数据,错了检查代码
1.2配置启动网关工程,单独访问网关
localhost:8103/zuul-user/user/manage/checkUserName
有问题检测:
网关是否启动
网关是否正确抓取服务(可能是时间不够导致)
服务名称抓取的不正确(注册名称,实例提供者)
1.3nginx启动测试
网页就有效果了
























 844
844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








