🚀 无需配置文件,一键畅跑小程序 🎉
🛠️ 1. 轻松初始化项目 🌱
只需在命令行输入 npm init -y,即可一键生成 package.json 文件,省去了繁琐的手动配置步骤。是不是很方便呢?😊
📄 2. 生成的 package.json 文件 📋

🌐 3. 配置高效的运行环境——uni-app 🛠️
以下是一个配置示例,通过简单的脚本能轻松切换不同环境的设置,无需手动修改配置文件。是不是很智能呢?😉
{
"name": "xxx-xxxx",
"version": "1.0.0",
"description": "",
"main": "main.js",
"dependencies": {
"uview-ui": "^1.8.4"
},
"devDependencies": {
"sass": "^1.62.1",
"sass-loader": "^10.4.1"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "http://123.60.67.216/xx-xxx/xxx-xx-xxx-xx.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"uni-app": {
"scripts": {
"dev": {
"title": "本地测试版",
"env": {
"UNI_PLATFORM": "mp-weixin",
"VUE_APP_BASE_URL": "http://192.168.1.25:8020/xx-xx/"
}
},
"pre": {
"title": "测试服务器版",
"env": {
"UNI_PLATFORM": "mp-weixin",
"VUE_APP_BASE_URL": "https://admin-test.xxxxx.com/xx-xx/"
}
},
"prod": {
"title": "正式版",
"env": {
"UNI_PLATFORM": "mp-weixin",
"VUE_APP_BASE_URL": "https://xx.xx.com/xx-xx/"
}
}
}
}
}
有了这样的配置,只需简单的命令,即可一键切换到所需的环境,极大提升了开发效率。👍
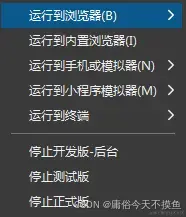
🎯 4. 一键运行,所见即所得 🎉
现在,无论是本地测试、测试服务器还是正式版,都能通过简单的命令一键运行,真正实现了一键畅跑小程序。是不是很爽呢?😎

祝你在新的一年里,开发顺利,项目成功!




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








